Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Enjoy this rare and totally awesome collection of Divi Menu CSS hover effects for FREE!
Free Download of 101 Divi Menu Hover Effects
A while back, we started creating a collection of Divi menu CSS hover effects to give away. We started with 30, which was a nice amount, but soon realized we should go big or go home. So here it is, our one-of-a-kind Divi freebie like never before — 101 free Divi menu hover effects and animations for you to use with the Divi Menu module!
To access these cool effects, just add your name and email in this form below and we will send you a download link to the file. It’s that easy!
Subscription Information
We spend a lot of time developing these FREE Divi resources. Quite frankly, all we ask in return is that you subscribe to our email newsletter. You won't get spammed. Each month we send out a roundup email newsletter with the latest tutorials, product updates, helpful resources, and any other industry or personal news. Occasionally we send an extra separate email here and there if we just can't wait, but honestly not very often! So that's what you will get if you subscribe, and you can always unsubscribe at any time if you just can't take it anymore 🙂
If you are not subscribed, you will need to enter your name and email in the form below. Our system will send an opt-in confirmation email. Once you click confirm on that, then a second email will arrive in your inbox with the download link.
If you already subscribed, just enter your info and the email will arrive in your inbox with the download link.
How To Use the Free Divi Menu CSS Effects
After you subscribe, you will receive an email with a link to download the files. The download will have the following file in a .zip folder, which will need to be extracted.
- divi-menu-effects.css
Step #1. Open The CSS File
Open the divi-menu-effects.css in your favorite code editor. If you don’t have one, I suggest using brackets.io which is free and easy to use on PC or Mac.
Step #2. Copy The Animation Effect You Want To Use
Inside the CSS file and also on our demo you will find all of the Divi custom menu animation effects clearly labeled. You can match the name of the effect with the name and CSS class shown in the demo. Find the snippet you want to use between the opening and closing comments, and copy it.
EXAMPLE: Suppose you want to use the Underline Fade. To do so, copy the entire snippet starting at /*==== Start Underline Fade====*/ and ending at /*==== End Underline Fade====*/
/*==== Start Underline Fade ====*/
.pa-underline-fade nav ul li a {
position: relative;
}
.pa-underline-fade nav ul li a::before {
content: "";
position: absolute;
left: 0;
bottom: 0;
height: 2px;
width: 100%;
background-color: #2cba6c;
z-index: 2;
opacity: 0;
display: block;
-webkit-transition: .3s;
-o-transition: .3s;
transition: .3s;
-webkit-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
-o-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
transition-timing-function: cubic-bezier(.58, .3, .005, 1);
}
.pa-underline-fade nav ul li a:hover::before {
opacity: 1;
}
/*==== End Underline Fade ====*/Step #3. Paste The Code In Your Website
Next, paste the snippet of your choice into your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
Step #4. Add The CSS Class To the Menu Module
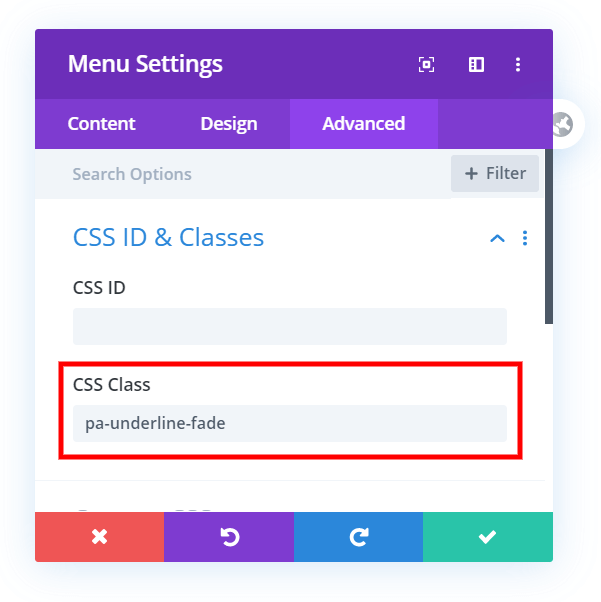
The last step is to add the corresponding CSS class to the Menu Module. The CSS class is the same as the selector in the code snippet you copied. Go to your Divi Theme Builder or page layout and open the Divi Menu Module settings. Go to the Advanced tab to the CSS ID & Classes toggle. Paste the class there, being sure not to include the starting “.” period.
EXAMPLE: In the example above, we can see that the CSS selector in the snippet is “.pa-underline-fade,” so that is the same CSS class you should put in the Menu module settings. The CSS classes are also listed on the demo with the corresponding name and effect.

How would you use these with the default header? The one without the Theme Builder or the Menu module? Glad you asked! Instead of trying to explain it all, it will be best if you check out my other post on styling the Divi menu. Look at the CSS classes and IDs that target the menu, and use those instead of the custom classes in our demo.
That’s it! We hope you enjoy using these free Divi custom menu CSS Effects and animations on your websites. If you have any questions or just want to say thank you, be sure to leave a comment below!
What about the current page item?
To use these effects on the active page link, you need to add the class “.current-menu-item” to the list item. It would look something like this:
nav li.current-menu-item aIf you need more help understanding this, keep in mind that this is a free resource and we cannot provide customization service. But we do have another tutorial that you can check out to learn more about how this works. Please check our guide on How To Style The Active Divi Menu Item.












WOW, Most requested features, Thanks for being awesome!
You are welcome! So glad I could offer these to everyone!
Big thanks! You are great! 🙂
I’ve been looking for snippets like this for a long time.
Thank you so much! Glad I could be of service 🙂
Awesome mate, thanks so much for sharing and offering it as a free resource
Hi Mario,
I appreciate that, you are welcome!
This is BOMB! Thank you so much, Nelson!
Hey Maksym,
You are very welcome! Glad you like it!
Thank You! How would I do this for the standard primary menu, not the menu module? Do I have to add the css selector to each menu item?
Hi Marna,
That’s an excellent question, and a great point! I will update the post! You would replace the CSS class with the target of the menu, like #top-menu
Hi Nelson,
This is really great!
When do you update the post? Want to implement it with the standard primary menu
Hi Ron,
I was thinking about it, it would be too difficult to list all of them, so the best thing to do is check out this other post: https://wordpress-292293-1617718.cloudwaysapps.com/how-to-style-the-divi-menu/
When i do this, the line appears directly above the text, there is no gap. How can I change this? thank you so much!
I will have to see it to understand how to help 🙂
Is there a way to make the highlight stay on when it is on the active page?
Hi Simon, Great question! I’ve updated the post with this response, but to target the current item you would want to add the class “current-menu-item” to the list item, something like this: nav li.current-menu-item a
Hi, great tutorial! Can you elaborate this man? I’m still a little noob using divi. Where is the list item? – and is it possible for me to change the menu effects on an active page like here – https://empirecycles.com.au
List items are present in the Menu module and when we add the Menu Module, we see the list items or Menu items. Now coming to the menu effect so please go to the WordPress Dashboard > Divi > Theme Options > Custom CSS Panel and add a code given below:
.et-l--header .pa-underline-grow ul li.current-menu-item a{
padding: 6px 10px;
border-radius: 5px;
border: 2px solid #ffffff;
position: relative;
top: -1px;
color: white !important
}
In the code .pa-underline-grow is a Custom Class that is given to the Menu Module so if your Custom Class is different then you can place that instead of .pa-underline-grow
Please let us know if that helped. 🙂
This is fantastic! Thank you for this tutorial. Can the hover draw border be used with sections and module borders somehow?
Thanks Jonah! Sure, you could use a lot of these on other elements, it would just be a matter of adding the class and using the right CSS selectors.
Hallo,
vielen Dank für die tollen Menü Effekte. Ich habe schon sehr lange nach so etwas gesucht. Und dann auch noch kostenlos. Super. 🙂
Thank you for the great menu effects. I’ve been looking for something like this for a long time. And then also free of charge. Great. 🙂
Thanks Thomas, I’m glad you like them and glad you enjoy the freebie! Let me know what you want to see next 🙂
Simply Amazing!Thank uuuu!!!!
You are welcome! Love your enthusiasm! 🙂
heu…. ok
First, thank you for allllllll of this ! It’s so cool to share 101 effects !
But but but, maybe because i’m french (nobody is perfect, i know hahaha) there is something that i don’t understand at all.
For example :
I use the default header. So no menu module. ok ?
This default header has an active main menu link. ok ?
Well, now i want to use one of your 101 effects called Bounce in.
What the final code should be ?
And where should i put it ?
I’m lost…
Thanks in advance for your help
MickA
Hi Mick, sure I understand the question. At the end of the post, we have a link to our other tutorial on styling the Divi menu (default menu). You will need to reference that, and find the code that applies to your situation and replace the class names in my snippet with that, for example #top-header ul li a {
Sorry, but i don’t understand.
Look :
My header is fixed, so i should use this code :
.et-fixed-header #top-menu li.current-menu-ancestor>a {
}
Am i right ?
Then, i want to apply the Bounce in effect.
So with this code :
.pa-2d-bounce-in nav ul li a {
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-o-transition-duration: 0.5s;
}
.pa-2d-bounce-in nav ul li a:hover {
-webkit-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36);
transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36);
}
And, i tried to apply your explanation doing this :
.et-fixed-header #top-menu li.current-menu-ancestor>a {
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
-o-transition-duration: 0.5s;
}
.et-fixed-header #top-menu li.current-menu-ancestor>a:hover {
-webkit-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36);
transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36);
}
And it doens’t work for me.
Because i’m sure i do something wrong somewhere but i don’t know what neither where.
Can you help me please to get the good code ?
This is awesome!! Thanks a lot for sharing! Great work!!
You are welcome, Cristina!
Hi Nelson, I didn’t get how to add the code “nav li.current-menu-item a”
for the active page link. Can you show me where I’m supposed to add it? Thanks again for your help.
Hi Shawn, which one are you trying to use? Basically, just add .current-menu-item between any “li” and “a” and you should be fine.
I’m trying to use it with .pa-underline-color-swipe. Tried putting it between li and a tags but didn’t work.
hey nelson, great stuff, thanks a lot!
Everything works fine except this detail. Do you have any other suggestion what to do to make the effect stay on the active link?!
Hi Bri,
Sure, we have that information in the post above. Just attach the CSS class “.current-menu-item” in the CSS selector like this: li.current-menu-item > a
This literally does not work. I’ve added .current-menu-item after the li in the Custom CSS and the whole code just stops working.
Hi Gyles,
I think it would be better to pose your comment as a question like “What could I be doing wrong?” instead of saying it doesn’t work. 🙂 If you provide the link to your site and the CSS that you are trying to use I can help you write it correctly.
Hi !
Firstly, thank you so much for your work !
But I tried everything and nothing to do it doesn’t work on my website…
I have the fixed main menu that comes with the theme so I followed your other tuto but it still doesn’t work… I don’t know what else to do. Any Idea ?
Hi Ava,
Yes, I’m using the Divi Menu module, which is totally different than the default menu that comes with Divi. You will need to refer to the link in the post about finding the correct CSS classes to change. There is no simple fix that I can show you, that’s why I need to refer you to that since there are so many possible variations.
Is there a way to accommodate the Center Inline Logo menu option? When I have this turned on the Menu Hover is not centered vertically around the Text.
Hi Chris,
All the CSS should work the same except for the main selector at the beginning. I haven’t tried it, but if you want to share a link I can take a look.
http://www.eco-industries.ca/ITIwordpress/?page_id=4037
there is a sample page of it. I’ve learned a little more about what it’s doing since I posted. Still can’t fix it though. Any of the effects that use the :after seem to mess up. You can see it easy on this demo page though. I’m sure it’s something I’m doing wrong though. New to this kind of web design.
Thanks for the effects but how do I change the position of the underline on hover? It’s too much space between underline and link.
Hi Flare, not sure which one you are referring to, but you would need to adjust spacing values like margin and padding.
How we can download this zip file.I also follow the steps but i failed
Do you see the instructions on the post? What is the issue exactly?
how to download it
Hi Badal,
Please read the post, the instructions are clear. The link appears on the page after the email is confirmed.
I m trying use .pa-border-corner but I have Drop Down Arrow and if i use this css it s gonna be like below pic . How can i remove this i have no idea?
https://i.imgyukle.com/2020/08/23/uKgO3N.png
Yeah that one is tough because it is using the same :after pseudo class. You will have to using another effect or remove the submenus, just the way it works and I can’t change physics.
Hi,
Big thanks, it’s awesome 🙂
Like other people I would like to apply it on an active page. I’ve added the “.current-menu-item” code, but it doesn’t work .
Any ideas?
Thanks
Can you be specific as to what you are trying? I’m totally guessing on everyone’s comments here because what I shared at the end of the post works. I need context, links, code 🙂
Thank you for your answer 🙂
I’m using this code :
/*==== Start Underline Center in menu ====*/
.pa-underline-center nav ul li a {
position: relative;
}
.pa-underline-center nav ul li a {
position: relative;
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
-webkit-transition-timing-function: cubic-bezier(1, 0.01, 0, 1);
-webkit-transition-timing-function: cubic-bezier(1, 0.01, 0, 1.22);
transition-timing-function: cubic-bezier(1, 0.01, 0, 1.22);
}
.pa-underline-center nav ul li a::before {
content: ”;
position: absolute;
top: 70%;
left: 50%;
margin-left: -22px;
width: 0px;
height: 2px;
background: #5b59e0;
-webkit-transition: -webkit-transform 0.5s;
transition: 0.5s;
-webkit-transition-timing-function: cubic-bezier(1, 0.01, 0, 1);
-webkit-transition-timing-function: cubic-bezier(1, 0.01, 0, 1.22);
transition-timing-function: cubic-bezier(1, 0.01, 0, 1.22);
}
.pa-underline-center nav ul li::hover a::before {
width: 50px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
/*==== End Underline Center in menu ====*/
Where do I add the .current-menu-item?
And there is my website : https://le-parrain-boursorama.fr
Hello! I was having trouble with this too until I realised I was trying to apply it to the HOVER, when you want it to display by default without hover. So in your case, you should add an extra little bit underneath the above code, that should look as follows:
.pa-underline-center nav ul li.current-menu-item a::before {
width: 50px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
🙂
On Mouse Hover, there are anyway to change de text item menu from: example, “Home” to “New York”.
Hi Claudio,
Pretty much anything is possible. You would want to look into using a CSS pseudo class with content: “New York” on hover. This is more advanced custom work so I can’t provide it for free, but you could ask in a Facebook group!
I find out how to do it. thank you anyway
Hello:
Thank you for your video and css. It is really awesome.
I have but one problem : tried to use the .pa-background-swipeup but when I copied the code and placed the class in the menu configuration I get much narrower box around the menu items, not like the one in your demo.
How can I fix that?
Thank you.
J.
Hi there,
I’m not sure without seeing a link.
This is amazing thank you, I am using .pa-corner-border but was wondering how to add padding around the text / menu item so that the border wasnt sitting right on the text.
Hope that makes sense.
Many Thanks,
Jack
Hi Jack,
Can you share the link so I can see the code?
Hi, I have used a different section of the code and that seems to be woking.
Thanks for your speedy response though.
That’s great to hear!
thank you so very much
that is beyond massive and I won’t be forgetting your help – you’re like to human springboard for aspiring divi builders, and those already well appraised
for now I’ll take the code and apply it to get my site up, but in time I’d like to go through and learn how this all works, and would be interested if you have a course that covers these coding concepts (css, jquery, etc) and how to apply them to divi
Hi Steve,
I have a course coming on CSS and Divi, which will be unlike any other and will be perfect for what you describe. 🙂
WTF, no link, no attachment in the email… like WTF man? Stupid scam, fix your shit.
Haha, I’m leaving your comment here just so people can see your rudeness. You may notice if you read the post that the link is right here…on this page…like it says…Have a great day, and try to be nice!
It’s not working for me.
I’m using .pa-underline-from-left
I add the custom CSS into Divi Custom CSS and then added the CSS ID to the menu module.
Site ~> http://vibrantchuchms.flywheelsites.com/
Private site: username/password ~> vibrantchurch
/*==== Start Underline From Left ====*/
.pa-underline-from-left nav ul li a {
position: relative;
overflow: hidden;
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
}
.pa-underline-from-left nav ul li a::before {
content: “”;
position: absolute;
z-index: 2;
left: 0;
right: 100%;
bottom: 0;
background: #2cba6c;
height: 2px;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
}
.pa-underline-from-left nav ul li a:hover::before {
right: 0;
}
/*==== End Underline From Left ====*/
Hi Even,
You need to remove the period in the CSS class, that’s the first most obvious things I see.
Hey hope everyone is well. I am using the snippet .pa-underline-fade and I want to decrease the space between the line and navigation link. I am not much of a coding expert but I do know how to modify a code as I have been copy-pasting codes for a long time. So if any one know a solution please leave a code>
Hi Huzaifa,
I’d have to look up that one, but off hand usually you can adjust any of the values, like padding and margin. In fact, that is the best way to start learning to understand code, just start adjusting the values that are there and see what happens 🙂
Love your work Nelson! Thank you for putting your time into this
Hi Spencer,
You’re welcome! This was a big task, glad you are enjoying it!
Thanks for the post and loads of great snippets there.
About the confusion to get it working with primary menu and active current menu item.
Would it be possible to show the CSS code for one of the hover effects shown with it assigned to #top menu rather than a new class and additionally showing the extra CSS needed to show the active menu item with the transition complete to highlight the active page??
Thanks
Hi there,
I do have the link to the default menu (but you really should be using the Theme Builder in 2021) and I also have code for the active menu item. It is very hard to show an example with the default menu because there are like 5 variations at least, plus secondary menu, making it so many scenarios it is just not practical for me to do. And again, why not use the Theme Builder, is is 100x better!
hey,
Love it.. just that it doesn’t seem to work when I’m using it in a global header menu! (?)
Hi Martin,
That’s correct, these are made for the Menu module, but if you need to use them in the default header we have this noted in the post as well.
Good stuff.. I’ve got it up and running with a global header now!
Keep up the good work!
That’s awesome! Will do 🙂
Hi. Why does the menu float smoothly for you and me very quickly? I used a float
I’m not sure what you mean.
for me the menu goes up quickly, and for you it is slow. Link to the movie: https://www.dropbox.com/s/h8a3qhhnxnppesa/Nagranie%20z%20ekranu%202021-03-23%20o%2016.50.49.mov?dl=0
Please go to the WordPress Dashboard > Divi > Theme Options > Custom CSS Panel and place the code given below:
.pa-2d-float #menu-menu li a{
transition: transform 0.2s ease-in-out !important;
}
Please let us know how it goes. 🙂
Note: You can also change the value of 0.2 to increase or decrease the transition time. For example, if you change 0.2 to 0.5 then the Menu item will go up more slowly.
Thank you. Now is ok 🙂
Thanks a lot for creative tutorial!
How can I change color text on hover background?
Now menu background is white and text black
and hover background should be black and text white
I’m newbie 🙂
Thanks for helping
If you are trying to change the background color of a Menu item plus the text color of the Menu item on hover then, Please add one more CSS property in the hover code which is:
color: white;
This will change the color of the link to white. Make sure to apply the code on the Menu Item’s anchor tags(a).
Please let us know if this helps or not. 🙂
I used this code and divi css selector suggested two errors; the first on line 3 Expected RBRACE.
And the second in tge end Unexpected token ‘} on line 49.
how can I solve?
/*==== add some spacing around menu items ====*/
.et_pb_menu ul>li>a {
padding: 14px 20px!important;
}
/*==== elimitate opacitcy change on hover ====*/
.et_pb_menu ul>li>a:hover {
opacity: 1!important;
}
/*==== Start Background Fade ====*/
.pa-background-fade nav ul li a {
position: relative;
background: #FFFFFF;
z-index: 1;
}
.pa-background-fade nav ul li a::before {
content: “”;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #000000;
z-index: -1;
opacity: 0;
-webkit-transition: .3s;
-o-transition: .3s;
transition: .3s;
-webkit-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
-o-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
transition-timing-function: cubic-bezier(.58, .3, .005, 1);
}
.pa-background-fade nav ul li a:hover {
color: #000000!important;
}
.pa-background-fade nav ul>li> a:hover::before {
opacity: 1;
}
/*==== End Background Fade ====*/
The single issue I could spot in the code is the quotes that are being used in the content property so I corrected that and pasted the code below. Please use the code and see if it solves the issue and if the issue still persists then please try adding the URL of the page so that I could investigate further.
/*==== add some spacing around menu items ====*/
.et_pb_menu ul>li>a {
padding: 14px 20px!important;
}
/*==== elimitate opacitcy change on hover ====*/
.et_pb_menu ul>li>a:hover {
opacity: 1!important;
}
/*==== Start Background Fade ====*/
.pa-background-fade nav ul li a {
position: relative;
background: #FFFFFF;
z-index: 1;
}
.pa-background-fade nav ul li a::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #000000;
z-index: -1;
opacity: 0;
-webkit-transition: .3s;
-o-transition: .3s;
transition: .3s;
-webkit-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
-o-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
transition-timing-function: cubic-bezier(.58, .3, .005, 1);
}
.pa-background-fade nav ul li a:hover {
color: #000000!important;
}
.pa-background-fade nav ul>li> a:hover::before {
opacity: 1;
}
/*==== End Background Fade ====*/
Hi, I have implemented the code on my website. It works great on Google Chrome. However the main navigation turns to transparant when using Safari. How can I solve this issue?
Link to my website = PartyDJ
I am afraid that I am not able to replicate the issue on my end as I got similar results for the safari as well as the chrome. Could you please try using a different device and see if that helps?
Thanks Nelson for all the help, tips and support you provide to all of us. Although I am a lifetime club member with access to all the paid products, I still use many of the youtube videos and tutorials you provide publicly. I just added a couple of these effects to some menus and with a little experimenting with the CSS I have them working great. Thanks!
Hi Joe,
Nice to hear how they are being used! So glad you are a member and we do plan to do more for just members also, just hard to know how to separate that. Thanks for sharing!
Hi, I’ve subscribed To your list, but no confirmation email came and no link to download the the Free Divi Menu CSS Effects was on this site. How can i download the effects?
Hi Werner, keep in mind there is no download link via email, instead it happens here on the page.
Hi Nelson. I’m having the same issue. Love this article, subscribed (twice) and still cannot see a link. Am I missing something?
Could be an issue with confirmation emails going to spam?
Hi,
I’ve subscribed too to your list, but no confirmation email came to my email nor to the junk mail?
Please check the instructions in the post, there is no link that is sent, the link appears directly here on the post 🙂
I’d like to keep this effect off of my last menu item, but I’m having trouble understanding what my CSS selector would be for the last-child in this instance. Any ideas of how I could accomplish this?
Please try using this selector .pa-underline-fade nav ul li:not(:last-child) a and see if that helps.
Let us know how it goes. 🙂
Hi Nelson,
I use the “101 Free Download Of Custom Divi Menu CSS Hover Effects”.
I am using The Animation Effect which I want to use (example: pa-underline-grow or pa-underline-fade) but the underline doesn’t come down completely from the menu, but a little left.
I’m still working on a project in localhost.
Do you have an idea how can I clear the problem?
Thanks and regards
Hi Yan,
I am not able to replicate the same issue as you are facing so could you please put the website on the subdomain or staging and share the URL so that I could investigate further?
Thanks for these they are great,
I have run into a problem with the background colours not working when changed for another colour.
Soon as I change them back to the original they work? Any idea?
.pa-background-shutter nav ul li a {
position: relative;
z-index: 1;
background: #e1e1e1;
height: 64px;
padding-top: 26px;
margin-top: -23px;
padding-left: 17px;
padding-right: 17px;
}
.pa-background-shutter nav ul li a::before {
content: “”;
position: absolute;
top: 0;
right: 50%;
left: 50%;
bottom: 0;
background: #2cba6c!important;
z-index: -1;
opacity: 0;
-webkit-transition: .3s;
-o-transition: .3s;
transition: .3s;
-webkit-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
-o-transition-timing-function: cubic-bezier(.58, .3, .005, 1);
transition-timing-function: cubic-bezier(.58, .3, .005, 1);
}
.pa-background-shutter nav ul li a:hover {
color: #ffffff!important;
}
.pa-background-shutter nav ul li a:hover::before {
opacity: 1;
left: 0;
right: 0;
}
Hi William,
Could you please share the URL of your website for me to investigate further?
Hey guys, I think I got the current page to have an underline but wondering how to stop the effect on the current link. It seems like it’s overlapping the underline.
Hi Tim,
Can you clarify what you mean?
Hi,
I’ve subscribed too to your list, but no confirmation email came to my email nor to the junk mail?
Hi Azzra,
I checked and I do not see this email address in the system. Can you try again?
For some reason, I’m not able to get pa-underline-fade to show on my menu. Any help?
http://impactliveschurch.mcmpreview.com/
Hey Evan,
I am afraid that I am not able to replicate the issue on my end as the code works completely fine on the URL provided. Make sure you are placing the code in a right way.
Thank you for this gift!
I’m using the background fade effect, yet don’t know where to adjust the color box sizing. I was able to get the effect to show up, and change the color. It’s lower than ideal and I’d like to make the box a bit bigger, or rather not even visible until it’s hovered over. (If there’s an easy way to add it to a simple text module that would be even better!)
I added the provided code snippet for opacity and padding to the CSS, but it didn’t seem to make a difference. Do you know where I messed up? Any ideas are welcome 🙂
https://williamsonmckinneygroup.com/experiment/
Thank you again!
Hi Michael,
The color box sizing you are referring to can be adjusted by changing the padding of the anchor tag inside the menu item. To do this you need to add the padding property in the first snippet provided for the particular animation like this:
.pa-background-fade nav ul li a {
position: relative;
background: #e1e1e1;
z-index: 1;
padding: 0.5em 2em !important;
}
You can change the padding values as per your liking.
Let me know how it goes. 🙂
Hi Nelson,
thank you for this gift, I love what you do.
I would like the .pa-corner-border effect to remain on the active link, but I can’t do it despite the various tutorials, help would be appreciated.
Thank you
Hey there,
Could you please share the URL of the page where the link is present for me to investigate further?
Really cool tip, thank you verry much for your work.
Is that possible to set also to the sidebar links?
I have a widget in the sidebar and I did not find out how to set the right selector.
Kind regards
Joerg
Hey Joerg,
Could you please share the URL so that I can provide you the correct selector from the sidebar?
Hi Nelson, how can I add these amazing hover effects to the main divi navigation?
Hi Dean,
I have some notes about that in the post.
Thank you for sharing, it works fine for main menu, but there is a little css mismatch for sub menu, how to solve the problem
here is the screenshot => https://zupimages.net/viewer.php?id=22/06/3xbj.jpg
Hey Sky,
I am not seeing this issue happening on my end using the same code that is present in the guide so could you please share the URL of the page in order for me to investigate the issue and resolve it for you?
Thank you for sharing!
I integrated the logo via the menu. My logo links to the home page. But now I have the problem that the hover effect also appears with the logo. Is there a way to exclude the logo?
Hey Alex,
Could you please share the URL of the website for me to investigate further?
It is not showing up in my email. I have used 3 different emails and it doesnt work.
Sorry about the trouble, there was an issue in the system. If you try again, I am sure it will work now.
Hi Nelson,
New to your tutorials – love your vibe.
I can’t seem to sign up for the css file. Tried a few times because my last name is so short. I get the “check your email” form response, but I don’t receive an email.
I’m still going to check out your content though! lol
Sorry about the trouble, there was an issue in the system. If you try again, I am sure it will work now.
Wow ! Thanks so much !
Haven’t tried any yet, but will very soon for sure !
Enjoy!
Hey Nelson, thanks for your great help! I just tried the menu -effect .pa-underline-center
In the Theme Options i entered the snippet, as well inside the menu module settings the mentioned CSS Class.
I’m using the 4.18.0 version.
The website is in the making and reachable under: http://ll-marketing.de.dedi4512.your-server.de/home/
Thanks!
Lucas
Sorry i forgot to mention that the effect isn’t working yet
Thanks for sharing this info, I switched from AVADA to DIVI. For now it looks good to me.
Sounds great, welcome to the Divi world!
Hello,
thank you for your great work. I like it but it broke my Dropdownmenu.
I use these CSS Code and yours:
/* Change the width of the dropdown container */
.dl-menu ul.sub-menu {
width: 280px;
}
/* Change the width of the links inside the dropdown */
.dl-menu ul.sub-menu li,
.dl-menu ul.sub-menu li a {
width: 100%;
}
/* Position the second level dropdown correctly */
.dl-menu .nav li li ul {
left: 200px;
}
.dl-menu .nav li.et-reverse-direction-nav li ul {
left:auto;
right:280px;
}
/* Extend dropdown links full-width */
.dl-menu .nav li li {
padding: 0;
min-width: 100%;
}
.dl-menu .nav li li a {
min-width: 100%;
}
/* Change the dropdown links font */
.dl-menu .nav li li a {
text-transform:none;
font-weight:400;
font-size:14px;
}
/* Change the dropdown links hover effect */
.dl-menu.et_pb_module.et_pb_menu .nav li li a {
transition: all .3s ease-in-out;
}
.dl-menu.et_pb_module.et_pb_menu .nav li li a:hover {
background:#00AAFF;
opacity:1;
padding-left:28px;
}
/* Remove the dropdown border and inner spacing */
.dl-menu.et_pb_menu .et-menu-nav ul.sub-menu {
padding: 0;
border-top: 0;
}
/* Move the first-level dropdown to the left */
.dl-menu ul.nav > li > ul.sub-menu {
transform: translateX(-9px);
}
/* Add rounded corners to the dropdown container */
.dl-menu.et_pb_menu .et-menu-nav ul.sub-menu {
border-radius:10px;
}
/* Add rounded corners to the first dropdown item */
.dl-menu ul.sub-menu li:first-child a {
border-radius: 10px 10px 0 0;
}
/* Add rounded corners to the last dropdown item */
.dl-menu ul.sub-menu li:last-child a {
border-radius: 0 0 10px 10px;
}
/* Modify the dropdown shadow */
.dl-menu.et_pb_menu .et-menu-nav ul.sub-menu {
box-shadow: 0 10px 30px -5px rgba(0,0,0,0.2);
}
/* Add triangle arrow to the dropdown */
.dl-menu ul.nav > li > ul.sub-menu:before {
content: ”;
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #00AAFF transparent;
position: absolute;
top: -10px;
left: 30px;
}
/* Move the arrow to the center */
.dl-menu ul.nav > li > ul.sub-menu:before {
left: 50%;
transform: translateX(-50%);
}
/* Center-align the dropdown */
.dl-menu ul.nav > li > ul.sub-menu {
transform:translateX(-60%);
left:-60%;
transition: all .3s ease-in-out;
}
/* Center-align the dropdown text */
.dl-menu .sub-menu a {
text-align: left;
}
/* Change the default dropdown animation */
.dl-menu ul.nav > li > ul.sub-menu {
transform:translateY(10px);
transition: all .3s ease-in-out;
}
.dl-menu ul.nav > li:hover > ul.sub-menu {
transform:translateY(2px);
}
/* Change the vertical dropdown offset */
.dl-menu.et_pb_menu–without-logo .et_pb_menu__menu>nav>ul>li>a {
padding-bottom: 15px;
}
/*end dropdwonmenu style*/
/*==== elimitate opacitcy change on hover ====*/
.et_pb_menu ul>li>a:hover {
opacity: 1!important;
}
/*==== Start Underline Color Swipe ====*/
.pa-underline-color-swipe nav ul li a {
position: relative;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(to right, #00AAFF, #00AAFF 50%, #333333 50%);
background-size: 200% 100%;
background-position: 100%;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
.pa-underline-color-swipe nav ul li a::before {
position: absolute;
bottom: 25px;
display: block;
height: 3px;
width: 0%;
content: “”;
background-color: #00AAFF;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
.pa-underline-color-swipe nav ul li a:hover::before {
opacity: 1;
width: 100%;
}
.pa-underline-color-swipe nav ul li a:hover {
transition: all 0.3s cubic-bezier(0, 0, 0.23, 1);
background-position: 0%;
}
/*==== End Underline Color Swipe ====*/
What need i change that it work, don’t need to work in the dropdwonmenu.
Here is a Picture of it :
https://mega.nz/file/sAlCHAbL#23dytvvRFHjEFdSh8uOU2ztiRCkwsc1sbZlYgc0GJ2I
I hope you can help me.
Thanks in advance.
Sorry for my english.
Hi there!
from the following codes, please go to the following code:
.pa-underline-color-swipe nav ul li a {
position: relative;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(to right, #00AAFF, #00AAFF 50%, #333333 50%);
background-size: 200% 100%;
background-position: 100%;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
Remove the following property:
-webkit-text-fill-color: transparent;
Let me know how it goes!
Hi,
thanks for the tip.
It not realy work, In the Dropdownmenu i have a long line that longer as the menu.
Today i have a little time, so i play a little bit around and now i found a solution for me.
I use this code:
.dl-menu ul.et-menu > li > a:before {
content: ”;
width: 0;
left: 50%;
height: 4px;
border-radius: 3px;
background: #00AAFF;
position: absolute;
z-index: -1;
bottom: 20px;
opacity: 0;
transition: .3s cubic-bezier(.25,.01,.32,1.61);
}
.dl-menu ul.et-menu > li > a:hover:before,
.dl-menu ul.et-menu > li.current-menu-item > a:before {
width: 110%;
left: -5%;
opacity: 1;
}
.dl-menu ul.et-menu > li > a {
z-index: 1;
}
It is only display in the fist menu and not in the Dropdownmenu.
I like it so and it’s good for me.
Thanks for help.
Hi! Thanks for this awesome list of options! I’m curious if there’s a way to limit the chosen effect to just the main navigation items, and remove it from sub menu items.
You can also target a specif thing like that with CSS. I suggest checking these guides:
https://wordpress-292293-1617718.cloudwaysapps.com/how-to-style-and-customize-the-divi-menu-module-dropdown-submenu/
https://wordpress-292293-1617718.cloudwaysapps.com/how-to-style-the-divi-menu/