Creating A Fixed Header In Divi
Make The Divi Header Fixed On Desktop Or Mobile
This post on how to make a fixed Divi Header on desktop or mobile is part of our ongoing our Divi header series. Once again, this tutorial is complimentary to the others. This tutorial uses the new Position features introduced in Divi 4.2 for all sections, rows, and module. It’s a great feature that allows us to make anything fixed without adding CSS code.
#1. Create Your Fixed Divi Theme Builder Header Menu
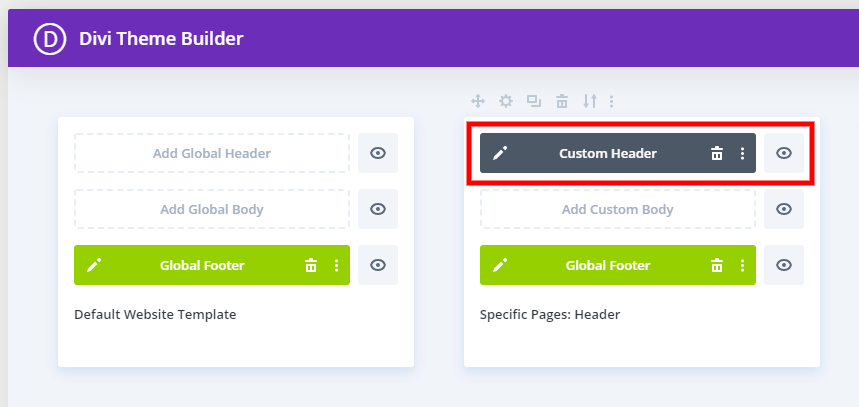
From your WordPress Dashboard, go to Divi>Theme Builder. Create a new template, and assign where needed. In our example, we chose to assign the menu to a specific page.
Click on “Add Custom Header” and in the popup choose “Build Custom Header.”

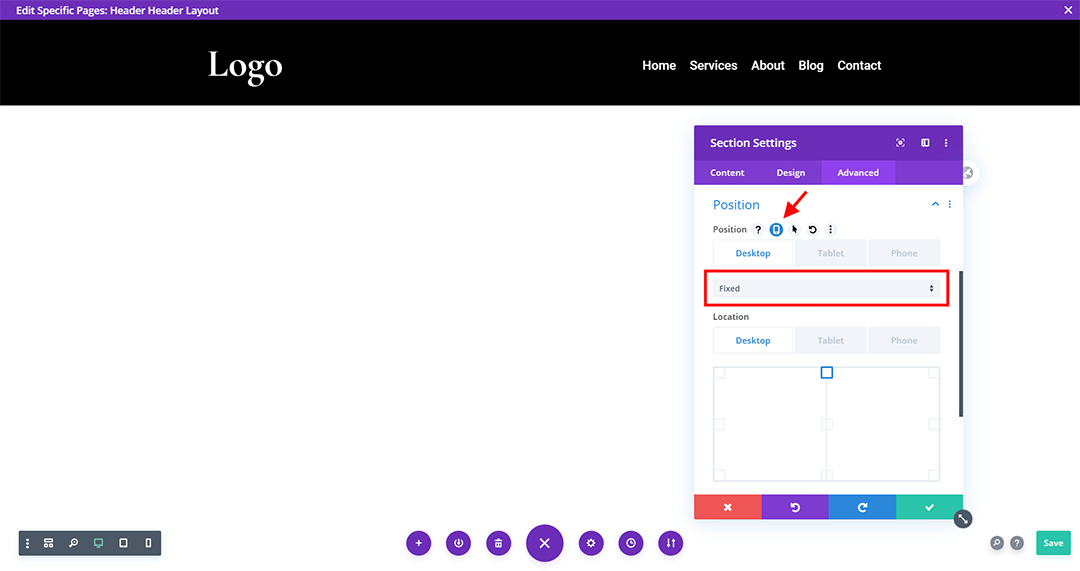
In the Divi Theme Builder template, create a section and add a row with any layout you want. In our example, we used a menu module with a logo.
The main thing we need to do is go to the section settings to the Advanced tab and go down to the Position toggle. Set the position to Fixed.

#2. Set Fixed Divi Header for Desktop or Mobile
Use The Build-In Divi Responsive Settings
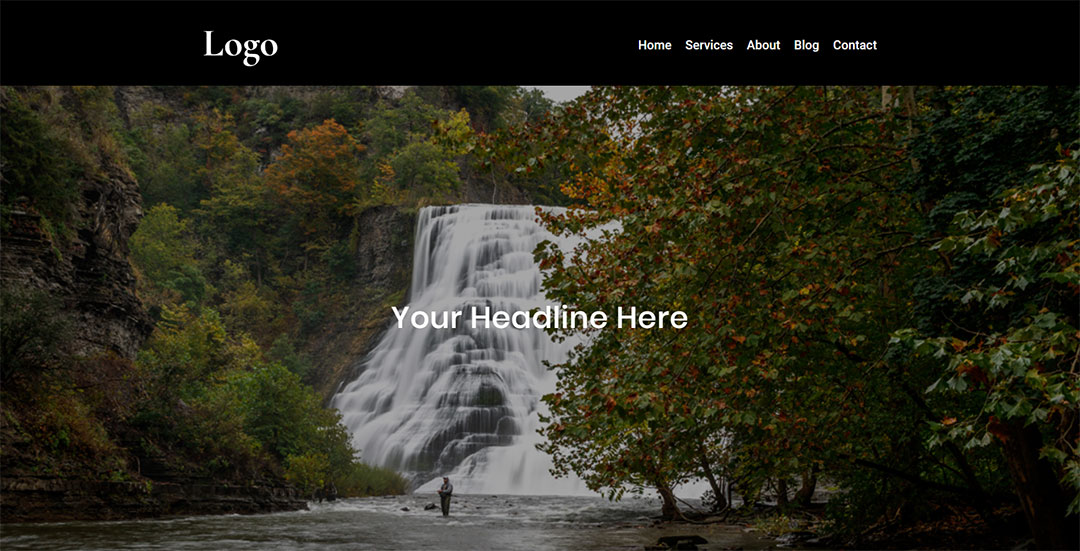
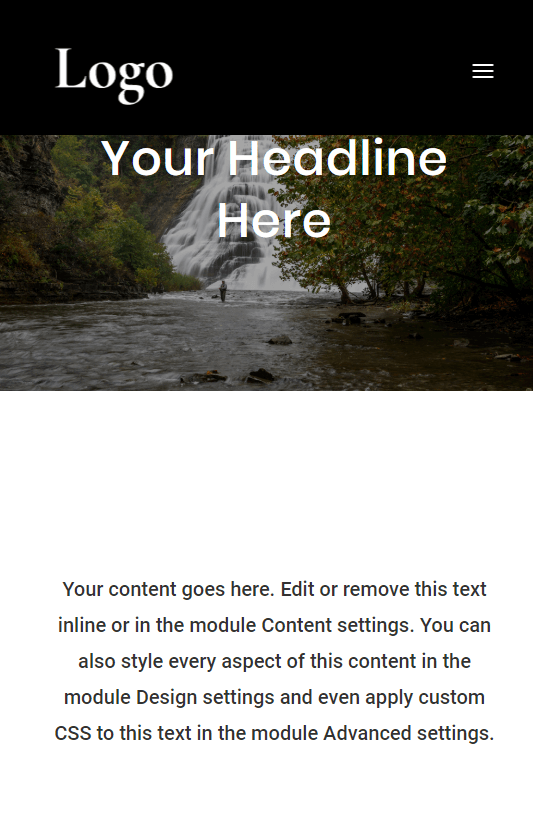
At this point you can leave the Position setting set to default, which will affect all devices, or to set it to something different per device.


You can set your Divi header to be fixed just on Desktop, or just on Phone.
If you notice that the header overlaps the page content, and want a genius way to solve it, check out our other tutorial called How To Automatically Stop Your Fixed Divi Header From Overlapping The Page And Push It down Instead.
Don’t forget, we have tons of tutorials in our Divi Header series!











Hey Nelson,
Thanks for the tutorial!
I believe you remember I wrote to you on Facebook about ET issue about their fixed header.
So we can see it if we compare how it looks on 1:35 and 2:42. So the header “eats” some content of 1st section and it goes up behind the header.
So I found a way to fix that. In the CSS of Global Header we need to add this CSS:
#main-content {
padding-top: 125px;
}
125px is the example of the height of the header. You can check the height of yours and change that value.
And then change the value for all 3 devices: Desktop, Tablet and Mobile by using CSS media query.
Thank you Mr. Nelson.
create two global header
What? No please, that is terrible advise 🙂
Hi Nelson,
I don’t seem to get a transparent menu (position: absolute) stick to top while scrolling. Either it is fixed or transparent, but not both 🙁
Hope you can help.
Hey Ivo,
Could you please share the URL of the website for me to investigate further?
Hi Hemant,
I’ve struggled in the meantime, but I was able to make it work. Somehow I missed is to set the section to stick to top and to set the row’s position to absolute. This way I was able to make it transparent AND sticky.
Our staging server is behind a firewall, so I can’t send you the link to our website.
Thank you for getting back to me, appreciate it,
Regards, Ivo
Hey Ivo,
I am glad that the issue is fixed now.
Let us know if you need any further assistance
I added background-color: rgba(18, 18, 45 ,7)!important; to the background color to change the background color to a 70% transparency. But it still shows it 100%, Am I missing something?
I am not sure, but this sounds like some issue you would need to report to Elegant Themes.