You have probably seen a lot of websites with beautiful brand and social media icons. Putting these fantastic icons on your Divi website is easier than ever. You can add professionally designed icons and logos for brands and social media sites into your site free of cost using Font Awesome, the most commonly used icons tool kit for WordPress websites.
Font Awesome Icons
There are other icon font libraries out there, but none of them compare to Font Awesome. Thousands of icons and logos can found here and integrated into your Divi website. There are two obvious reasons to add Font Awesome to your Divi site:
- Font Awesome is free
- It is straightforward to add Font Awesome to Divi site
If you think that you can simply add images instead of Font Awesome logos and icons, you need to know that vectors are a way better choice than the images. You don’t need to compress the Font Awesome vectors, and these will not affect the loading speed of your website. You can add them in many different ways, making them very versatile.
The Font Awesome icon library has all kinds of icons that you are going to use on your website. If you don’t know how to add Font Awesome to your Divi website, stay with us, and we will go through step by step guide.
Hey, I Thought Font Awesome Icons Came With Divi?
Not totally, only if used in a Divi module. For example, after the 4.13 update with the new icons and icon picker area, Font Awesome is included. However, if you want to use icons in a bullet list, or in the menu, you will still need to follow this tutorial.
Examples Of Our Tutorials
Installing The Font Awesome Plugin
We will show you how to integrate Font Awesome manually into your Divi website, but first, I wanted to let you know there is an easy way. This would be great for beginners who want to avoid adding code to Divi, but not the best choice if you are trying to keep your plugin count to a minimum.
Font Awesome now has their own WordPress plugin. You can install the Font Awesome plugin like any other plugin for your Divi website by going to Plugins>Add New and searching for it.

Adding Font Awesome To Divi Manually
The other way to add Font Awesome to your Divi website is to use the manual integration. First, you need to visit the official Font Awesome website. Be sure to check out their pro plan which has some great features, but for this tutorial and the tutorials that will follow, we will be using the free version.
Once you have chosen the desired plan, free or paid, the next step is to add the Font Awesome integration code to your Divi website. The free plan has over 1,588 free icons, and the pro plan has over 7,842 icons.

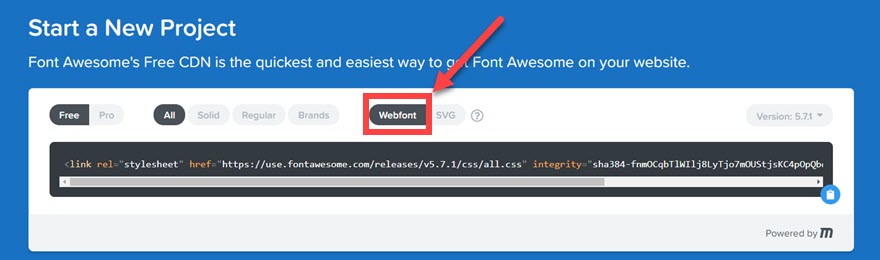
The next step is simple, and you just need to copy the code from the Font Awesome website and paste it in the Divi site. Make sure that you have selected the Webfont option on the tab.

I’m not going to walk you through every single step, because it is pretty self explanatory, but here are some of the buttons to look for and the steps to take.
Start Using Free
Sign Up Email
Confirm Email
Create Password
The next step will ask you some questions, but you can skip it.
Copy Kit Code
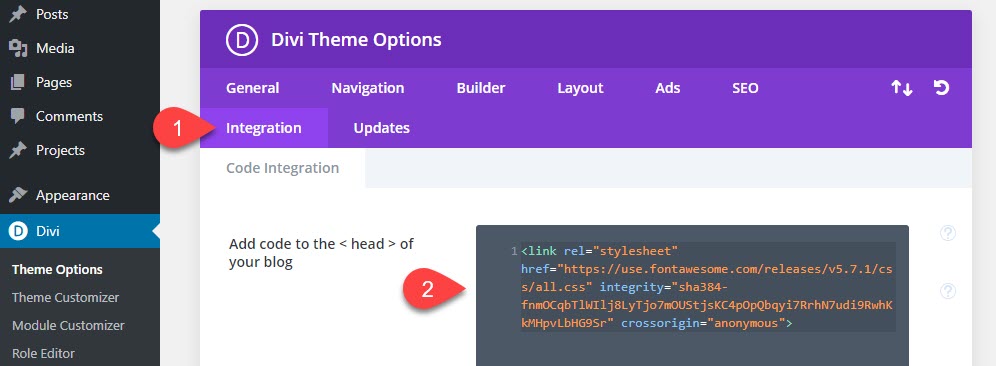
Once you have copied the code from the Font Awesome website, you can add this code to any template or theme. As we are concerned with adding Font Awesome to Divi theme, you need to:
Go to themes option
Integration
Paste the code in the field “Add code to the head of your blog.”
Once you have saved the edits to the code, the Font Awesome will be added to your Divi site, and you can start using the awesome icons on your site.

Conclusion
A site without amazing icons and logos looks dull. If you want to get the attention of your readers, you need to make the website amazing and attractive with free Font Awesome icons. Adding Font Awesome to the Divi theme is easy as we have covered almost every aspect that you need to know. If you are not already using Font Awesome for the Divi site, add Font Awesome to site right with this easy guide.










I think this article might need updating, as the code fontawesome gives you is Javascript not a link tag.
Sure, looks like they changed it, but the process is still 100% the same 🙂
Thanks for the articles. How do you add Font Awesome to Divi Builder. I tried adding the plugin, but it doesn’t work for Divi Builder. I tried manually, but there is no Integration section only “Post Type Integration” and there is no place to add code for Divi Builder. How do we add Font Awesome to Divi Builder page or header so that we can “Add a different Icon using your code” . I keep getting a box when I tried to replace the Skype to make it a Yelp icon.
Hi Liz,
I’m not sure what you mean by all of that, but all you have to do is add the plugin. As far as icons, that is not covered in this tutorial as this is only about adding the integration. There could be a number of things wrong, and without your code I have no clue. Make sure you are using things like “Font Awesome 5 Brands” in your code, they are very picky and it has to be the exact righ thing.
Hello!
I am trying to put a link, browser or a globe icon and none of them work.
Do you know why that is?
Hi Emily,
Can you give me any more context? What method did you use? What code are you using? What is the link?
So I am trying to put the “link” icon and I am using this code :
.et-social-rss a.icon:before {
content: “\xxxx”;
font-family: “Font Awesome 5 Brands”!important;
}
and I changed the “xxxx” for “f0c1”
but the icon doesn’t appear on my page, it’s just a black square.
When I use the same code but put social media icons it works.
Same! I am facing the same issue here.
Hi Nazreen,
See my reply to Emily.
Hi Emily,
More than likely this is due to the use of “Brands” in your code. The Brands only works for…brands. For they have other naming conventions for other things, like “Free”. You can see this when you go to Font Awesome and click on the icon, it will tell you which family it is part of.
Worked great. Thanks for the detailed post
You’re welcome, glad you liked it!
I tried to adding the code you recommended under advanced but its giving me an error. See image here https://streamteees.com/files/awesomefont.jpg
Please see https://wordpress-292293-1617718.cloudwaysapps.com/how-to-fix-the-expected-rbrace-or-unexpected-token-css-issue-in-divi/
Are there any new methods for getting Font Awesome Pro icons (or custom icons) to appear in the the Divi builder icon picker? I have been using this basic method for adding icons to content blocks for some time as a stop gap, but I would really like the the icons to be available in the picker.
They already are, this post is depreciated because they are in Divi for a long time now.