Ready To Stop Divi Image Crop?
Divi is a remarkably good tool, but sometimes we face a niche or specific challenge that is not possible by default in Divi. You will find that all of our popular Divi tutorials address problems like this, so if you are new to the blog — that what ya get!
There is one common issue I see a lot, and I wanted to put an end to it once and for all. I’m going to give you three solutions today and stop the crop in the following four Divi modules.
- Divi Portfolio/Filterable Portfolio Module
- Divi Gallery Module
- Divi Blog Module
▶️ Please watch the video above to get all the exciting details! 👆
How To Stop The Divi Portfolio Images from Cropping
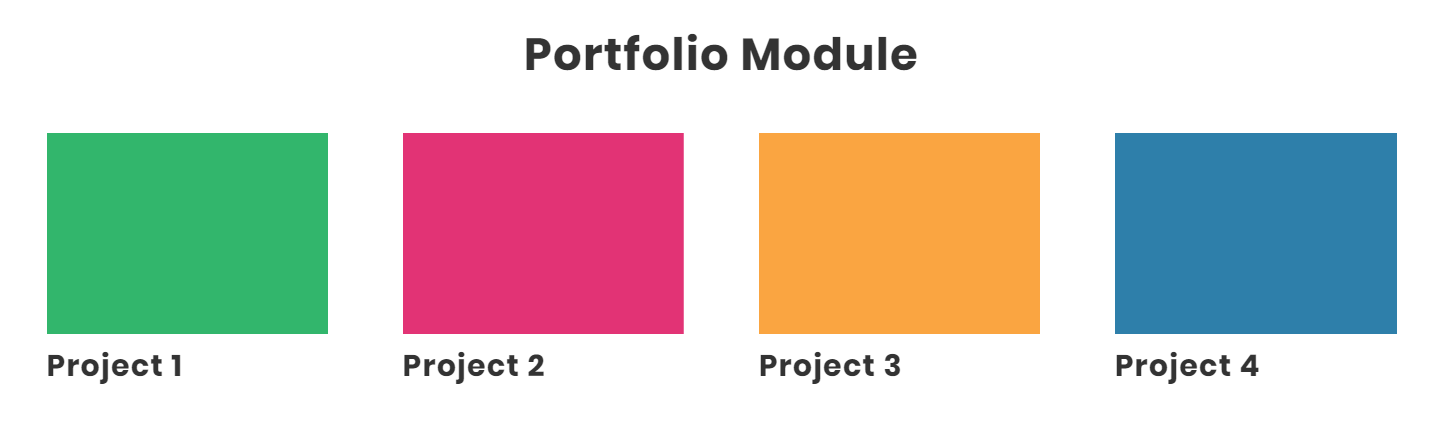
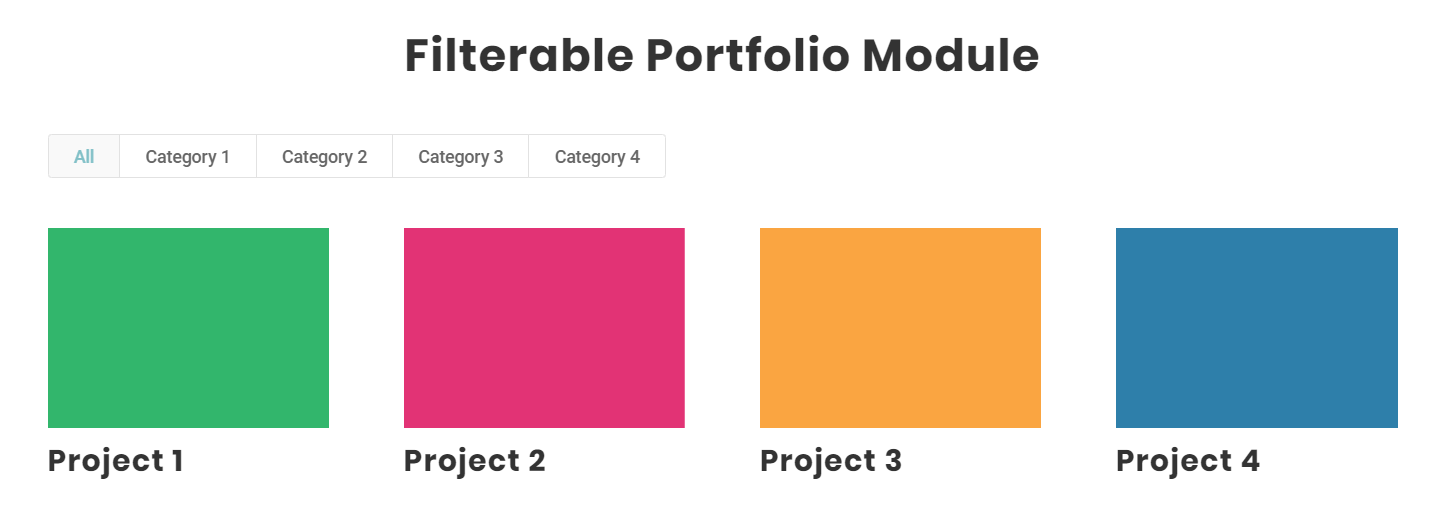
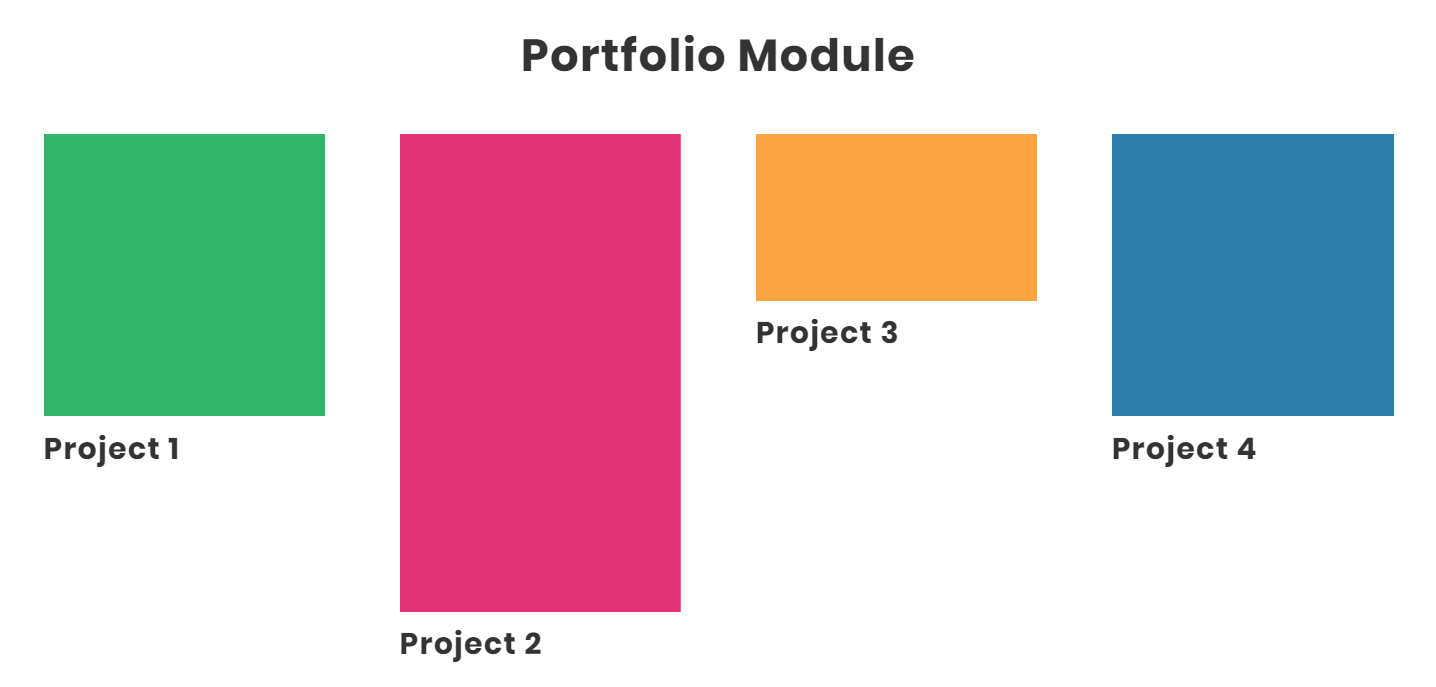
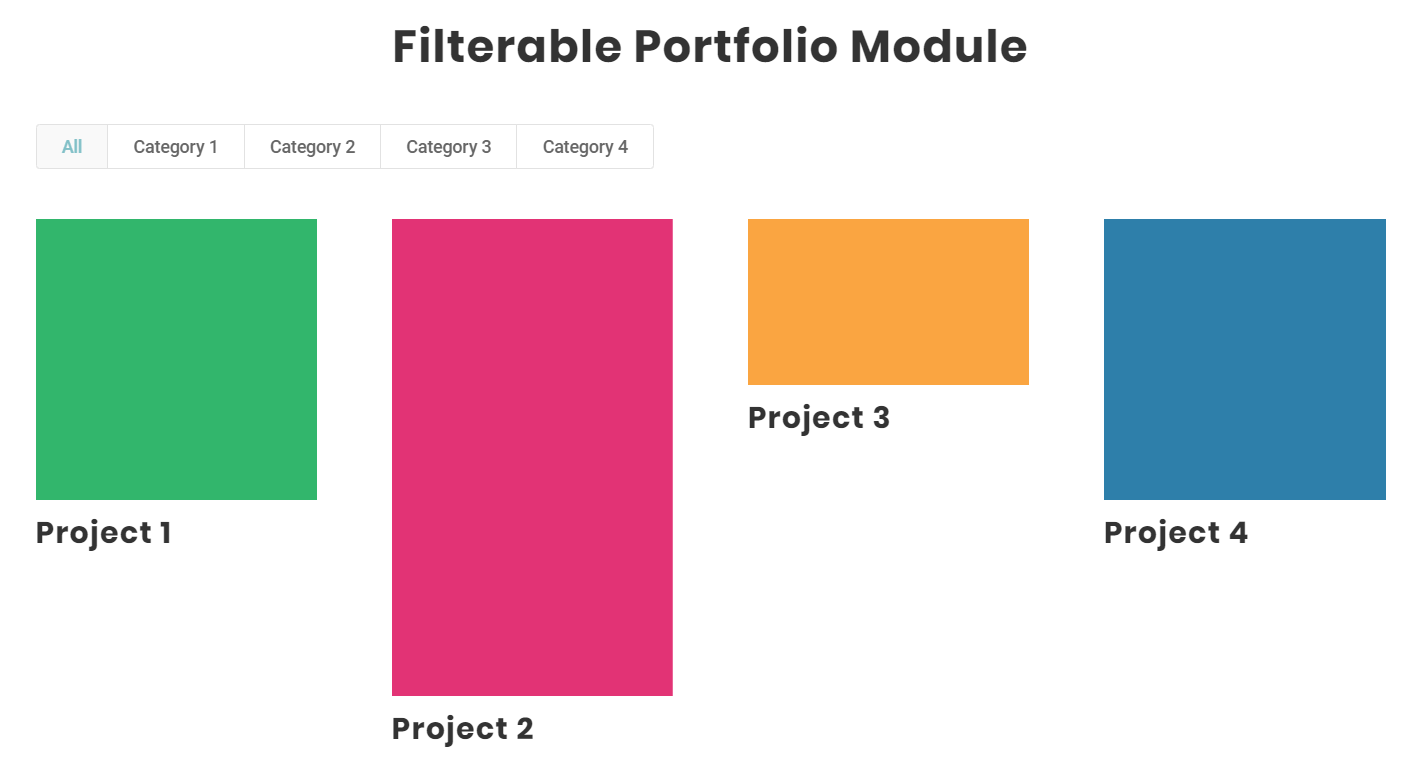
The Divi Portfolio Module and the Divi Filterable Portfolio Module crop the featured image by default. This is fine sometimes, but if you want to show off your projects in their original shape, for example, a square, you need to modify Divi with some PHP code. This tutorial will show you how to remove the crop from the Divi Portfolio Module and the Divi Filterable Portfolio Module.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Portfolio and Filterable Portfolio featured image crop
function pa_portfolio_image_width($width) {
return '9999';
}
function pa_portfolio_image_height($height) {
return '9999';
}
add_filter( 'et_pb_portfolio_image_width', 'pa_portfolio_image_width' );
add_filter( 'et_pb_portfolio_image_height', 'pa_portfolio_image_height' );
// End remove Divi Portfolio and Filterable Portfolio featured image cropThis code snippet will remove the default Divi cropped image size for the portfolio featured image and will use the original aspect ratio instead.
Before


After


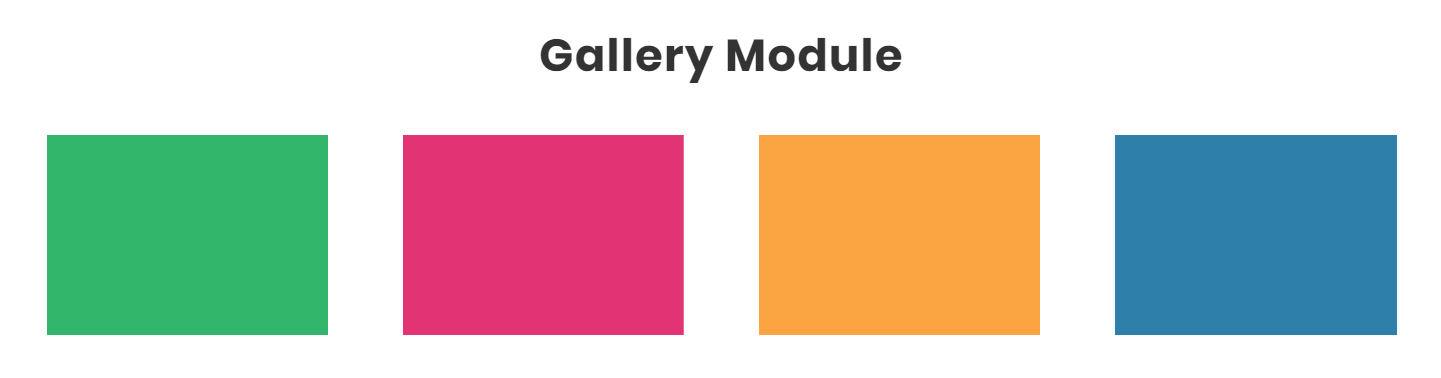
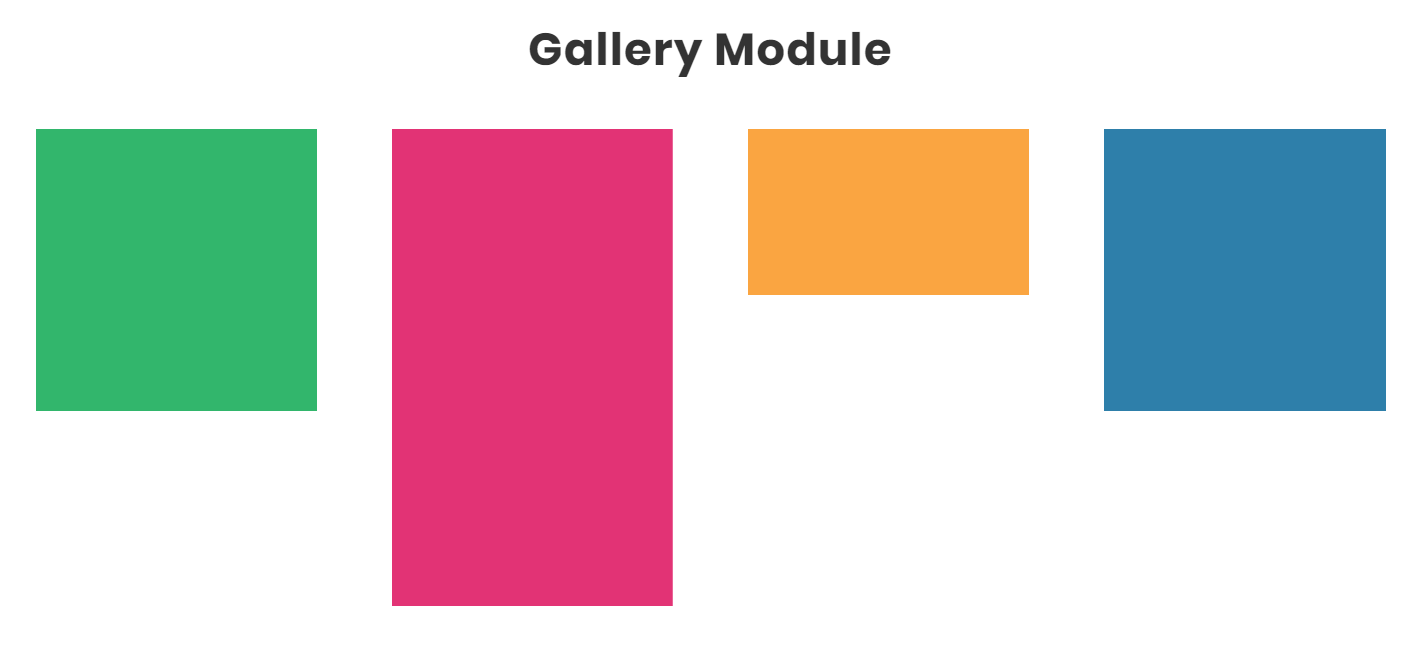
How To Stop The Divi Gallery Images from Cropping
The Divi Gallery Module also crops the images by default, which is usually nice. But sometimes you want to have these uncropped and display at the same aspect ratio as the actual images. This tutorial will show you how to remove the crop from the Divi gallery module.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Gallery Module image crop
function pa_gallery_image_width( $size ) {
return 9999;
}
function pa_gallery_image_height( $size ) {
return 9999;
}
add_filter( 'et_pb_gallery_image_width', 'pa_gallery_image_width' );
add_filter( 'et_pb_gallery_image_height', 'pa_gallery_image_height' );
// End remove Divi Gallery Module image cropThis code snippet will remove the default Divi cropped image size for the gallery images and will use the original aspect ratio instead.
Before

After

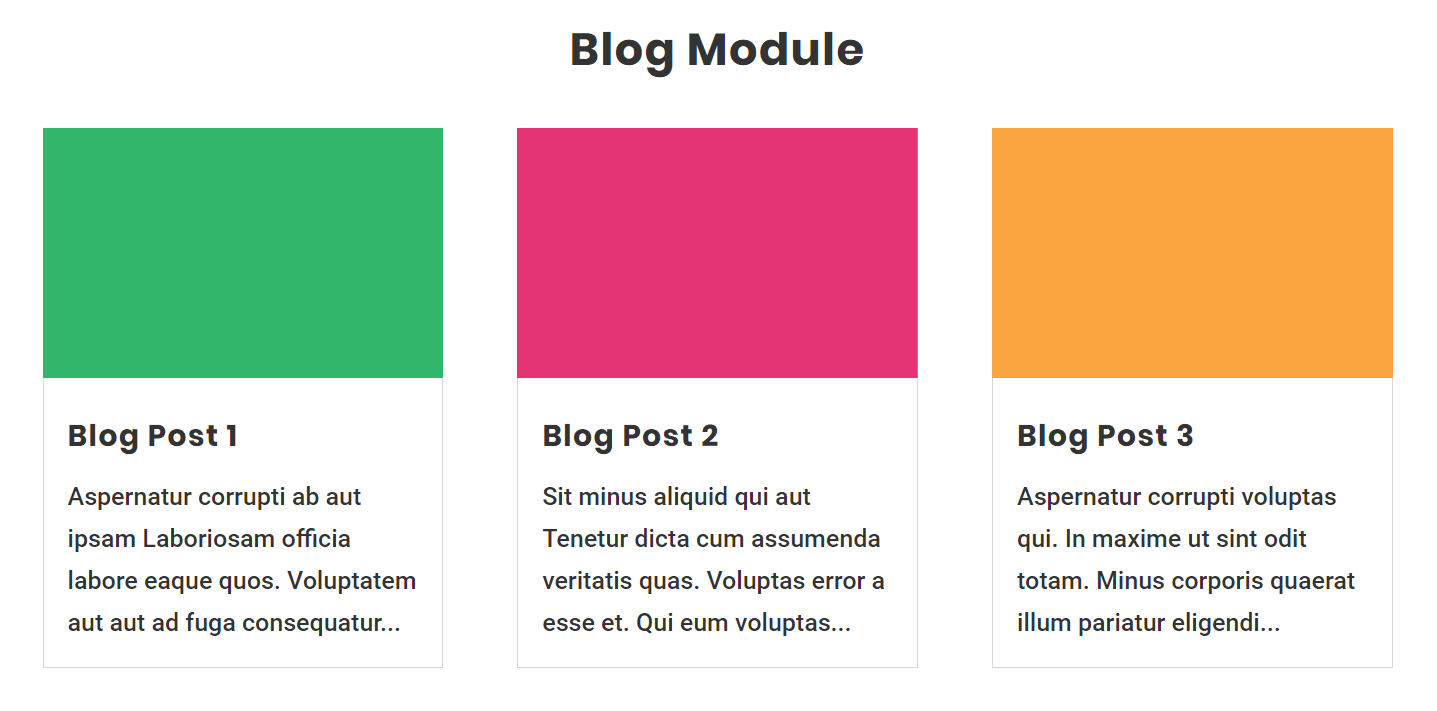
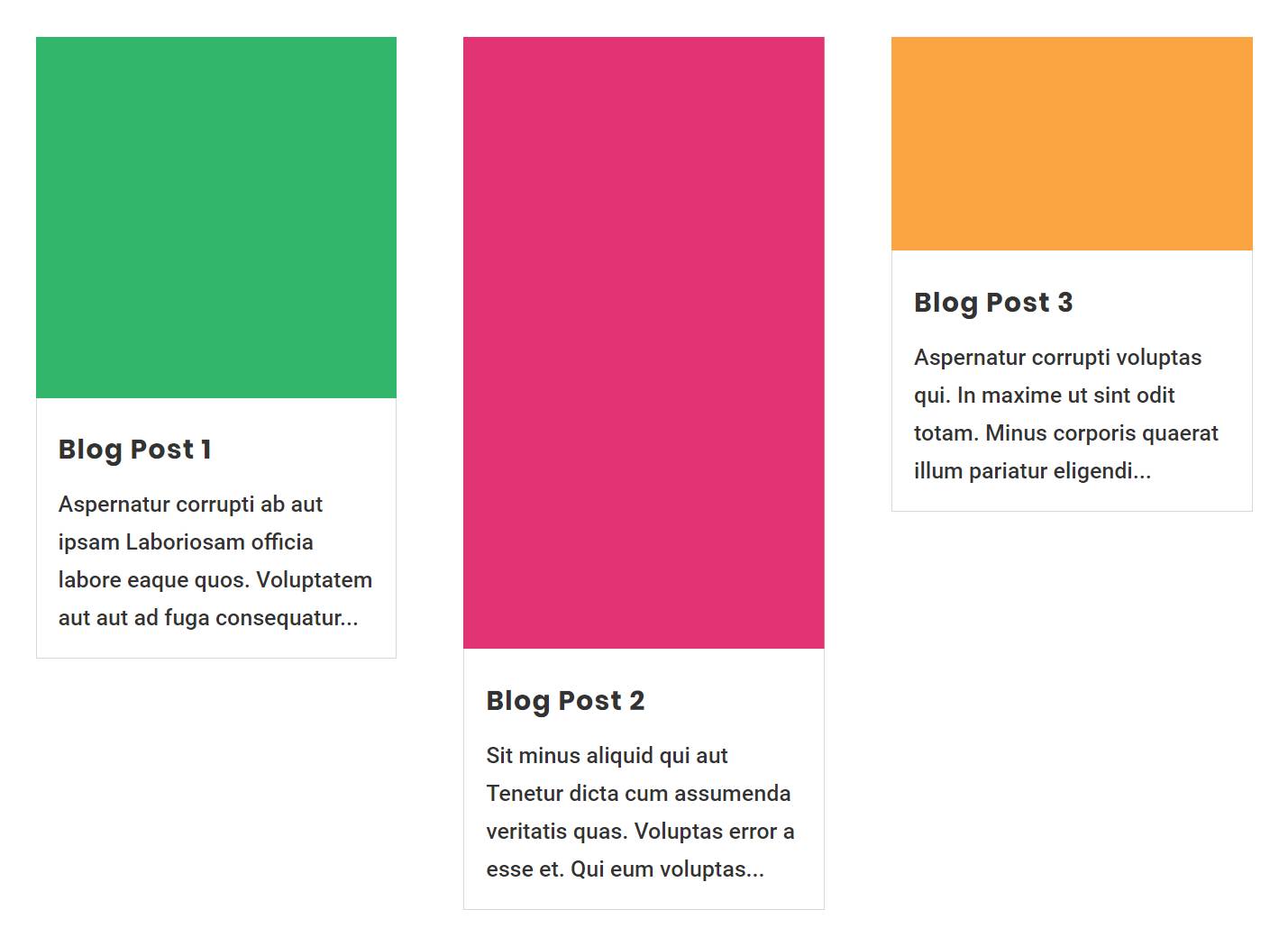
How To Stop The Divi Blog Feed Images from Cropping
Last but not least, we all know the Divi Blog Module crops the featured image by default. Sometimes this is not very noticeable if your images are a similar shape, but there are times this can be very annoying. You want to have vertical or square images as your featured image in the Divi blog feed. This tutorial will show you how to remove the crop from the Divi blog module.
Out of the box, Divi creates an additional image size for the blog featured image, which is smaller than the one shown on blog posts. Our method here will simply remove that smaller size and replace it with the original size, which will also give it the same aspect ratio as the one you upload.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Blog Module featured image crop
function pa_blog_image_width($width) {
return '9999';
}
function pa_blog_image_height($height) {
return '9999';
}
add_filter( 'et_pb_blog_image_width', 'pa_blog_image_width' );
add_filter( 'et_pb_blog_image_height', 'pa_blog_image_height' );
// End remove Divi Blog Module featured image cropThis code snippet will remove the default Divi cropped image size for the blog feed featured image and will use the original aspect ratio instead.
Before

After











Hi Nelsen, Really appreciate this. Is it possible to just turn off the height cropping only, but leave the width? When I try just using doing this with the height code I get a blog module that is 9999px in length!