Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Highlight Important Menu Items
Create Text Callouts In Any WordPress Menu
You may have noticed the “NEW” callout at the top of our site in some of the menu items. We decided to make a text callout in our Divi menu to highlight new items or special features! So I started playing around with CSS to achieve this. My first attempts failed miserably on mobile, so after trying everything I could think of, I got the idea to see what happens when I add a span tag in a menu item. It works great! I used a span tag with a class inside it and the desired text.

Inline Callout
The first text callout you can add to your WordPress menu can be used on the left or right, but in the example image and CSS snippet, it is used on the left. To use it on the right, simply change the span location to the other side of the Navigation Label and change the “margin-right” to “margin-left” in the CSS snippet.

Here’s what to add to the menu Navigation Label:
<span class="pa-callout-inline">NEW</span>MENU ITEM HERECopy and paste the CSS snippet into your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*inline menu callout text css snippet*/
.pa-callout-inline {
font-size: 16px;
margin-right: 8px;
margin-top: -3px;
color: #ffffff;
background-color: #e03574;
padding: 3px 4px;
border-radius: 3px;
}Callout Left
The next two WordPress menu text callouts can be used on the left or the right as well, just the previous one. I can’t decide if I like the left of right better. Let me know in the comments! Also, I decided to change it up a bit compared to the inline version and made it smaller and raised up like a superscript.

Here’s what to add to the menu Navigation Label:
<span class="pa-callout-left">NEW</span>MENU ITEM HERECopy and paste the CSS snippet into your website. If using Divi, paste it in Dashboard>Divi>Theme Options>Custom CSS.
/*left side menu callout text css snippet*/
.pa-callout-left {
font-size: 10px;
margin-right: 4px;
position: relative;
top: -10px;
margin-bottom: 13px;
color: #ffffff;
background-color: #e03574;
padding: 3px 4px;
border-radius: 3px;
}Callout Right
I think I’ve seen these on the right before, and my wife says she likes it best that way. Also, I like how it looks on mobile better than on the left.

Here’s what to add to the menu Navigation Label:
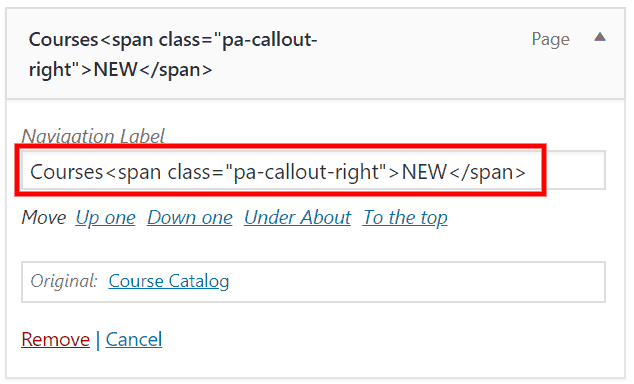
MENU ITEM HERE<span class="pa-callout-right">NEW</span>Copy and paste the CSS snippet into your website. If using Divi, paste it in Dashboard>Divi>Theme Options>Custom CSS.
/*right side menu callout text css snippet*/
.pa-callout-right {
font-size: 10px;
margin-left: 4px;
position: relative;
top: -10px;
margin-bottom: 13px;
color: #ffffff;
background-color: #e03574;
padding: 3px 4px;
border-radius: 3px;
}Customize Away!
Obviously, feel free to edit the CSS snippets to your liking, such as changing the word NEW, background color, font size, padding, etc.
Oh, And The Bounce!
Many of you noticed the bounce and wanted to add that effect as well. Here’s the snippet I used to create that effect. You can change it to the other classes as need, but by default this affect the top right version.
/*the bounce effect*/
@keyframes bouncing {
0% {top: -6px;}
100% {top: -10px;}
}
.pa-callout-right { animation: bouncing .8s cubic-bezier(0.1,0.05,0.05,1) 0s infinite alternate both;
}









OMG! Thanks so much for this post! I searched the entire internet for hours for something like this, but found nothing! I didn’t know at first that it is called a “callout”, so I didn’t know what to google.
One mention, in case this maybe helps someone else: for me it did not work with NEW, it worked with NEW.
I was so disappointed at first, but then had the idea to replace the ” with ‘ and… MAGIC! 😀 😀
Thanks so much again!
Hi Alexandra, I’m thrilled that you found this! I honestly wasn’t sure what to call it either, but “callout” seemed good enough. The ‘ vs ” shouldn’t make any difference though, but glad it worked! Next I’m going to make the callout bounce, I’ll update the article if I do 🙂
Excellent job, I have also been looking for something like this.
At first it didn’t work for me also then I read Alexandra’s comment, I then replaced the ” with ‘ and the label displayed!
Thank you so much guys 🙂
Hi Lee,
I’m glad this worked out for you! Not sure why the quote symbols are not working for some. Hope you enjoy!
Looking forward in your next article for the bounce.
I’ll be using your code over this weekend for the NEW callout. Thank you for posting this!
Hi Dean, you’re welcome! Yes, I will have to share the bounce method. I added that after posting this.
Awesome
Nice tutorial. Please add some code to add bouncing effect for this text call out like your website.
Hi
Thank you so much for this great tip!
Can you also share the css for your link (hover) effects?
Hi there,
Glad you like the tip! I’m not sure which hover effect you are referring to, could you explain more? Do you mean the bouncing “New?”
Hi Nelson
No, I actually meant the link and link hover effect at the bottom of this page where it says SEND US A MESSAGE.
There is a green underline and when you hover over it its full green like a marker.
It’s super cool!
Hi, how can I make the callout bounce?
Hi David,
To achieve the same effect as on our site use this CSS:
@keyframes bouncing {
0% {top: -6px;}
100% {top: -10px;}
}
.pa-callout-right { animation: bouncing .8s cubic-bezier(0.1,0.05,0.05,1) 0s infinite alternate both;
}
Thanks a lot… excellent work and much more than that it you’re accessible to world without any limitations….but will it effect any other previous area/part/styles of website….?
Hey Shadab, no this will only affect the areas I mentioned in the tutorial.
Is there a way to have this on mobile as well?
Hi David,
Yes, this does work on mobile!
Hey Nelson, thanks for this and other great tutorials and resources. I really DO appreciate them … and by the way: HAPPY BIRTHDAY
Thank you Rob! 🙂 You are welcome, I am so glad they are helpful to you!
Hi Nelson:)
I want to put small text under the menu items. Could You help me please with code?
Sure, you could do this in a very similar manner with the span tag. Just put the text in a span tag, and target it with CSS like span { display: block;}
Sorry Nelson:( I don’t understand well this code. Where I have to put this code: span { display: block;}?
Can you send me a link to your site with the span in the menu? Then I could give you the exact snippet. Oh, and any CSS should always go in Divi>Theme Options>Custom CSS.
Thanks man, I used this snippet on my site. The best effects come in small packages. Grateful to you.
Thanks Tony,
That’s great that you could put it to use! I have about 200 draft ideas at this point, so keep an eye out for much more!
Hi Nelson,
Where should I paste CSS snippets if I’m not using Divi. Please help. I’m not a tech guy.
Thanks in advance.
Hi Madhav,
Great question, the easiest place is in the Customizer CSS. So from your dashboard for to Appearance>Customizer and at the bottom you will find the custom css area.
Hi,
This really helped me, thanks!
I made a callout below two buttons (Buchen/Book) and on desktop it works perfect. But on mobile it looks bad. How can I edit only the mobile and why is it not showing where it is in the desktop version?
Hi Delia,
It looks like your items are set to position absolute, so that’s why on mobile they are positioned up against the top of the mobile menu instead of in the menu item. If you need to keep them absolute on desktop, then I suggest adding a media query and making them position relative on mobile. You can learn more about media queries here: https://wordpress-292293-1617718.cloudwaysapps.com/how-to-add-custom-css-media-queries-to-divi-for-making-your-site-responsive/
Thank you so much for your fast help, it works now!
Hi Nelson.
Is it possible to make a “callout” raised up like a superscript at the perfect center horizontal alignment? not left or right.
Hi Vowit,
You should be able to with a similar method, yes. Just make the span display: block; and it will stack above the menu item. Might make everything a little crazy, but it should work.
Totally worked! I used it to bounce a little “sale” callout next to the shop menu item on my blog
Nice one Nina! 🙂
Awesome article. I needed to use this same highlight for a new course on my college website. Thanks for making it so easy!
Hi Shreya,
I’m glad you like this and could put it to good use on your site! Exciting!
I tried this code to my menu bar, its awesome, thankyou so much. keep posting like this.
Thanks Ashok, I will keep doing this 🙂
Hello Nelson,
thanks for it. But unfortunatly i got an issue with the padding. I dont know why but the padding dont work. I copyed exact code and also tried different options. Do you have any idea what could be wrong? (on the main page i worked with yellowpencil and edited the code – thats working. But all other undersites dont.)
Hi Timur,
It works fine for me, so I’d have to see your site to see what is overriding it. You can always try !important.
Best Creator 😍
Thank you! 🙂
Welcome😍 i have one problem your provided drop down mobile menu snippet not working perfectly in my website what can I do please help me😣
Hi Mumesh,
You can ask your question on the other tutorial and I will see it. Please be sure to provide the issue and link to the site.
Hi there, thanks for the code, was very useful, especially for a newbie like me, I am having one small issue however that maybe you can help me with? I can insert the code, the last one, so that NEW appears top right of the menu item, and can get it bouncing, but when I do it, so thats great. But the formatting of my menu items changes, so that the menu item with the “new” after it, is now out of line with the other menu items? it moves it lower by about 3mm. And I am not too sure to stop that happening. I use Elementor, so not sure if that is the issue, and I posted the CSS into the appearance/customise/additional css not sure what to do now, any feedback would be much appreciated
Hi Alex,
Everything us aligned perfectly in the link, so I’m not sure what to say since it appears to be working just great.
Neat. Just added to my site.
Nice! 🙂
Hi,
Very good tuto Nelson ! Thank you. The idea is very good. It’s a great appealing effect. I’ve added it to my site on a second level dropdown menu. In my case, the bouncing effect is not 100% accurate because the whole element, with the text on the left, is bouncing.
Not a big deal indeed.
Glad to hear you could use this and customize it! Sounds good
what would the CSS snippet be to add the callout with the bounce to a drop down menu?
The bounce is a separate snippet, so simply don’t add that.
Hi Nelson, this is awesome thanks! It seems to be working fine in Chrome, but not in firefox or safari? Any ideas?
thanks
Which one are you using?
In mobile version of my website the call out is just a plain text 🙁 how to fix that
Hey Clarky,
Could you please share the URL of the website for me to investigate the issue?
Hi Nelson,
is there a neat way to have an icon / svg icon instead of a text?
great posts!!!
Hey there,
Please use this in the Menu area:
 MENU ITEM HERE
MENU ITEM HERE
This is a very cool tutorial. Thank you for the efforts. I have used so many of your snippets in some of the websites and they really work great. I have a question. How to include that very cool and nice snippet code editor with copy function you have inside of all your tutorials. Could you show us how to do that? Many thanks in advance.
This is a 3rd party plugin Divi Code Snippet Module by Divi Booster.
How to setup in mobile ? I used salespro theme. When i saw in desktop, callout works. But in mobile, it didnt works
This is not based on screen size and should work fine on mobile.
Hi Nelson,
Just wanted to say a big thanks for posting this tutorial. The codes work perfectly and I have the bounce working fine. Definitely recommend people follow you and subscribe to your Youtube channel. Great stuff! Many thanks Stuart 🙂
Thank you, Stuart! I’m so glad to hear this is working for you, and that you are enjoying our resources!