Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Overview
Welcome to the documentation for the Divi Paving child theme! On this page, you will find all the steps you need to set up and use our template. Please be sure to follow all of these steps and access the additional resources as needed.
1. Install The Dependencies
Install And Activate Divi
Before you begin, make sure you have the Divi Theme by Elegant Themes installed and active. This is necessary since our product is completely based on Divi.
Disclosure: The link to Elegant Themes is an “affiliate link” which means if you click on the link and purchase anything, we will receive a commission.
Install And Activate LearnDash
This theme is designed exclusively to help integrate the LearnDash plugin with the Divi Theme. This plugin must be installed first before installing our child theme. To install LearnDash, simply download the plugin from your LearnDash account and install the plugin like usual. You may want to follow their provided documentation if you are unfamiliar with this process.
Disclaimer
Pee-Aye Creative is not affiliated with LearnDash — we independently made this child theme for users of Divi and LearnDash. LearnDash does not come included in our child theme and needs to be purchased separately and installed. Pee-Aye Creative is not responsible for any conflicts due to updates with WordPress, Divi, LearnDash, or third-party plugins.
Once you install the LearnDash and Course Grid plugin, you will notice your website will instantly be very similar to our demo with example content, pages, layouts, courses, quizzes, and more.
Install Course Grid Add-On
The child theme utilized the LearnDash Course Grid Add-On to display the courses in our child theme layouts. You may notice the shortcodes are already in place when you imported the demo content. The shortcodes will work immediately when you install the Course Grid Add-On. Please consult the LearnDash Course Grid Add-On documentation for installing and using this plugin. NOTE: You need an active LearnDash license to download this extension.
LearnDash Documentation
Please visit the LearnDash documentation site for all the instructions and support needed to use the plugin. Please do not contact us about questions related to their plugin as are only able to help in matters that related to our child theme.
2. Download Divi LMS for LearnDash
After completing the purchase, download the child theme file to your computer. The zipped folder ends with ".zip" at the end of the filename.
Purchased From Pee-Aye Creative
If you purchased the product here on our website, you can download the file from your Account page at https://wordpress-292293-1617718.cloudwaysapps.com/account/ or click the download link in your purchase confirmation email and save the file to your computer.
Purchased From Divi Marketplace
If you purchased this product from Divi Marketplace, log into your Elegant Themes account members area and looks for your marketplace purchases. From there you can download the child theme file.
3. Install The Child Theme
4. Import The Demo Content
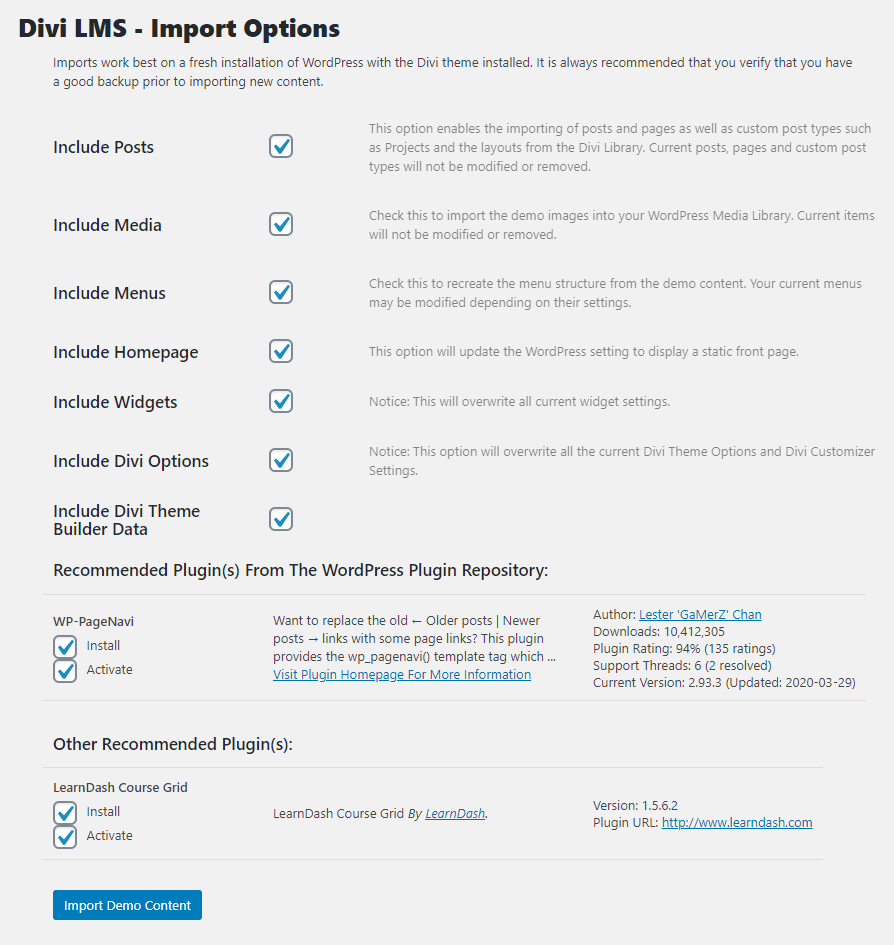
Review The Import Items
Next, you will see a list of options that are checked by default. These selected items will be imported, installed, and assigned on your website.

For a new website installation, we recommend keeping everything selected. This will enable you to instantly have a site that is structured and set up exactly like the demo site. Please consider reviewing this to fully understand what is included in our product and being imported.
Child themes like this are designed for fresh installations of WordPress. If you already have an existing website with any content, pages, menus, styling, etc. on your site, you will want to proceed with caution and pay close attention. The import process will technically not override any existing pages, but it will create some confusion and add everything as new content in addition to anything already existing. To avoid any issues, simply deselect any items that you don’t want to import or assign.
Run The Import Process
After reviewing the selected items carefully, you may proceed with the import process. This process may happen quickly or take up to a few minutes, depending on your hosting server speed and internet connection. When you are ready to import the demo content, click the blue Import Demo Content button to proceed. Some visual indicators will show a readout of the progress.
Review Success Screen
After the import process has completed, a success message will appear stating “Import Process Completed.”
One important and potentially confusing thing here is a red button that says “Remove Demo Content & Import Functions.” Don’t worry, this will not remove the demo content! This means it will remove the code function itself that was used to run the import process. Since the code needed for this process has already served its purpose, it can be removed.
Save Permalinks
At this point, it is recommended to go to your WordPress permalink settings at “Settings>Permalinks” and click the blue “Save” button. This is needed any time you make major changes to your site structure in WordPress.
5. Customize Your Site
Review Your Site
The import process is completed, and you can go review the frontend of your website. Your site should now look exactly like our demo site.
Replace Content
Now you can go through your site template and rewrite the text and replace the placeholder images with your own images.
You may customize anything on the site including the logo, images, color schemes, fonts, layout, etc. Divi makes it super easy to do all of this, but some the styling you see is from the CSS file.
Remove The Drop Caps
Some users ask me how to remove the drop caps. You can do this easily by removing the CSS on lines 947-960 in the original code of the child theme stle.css file.
Sometimes Needed
/*bring the learndash login modal popup above the Divi Theme Builder header*/
.learndash-wrapper .ld-login-modal {
z-index: 999999;
}Photos & Resources
Photos
Our demo uses some stock photos, but it would be illegal for us to include those or give them to you as part of this product. Instead, we have replaced those stock photos with placeholder images. Actually, we do not recommend using stock photos on your site. Instead, you should take and use original photos anyhow, since it has been proven that stock photos are not considered trustworthy or helpful for brand. Your customers want to see your own photos.
However, we like to go the extra mile, so if there are some photos you like on our demo that you want to use, you can still do that by using the links below in the toggle. We tried to use either free or inexpensive stock photos for your convenience.
Photos Used In Demo
https://www.pexels.com/photo/woman-standing-in-hallway-while-holding-book-1462630
https://www.pexels.com/photo/woman-in-black-coat-1181346/
https://www.pexels.com/photo/group-of-people-sitting-inside-room-2422294/
https://www.pexels.com/photo/people-coffee-meeting-team-7096/
https://www.pexels.com/photo/blur-close-up-code-computer-546819/
https://www.pexels.com/photo/people-sitting-on-gang-chairs-2774556/
https://www.pexels.com/photo/people-wearing-backpacks-1454360/
https://www.pexels.com/photo/books-classroom-close-up-college-289737/
https://www.pexels.com/photo/abstract-business-code-coder-270348/
Free Custom Icons
Our child theme includes 12 custom designed icons. These icons are included as PNG files that match the color of the demo. We also included the vector files so they can be customized in a vector editing program to match your own branding.
Free Style Guide
We also include a complimentary style guide for the template. This simply shows some of the color scheme, fonts, and styles used in the demo.
Existing customers can download the icons and style guide here.
Theme Builder Templates
Overview
Whenever you activate the child theme and import the demo content, it automatically creates a variety of Divi Theme Builder Templates located in the Divi>Theme Builder area. These templates are each assigned to different pages, posts, post types, archive pages, categories, etc. The Theme Builder is a very helpful feature of Divi, so it is highly recommended that you get to know how to use it. If you are new to the Theme Builder, don’t worry, our guide here will help explain what each of the templates is used for in the child theme.
You can edit any of the templates by clicking the little pencil icon. This opens up the template, and you can customize it to your liking using the Divi Builder.
Default Website Template
This is the first template, and it applies across the entire site. You will notice there are Global Header and Global Footer layouts included in the template. Because they are global, these header and footer layouts apply everywhere on the site, unless they are overridden by another individual template.
Blog Posts
You will notice three templates related to blog posts:
- Blog Posts With Left Sidebar
- Blog Posts With Right Sidebar
- Blog Posts With No Sidebar
These three different templates are assigned to various blog posts on the website, which means when you view a blog post, it will dynamically show the design and the layout from this template. Dynamic Content is used to show the post title, meta, content, etc. We provided three options, but most likely you would want to remove two options and assign one of these templates to the “All Posts” template instead.
Blog Category & Tags Pages
This template applies to all the blog post category and tags pages. If you click on any blog category or tag link, you will come to a page that dynamically shows blog posts in that particular category or page.
Courses
You will notice three templates related to courses:
- Courses With Left Sidebar
- Courses With Right Sidebar
- Courses With No Sidebar
These three different templates are assigned to various courses, lessons, and topics on the website, which means when you view a course, lesson, or topic page, it will dynamically show the design and the layout from this template. Dynamic Content is used to show the course title, content, etc. We provided three options, but most likely you would want to remove two options and assign one of these templates to the “All Courses” and “All Lessons” and “All Topics” templates instead.