Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Solving Divi Menu Responsive Issues
Creating a navigation menu that works well on all screen sizes can take some time and dedication. Thankfully, some of our recent tutorials will help make that much easier. This tutorial will cover several ways to make your menu responsive and keep your Divi Menu module from overlapping to two lines.
All websites are different, and depending on how many menu items your site needs, you will need to adjust the way the menu breaks or overlaps. With too many menu items, the menu overlaps and goes to two lines, which often looks really bad and unprofessional. There are a few things we can do to solve these issues, so let’s get started!
#1. Change The Divi Menu Module Breakpoint
Perhaps the most obvious way to fix the Divi Menu from overlapping to two lines is to simply change the responsive breakpoint. We have already covered that in a full written and video tutorial on How To Fix The Divi Menu Module Breakpoint, so be sure to check that out.
#2. Reduce The Menu Item Spacing
Another good way to keep the Divi Menu from overlapping to two lines to reduce the spacing on each menu item. There are several ways to do this, and we can do it on all devices or just at specific breakpoints.
Reduce Divi Menu Spacing In General
By default, the menu has 11px of padding on each side of the menu items. We can reduce that amount with CSS, and give the menu just a little more breathing room.
You can adjust the 6px number to meet your needs, but the following CSS snippet will get you started. Just copy and paste this snippet into your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*reduce menu item spacing*/
.et_pb_menu .et-menu > li {
padding-right: 6px;
padding-left: 6px;
}But hold on.
Reduce Divi Menu Spacing At Specific Breakpoints
To make this really effective, we would want to apply that smaller spacing only on certain device sizes.
Let’s say you want the spacing to apply on on laptops but not on desktop. You could start with this, and change the numbers as needed.
/*reduce menu item spacing at specific breakpoint*/
@media screen and (max-width: 1366px) {
.et_pb_menu .et-menu > li {
padding-right: 6px;
padding-left: 6px;
}
}#3. Make Room For The Menu Module
Place Menu Module In Fullwidth Row
A bit more obvious, but just as good of a solution, is to increase the size of the column that the Divi Menu module is located in. You could even make the row fullwidth by adjusting the Row settings in the Sizing toggle to Width = 100% and Max Width = 100%.
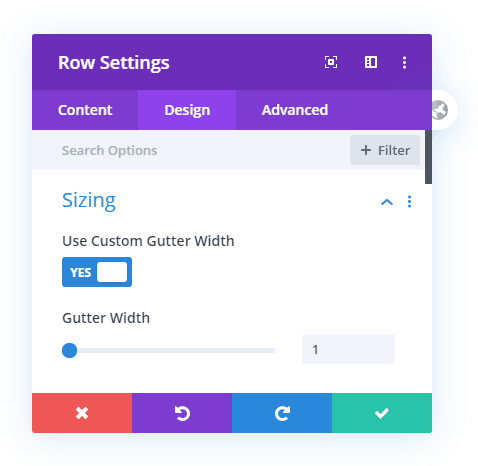
Reduce Gutter Width to 1
Sometimes the gutter, which is the spacing between columns, is too wide. This extra room would help a lot, so you can try reducing the gutter width. You can find this in the Row settings under the Design tab.

Change The Column Structure
Perhaps the most obvious, but sometimes you need to make more room for that menu. If you can’t find a column structure you like, just follow our tutorial on How To Resize Divi Column Widths. This will literally give you any column size you want! It’s a clever trick that even beginners can do with one line of CSS.












Hello nelson, thank you for the information..i have tryed the css codes, but on my site there are no effects..can you maybe see why its so ?
http:/bau.lefox.de
Thank you very much
Hi Met,
Is this spam?
thanks for making this wonderful message
Hi Nelson, thanks for your help with Divi, your solutions always seem to be the most practical and simple to implement. But for the menu I have at the moment the ideal solution would be to have each menu item wrap to two lines. So for the menu item: “Quality and Compliance” I would like the ‘Compliance’ to be centred on a line underneath ‘Quality and’. Can you find a way to do this?
Quality and
Compliance
Hi John!
Add a class custom-menu in the needed menu item. You can add the class in Appearance > Menus > Under the menu item > Add class and then add the following code:
.custom-menu{
width: 50%;
display: flex;
justify-content: center;
word-break: normal;
}
Hope it helps!