Setting The Social Sharing Image For Your Divi Website
The Divi Builder and theme is great, and you can build awesome websites and blog content with it! So why not encourage people to share it? One of the most effective ways to create engagement and spread the word about your website is to share it on social media. But if people share your website with only an ugly link, it looks bad for your brand. You want the shared link to look good, convey your message, and obviously tempt the visitor to click on it. And one of the ways to do so is to set an image that is displayed whenever someone shares a post or page of your website on a social media platform like Facebook or Twitter.
So how do you choose this image?
In this tutorial I am going to who you how to set the image which will show up when someone shares your website on social media. We are going to explain several ways to set your desired image so that you can choose one that works best for you. We will also talk about something called Open Graph meta data and use it to get desired results, so next time you see your website being shared on any social media platform it will look something like great.
▶️ Please watch the video above to get all the exciting details! 👆
1. Using the featured image setting
One of the easiest ways to set an image for social media shares is to make sure that all of your posts and pages have a featured image. You should always be using a featured image on your Divi website, and it can be use for both social sharing and also for displaying like at the top of this blog post or on our main blog page. The featured image is the default image which will be shown by social media platforms like Facebook when somebody shares a specific post/page on their platform.
To set a featured image, click on edit on any given page/post from the WordPress Dashboard. Find the Featured image section on the right side and be sure you have one set for every page or post.

If you are maing change, don’t forget to click on Publish after you are done.
Use An SEO Or Open Graph Plugin
Social media tools have a set of meta tags called open graph which decide what image to show when you share a post or a page on their network. By default, if you set a featured image to a page/post, that will be one shared. But if you want to use a different image, you need to use an SEO or Open Graph plugin. These plugins take priority over the featured image. It might sound technical and difficult but it’s actually very simple. Open Graph meta data helps social media websites extract the meta data about your posts or pages. The content in the meta dat that it finds is what is used to control how your content appears when shared on social media platforms like Facebook and Twitter.

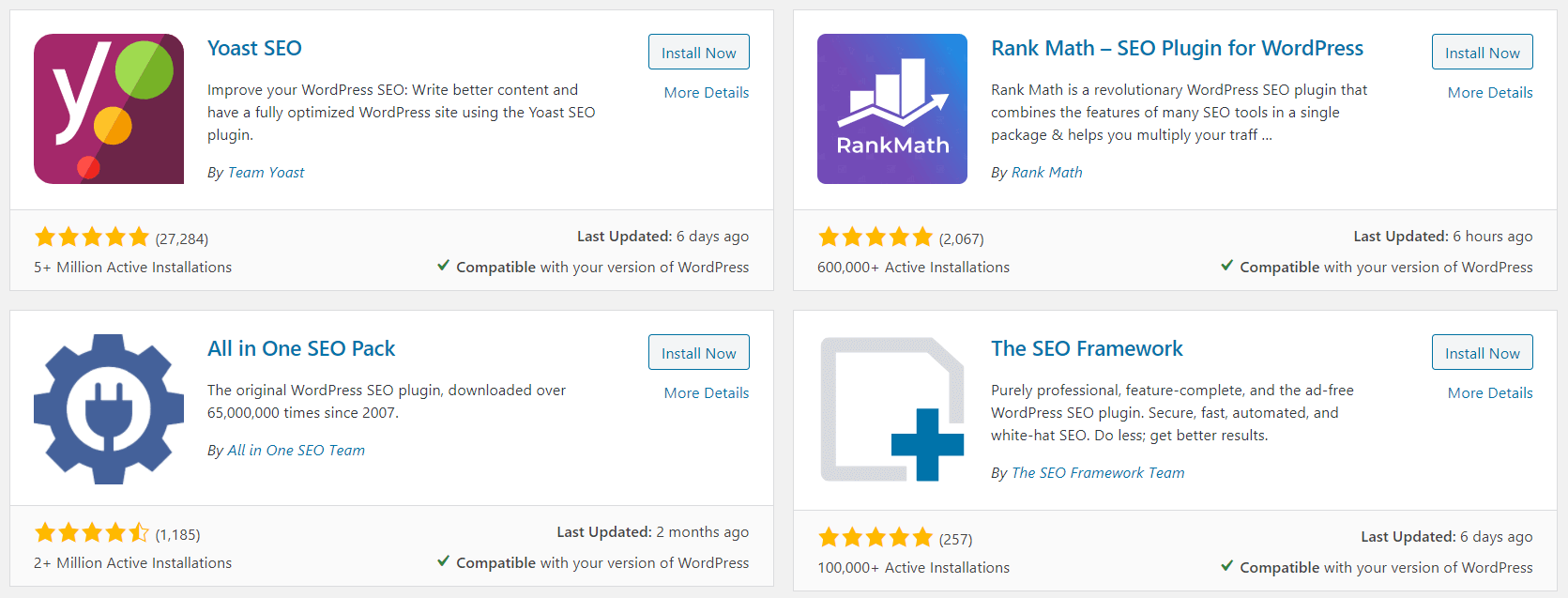
To use Open Graph Meta data we would need a SEO plugin such as Yoast SEO, Rank Math, All In One SEO, or The SEO Framework. All of these plugins work well with Divi, so you can use any of them that you prefer or already have installed. For the purpose of this tutorial we are going to demonstrate using Yoast SEO.
Example Using Yoast SEO
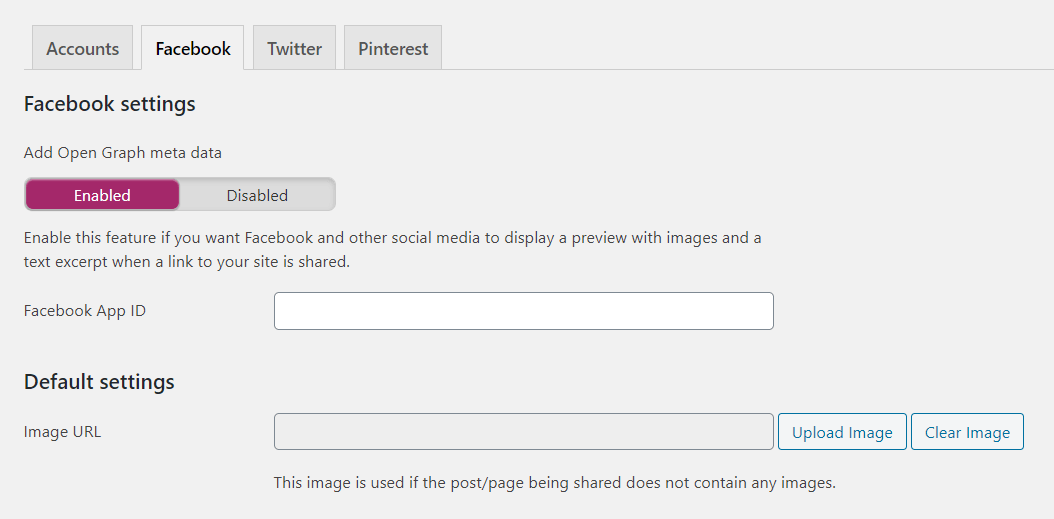
Once you have installed and activated the Yoast SEO plugin, go to SEO>Social in the menu. There you can see tabs for a few social media platforms where you can confiture some settings.
Start with the Facebook tab and make sure the Add Open Graph meta data toggle is Enabled. Then in the Default settings section you can set a default image that will show up by default when a page or post without any image is shared on Facebook.

You can also check the Twitter tab to configure the default settings. But these are just the default settings. The main place to remebmer to set the image is on the actual post or page.
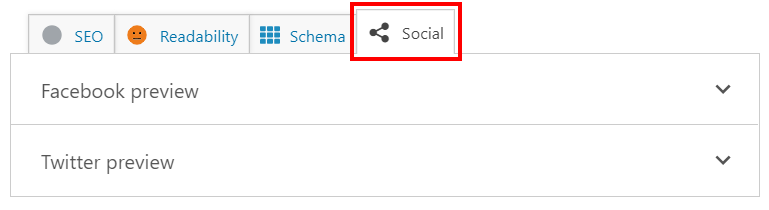
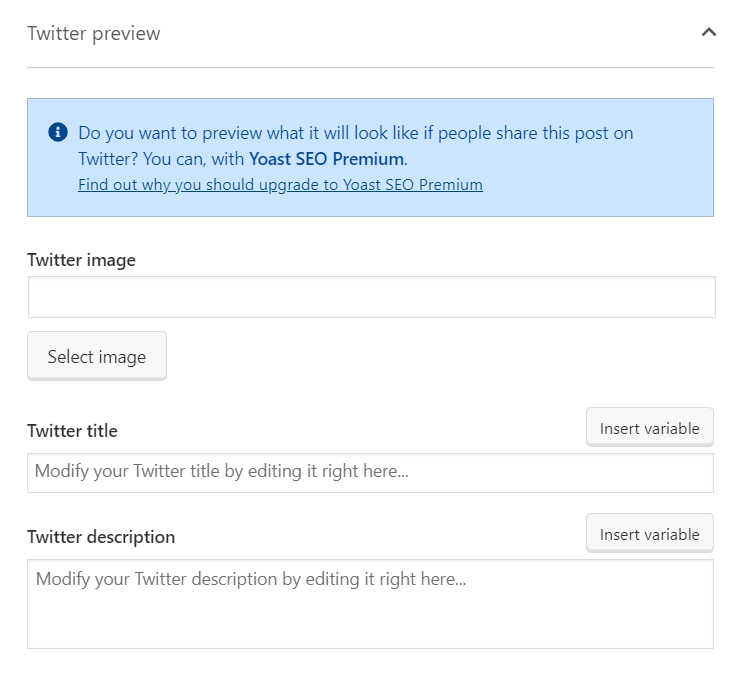
When you go to any page or post, you will see a new set of tabs related to the SEO plugin like Readability, Scheme, and Social. The Social tab is what we need here.

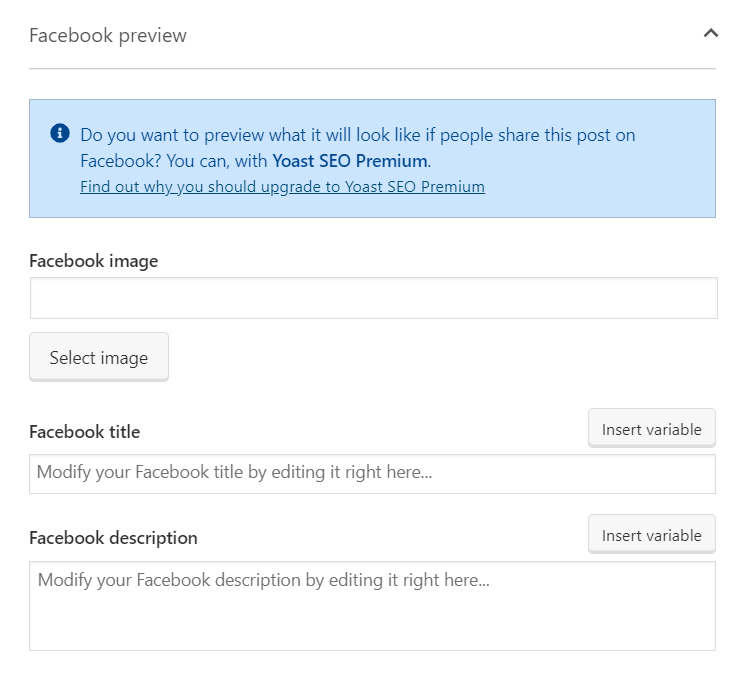
Notice how it had two toggles, one for Facebook preview and one for Twitter preview. Each of these open up and allow you to configure the social sharing image, title, and description that is used when someone shares your Divi website.


Example With Open Graph Plugin
If you are not using an SEO plugin, then I recommend a simple little plugin called Open Graph (they actually recently changed the name to Open Graph and Twitter Card Tags). I have used this and it works well and they have all the features you need.
After you install the plugin, you can go directly to any page or post. If you want to browse the main settings, then you can check Settings>Open Graph and Twitter Card Tags. Pretty much everything there is good to go, but it’s nice to be aware of the options can can be adjusted.
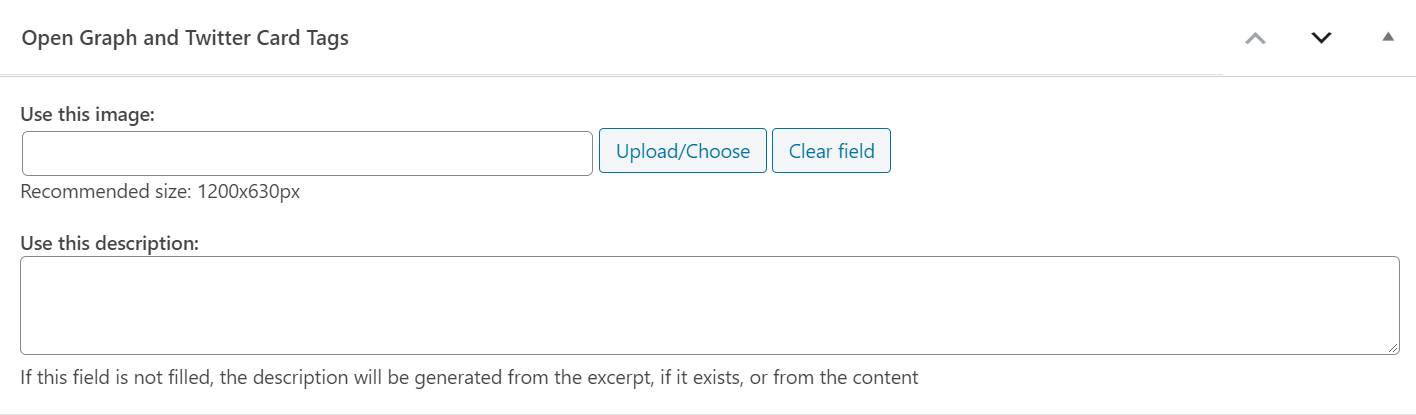
At the bottom of any page/post you will see this box:

You can choose a photo, and then notice what it says at the bottom about writign a custom description or leaving it blank to use the excerpt or content.
Now update the page or post to save the settings, and now all that’s left to do is to share your website on Facebook and check out the text and image being displayed there.
Image Not Showing? Debug That Thing!
If you already shared a page or post to Facebook, but either it isn’t showing the right preview image or you want to change the image, Facebook can be pretty stubborn, and it may be showing the wrong image or none at all. This is because their platform uses cache and it needs to be cleared in order to show the correct image from your website.
Thankfully Facebook make this easy with a tool called the you may need to use the Facebook sharing debugger. All you have to do is copy and paste the URL of the page or post inot the tool and click “Debug.” This will scan your page and look for fresh data, and so if you changed or added an image it will update it on the platform.
Check Out Our Super Cool Plugin!
Enjoy the hundreds of settings in the Divi Social Sharing Buttons Maker plugin, a beautiful new Divi module to add and customize social media sharing buttons and custom sharing options on any page, post, or Theme Builder template!











LinkedIn has a debug tool too. https://www.linkedin.com/post-inspector/
Good to know, thanks for sharing this Ryan!
Twitter too: https://cards-dev.twitter.com/validator
(Good article, Nelson).
Nice, thanks!
I had to use the facebook debug before it would work. I’m not able to see an image when I’m trying to share the page on LinkedIn though.
Love the instructions and video, thank you. I have it working in Facebook after using the debugger. However, the Featured Image is NOT showing when I share the same URL via a SMS text message. Is this just a delay due to caching or is there some other steps I need to try to resolve this? Thank you for your help.
Hey Jules,
I guess the featured image will not work while sending the message via mobile text as it doesn’t require the use of any internet so it will not load any open graph tag while doing that. Other than that I have checked the link on every social platform and everywhere it is working fine.
How do I get the featured image of an individual post to show in the preview of an iMessage shared url?
I don’t know anything about that.
I don’t know anything about iMessage, but this question would be better suited for an SEO plugin support.