Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Active Menu Items
By now you know that we have many, many tutorials related to the Divi Menu (I think this is #37!!!). And we are not stopping! There are more to come for sure. This week I want to give you the selectors needed to style and highlight the active navigation menu items in Divi in few different situations, so I hope you enjoy!
▶️ Please watch the video above to get all the exciting details! 👆
Add A Custom CSS Class To The Menu
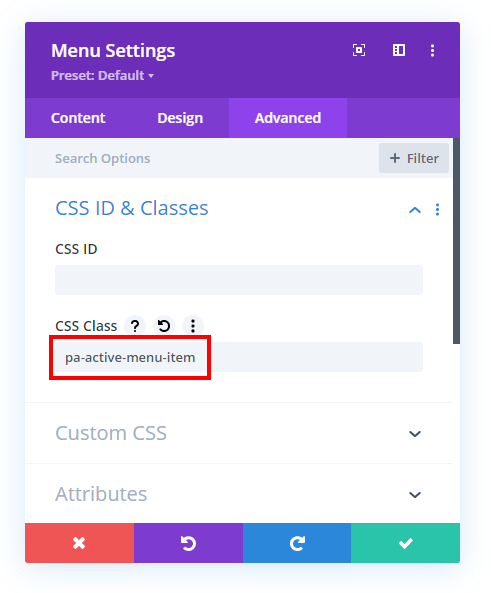
The first step is to add a custom CSS class to the specific Menu module that you want to target. We do this so that the snippet does not affect all the menu modules on your site, which allows us to choose which ones remain unstyled and which ones are affected. Open the Divi Menu module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-active-menu-item” in the CSS Class input field.

Add The CSS Snippet To Your Site
Next comes the CSS snippet that will be used for a base. We will explain this snippet in the video, so it will be super helpful to watch that I demonstrate each snippet. Be sure to read each title carefully to see which snippet you want to use. You can use more than one, but not all of them.
All of these snippets are not intended to be used together! You only need to choose a few of them from this collection of four snippets. Again, please be watching the videos as I give much more context about what I mean.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
Apply Style To The Active Top Level Menu Item
/*apply style to the active top level menu item*/
.pa-active-menu-item .et-menu-nav>ul>li.current-menu-item>a {
border-bottom: 2px solid red !important;
}Apply Style To Any Active Or Normal Top Level Item If There Is An Active Submenu Item
/*apply style to any active or normal top level item if there is an active submenu item*/
.pa-active-menu-item .et-menu-nav>ul>li.current-menu-parent>a {
border-bottom: 2px solid red !important;
}Apply Style To Active Submenu Item Only If The Parent Is Also Active
/*apply style to active submenu item only if the parent is also active*/
.pa-active-menu-item ul li.current-menu-item>ul>li.current-menu-item>a {
border-bottom: 2px solid red !important;
}Apply Style To Any Active Submenu Item
/*apply style to any active submenu item*/
.pa-active-menu-item ul li.current-menu-parent>ul>li.current-menu-item>a {
border-bottom: 2px solid red !important;
}Code Explanation
Different Code Needed For Different Scenarios
As mentioned, the video is the best way to really learn and visually see what is going on here. Basically, there are various situations that you may face depending on the way your navigation menu is set up. For example, the CSS code selector will be different if it is in the top menu or the submenu. Also, it will be different if the active menu item is a parent or child of the top main menu or submenu. Essentially, this leaves us with four scenarios. You do not need all the code given above! If you each of them, it will not work as intended. Instead, you need to look carefully at each of the titles and comments in the code and only apply that particular snippet if it applies to your situation.
Other Styling Options Besides Border Bottom
In our code, we are using an example of a 2px solid border on the bottom. But you can certainly change that! Our guides are meant to be starting points for you to explore and learn. You may want to experiment with other things, such as changing the color of the link text, or the background color. It’s up to you!










Hi Nelson,
As always a great tutorial. I have a quick question. I know this tutorial is for the builder, but we have a large multi-site that for internal reasons of training etc., we have not pushed or used the builder on (I use it on my personal sites). My question is, can I use this strategy on the main Divi menu? From within Divi itself and the menu builder, I tried to declare the class on the dropdown menu item that I needed, and then add the CSS but it didn’t work. Here is the site and page I am trying to fix. What we need is the “active” link to show in white (instead of green on green), or I was going to play around with just making the background white. Either way, it would be better than just having the item disappear.. Here’s the URL: https://benefits3.filice.com/greencircuits/hsa/. Your thoughts and/or suggestions are appreciated.
Hey Stephen,
I investigated the URL that you shared and here are the issue and the best approach to pursue in your case:
Issue: The Green on the green doesn’t make much of an issue because the shades of green are different and visible easily but when you scroll down, as the background gets white, the menu items in the white color disappear which you can witness in the video I made. https://www.loom.com/share/afef3c368eaf4f31ab551def416d9995
Best Approach: Here is the CSS and the jQuery code that I think is the best approach in your case and you can change anything as per your liking. CSS should be placed in Divi > Theme Options > Custom CSS Panel and jQuery in Divi > Theme Options > Integrations > Panel.
CSS:
header#main-header.et-fixed-header{
background-color: #97cb5c
}
.et-fixed-header #top-menu li a{
padding-bottom: 5px !important;
margin-bottom: 40px;
}
.et-fixed-header #top-menu li.current-menu-ancestor>a, .et-fixed-header #top-menu li.current-menu-item>a{
color: #fff !important;
border-bottom: 2px solid #fff;
}
jQuery:
jQuery(document).ready(function(){
jQuery(window).on(“scroll”, function(){
if(jQuery(“#main-header”).hasClass(“et-fixed-header”)){
jQuery(“.logo_container a img”).attr(“src”, “Place the logo URL that you want to show on scroll”);
}else{
jQuery(“.logo_container a img”).attr(“src”, “https://benefits3.filice.com/greencircuits/wp-content/uploads/sites/538/2021/10/green-circuits-logo-white.png”);
}
})
})
Place the jQuery code by wrapping it into script tags. You need to create a logo where Green Circuits should be written in white same as Precision Driven Performance is written and that logo link should be placed in the above jQuery code where this “Place the logo URL that you want to show on scroll” is written.
Do all these changes and let me know how it goes.
Hi Nelson, I love your tutorials – makes css easy to understand! I tried to put this in a test site at sandbox.scrumpdelish.com using the theme builder with a menu module and I can’t figure out why it isn’t working. Even just the one line of css doesn’t work. As a final style I wanted to have a square appear around the active menu item and the color change on hover. Some I can set right in the module like text color etc. I’m just not that comfortable with CSS yet to figure out what wet wrong. Happy Thanksgiving 🙂
Hey April,
I have investigated the URL that you have shared and the hover color change seems to work fine on my end. To check the active menu or submenu item color change, could you please add the pages to the link instead of # for me to make changes?
Hi! Thank you so much. I’ve been playing with it a bit more and it seems to be browser-specific as to what will show up. I’m using Safari on a mac but in Chrome it shows up using style.css so maybe there is something that is configured incorrectly… but to show up in safari I added the styling to the advanced tab in the menu module… strange?
I would also like to reduce the size of the padding as well so the background color is not as large a square and there is less space between the menu item and the border-bottom…
Hey April,
Placing the code in the Advanced Tab increases the priority of the code so maybe the code was getting neglected due to another code in different browsers. So if the code is working fine on different browsers now then it’s great otherwise I will create a code for you to increase the priority.
Another thing that you asked is regarding the height so I have created a code for you. Please check that and let me know how it goes.
ul#menu-main-menu li a{
padding: 0 !important;
}
.et_pb_menu_inner_container{
max-height: 80px;
}
.et_pb_menu__logo a img{
max-width: 102px;
}
Hey there
Great tutorial as always! Thank you so much.
I have the following issue:
i created a custom menu, linking to #cssids within the page the menu is placed in.
Now all the links are shown as active.
Can I prevent that from happening?
Hey Michael,
I have investigated the menu and I cannot see all the menu items being active on my end. Could you please check the website on a different browser or incognito mode and see if that helps?
Let me know how it goes.
Please need help. I did everything as you mentioned but the active style isn’t working on my Divi menu module. Can you please visit my website and tell me what’s wrong here.
Hi Nelson. I did everything as you mentioned but the active style isn’t working on my Divi menu module. Can you please visit my website and tell me what’s wrong here. Here is my website link: expertwebagency.com
Hey Talib,
As I could see on the URL provided, everything is working fine on my end. Please try using a different browser and see if that helps.
Let me know how it goes. 🙂
Hi Nelson, thank you for the amazing tutorial. It works brilliantly! I have one issue though, on a site I am developing, the home page is totally fine, but on a subsequent page, the menu jumps up the three pixels that the underline is. Do you know what could be causing that or how to fix it? Many thanks in advance.
Hey Asha,
I am not able to replicate the same issue on my end. Could you please let me know if I am missing out on something here?
Hi Nelson! Thanks for the post, you’ve offered the easiest solution I have seen so far. This might be a silly question but how do I change the colour from the solid red to a hex # colour? 🙂
You can simply remove red and add your hex color 🙂
Hello Nelson! Fantastic tutorial! Another active menu item related question. What do you do if one of your menu items is an anchor link to a section on the homepage? Right now, it shows that both the homepage and the about us page are active (which I guess technically they are).
Would there be a way for about us to only show as active when it was clicked instead of on site load? Thanks so much!
URL: http://marciea.sg-host.com/
Hey Jaimee,
Could you please try this code and see if that helps?
jQuery(document).ready(function(){
jQuery(“li.menu-item-456”).removeClass(“current-menu-item”);
jQuery(“li.menu-item-456”).removeClass(“current_page_item”);
jQuery(“.nav li a”).each(function(){
jQuery(this).on(“click”, function(){
if(jQuery(this).parent(“li”).hasClass(“current-menu-item”) && jQuery(this).parent(“li”).hasClass(“current-page-item”)){
//Nothing
}else{
jQuery(“.nav li”).removeClass(“current-menu-item”);
jQuery(“.nav li”).removeClass(“current_page_item”);
jQuery(this).parent(“li”).addClass(“current-menu-item”);
jQuery(this).parent(“li”).addClass(“current_page_item”);
}
})
})
})
Paste this code in Divi > Theme Options > Integrations >
Panel after wrapping it in script tags and let me know how it goes.Unfortunately, that didn’t work. 🙁
Is it possible to adapt one of these snippets to keep the menu item highlighted if the active page is a child page of that highlighted page (but not listed in a sub-menu)?
For instance I want to be able to keep the year highlighted in my archive menu when users have navigated to any child page of that year.
I’m looking for a way to do the same thing. Reuben, did you ever figure it out?
First thank you for the the simple CSS code. Very helpful.
I have searched for a way to highlight parent menu when user visits a post.
For example, we have two pages and each have a divi blog. And while the user is on the page, the highlight still works. But once the user clicks on the post itself, WordPress does not link it to the parent. Even though that is the path.
Can a category be linked to a parent page such that when visiting the post, the parent indicates the highlight?
I’m confused, would need to see your link to give any good answer.
Thank you for this tutorial
I have a question that is related to :active in CSS.
I am trying to add an active color to the clicked images (for instance when the “Materials” is clocked to remain a darker blue) on the bottom menus (visible only on mobile version) and I tried everything I know with no good results.
The links is https://enginljon.is
Hey Luc,
We will look into the issue and get back on this.
How do I reduce the space between the menu item and the line?
Is this question about the tutorial and active link specifically?
I assume Lacey had the same query as me, I want to reduce the space between the bottom of the text and the line that underlines it.
I am re-sizing the menu text using viewport vw but as the screen shrinks the line spacing does not – so it appears to move down and away. Where can I adjust this parameter?
Hey Nelson, how can I change the background color of the main nav parent link once I roll off of it and onto a submenu link? I think this video will explain what I mean. https://www.loom.com/share/9f8792d44e8b43f79bdf9766f67fb994
Here is the site the original website: https://spectrum-support.org/
Here is the site I’m rebuilding with Divi: https://spectrum-support.flywheelsites.com/
Thanks!
Hi Nathan!
Please remove the following code added for the background color:
.mm li a:hover {
background: #000!important;
}
And then add the following one instead:
.mm li:hover {
background: #000!important;
}
Let me know how it goes!