Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Increase The Clickable Area More Than 75%!
Did you ever notice the Divi Toggle and Accordion modules are actually hard to click? The clickable area is only the height of the text itself, so like 1/4 of the height of the toggle. That’s kind of bad! So in this tutorial I will show you a simple way to increase the clickable area of the Divi Toggle and Accordion modules beyond just the text to the entire module.
▶️ Please watch the video above to get all the exciting details! 👆
Add A Custom CSS Class To The Modules
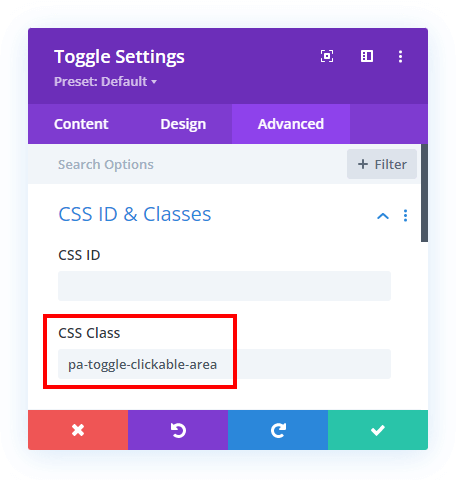
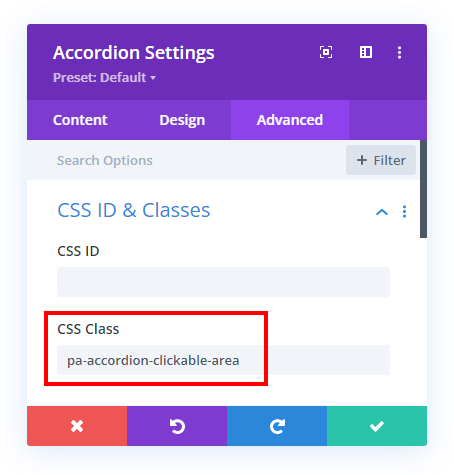
The first step is to add a custom CSS class to the specific Toggle or Accordion module that you want to target. We do this so that the snippet does not affect all the other Toggle or Accordion modules on your site, which allows us to choose which ones remain normal and which ones are affected by the code.
Open the module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-toggle-clickable-area” in the CSS Class input field of the Toggle module, or “pa-accordion-clickable-area” in the CSS Class input field of the Accordion module.


2. Add The CSS Snippet To Your Site
The rest of the tutorial is just as simple. Now that the classes are adding, you can go ahead and copy and paste the CSS into your site. As soon as you do this, the modules will visually still look exactly the same, but when you hover over them, you will be much happier to have a larger area to click on to open and close the modules.
Where To Paste The CSS Code
If you are using Divi Assistant, simply paste the code below into the CSS tab of the code editor window (be sure to enable it in the Code Helper settings).
If you are using a child theme such as our free Divi child theme, place this snippet into the style.css file.
Otherwise, you can place this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
Toggle Module
/*remove the default padding from the toggle*/
.pa-toggle-clickable-area.et_pb_toggle {
padding: 0;
}
/*add the padding back to the title instead*/
.pa-toggle-clickable-area.et_pb_toggle .et_pb_toggle_title {
padding: 20px;
}
/*adjust padding for the icon to restore orginal position*/
.pa-toggle-clickable-area.et_pb_toggle .et_pb_toggle_title:before {
padding-right: 20px;
}
/*add the padding back to the open toggle content*/
.pa-toggle-clickable-area.et_pb_toggle .et_pb_toggle_content {
padding: 0 20px 20px 20px;
}Accordion Module
/*remove the default padding from the accordion*/
.pa-accordion-clickable-area .et_pb_toggle {
padding: 0;
}
/*add the padding back to the title instead*/
.pa-accordion-clickable-area .et_pb_toggle .et_pb_toggle_title {
padding: 20px;
}
/*adjust padding for the icon to restore orginal position*/
.pa-accordion-clickable-area .et_pb_toggle .et_pb_toggle_title:before {
padding-right: 20px;
}
/*add the padding back to the open accordion content*/
.pa-accordion-clickable-area .et_pb_toggle .et_pb_toggle_content {
padding: 0 20px 20px 20px;
}Remove The Default Padding
The first part of the code in each snippet is removing the default padding around the title area. This area is wasted as it was added in a poor way. It should have been added to the content instead.
Add Padding Back To the title
The second part of each of the snippets is simply adding the padding back that was just removed. The padding is now on the proper element, which means the surrounding area will now be part of the clickable element. Brilliant huh.
Adjust Icon Padding/Position
This third part of the snippets adjusts for the spacing issue to the right of the icon which was created when we removed the default padding.
Add Padding Back To Open Item
The only way to do this was to remove the padding from the module in the first snippet, so now we are continuing to add it back to the proper locations. This simply adds the padding back to the open content exactly how it looked before.










Hi Nelson, how can I make the accordion to open faster?
Hi Marcos!
I’m afraid, it requires a lit bit of customization. We don’t offer free customization, we would only respond to questions related to the tutorial. However, I advise getting in touch with the Divi support staff. They’ll assist you in resolving the problem.
Who knew? 🙂 I had a client reaching out saying that the “buttons didn’t work now and then…” As it turns out they meant the Toggles and Accordions as they were clicking just outside the text area at times.
This solved the issue amazingly. Thank you!
Ah yes, nice one! So glad you could use this to hopefully clear that up for the client.
Hello,
Thank you for this tutorial
For info, after applying this CSS, some title text can overlap the accordion icon
I solved it with:
.accordeon1 .et_pb_toggle .et_pb_toggle_title {
padding: 20px 40px 20px 20px;
}
Thanks for sharing the code!