Dynamic Code & Colors!
We created the Divi Dynamic Helper plugin with the purpose of enabling you to use dynamic content in the modules that are missing the feature by default, the Gallery, Audio, video, and Map modules. But we got a lot of request for the Code module, and today we are excited to announce that we have added dynamic content support! Now you can embed anything with an iframe in a custom field and show it dynamically on the frontend. Be sure to check the video and details below!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
Dynamic Content In The Divi Code Module
You asked, we listened! Many of you wanted to use iframes or embed code in custom fields and display them on the frontend, and now you can! We added dynamic content support to the Divi Code module, which means you can connect the module to any custom field that contains an embed code or iframe, and it will act as the window for that code on the frontend.
Embed Anything In Your Site With Iframes
You can display anything that has an iframe embed code!
- YouTube Videos
- Rumble Videos
- Wistia Videos
- Vimeo Videos
- Google Map
- Facebook Posts
- Twitter Tweets
- Pinterest Pins
- Audio players
- Signup forms
- Mailchimp Forms
- Spotify Songs
- Spotify Playlists
What Is An Iframe: An iFrame is a window that lives within your page, but shows its content from an outside source. Their purpose is to make it quick and easy to add some third party element such the ones mentioned above into your website page.
Run Code On Page From Custom Field!
This dynamic Code module opens up some crazy potential. Now you can literally add CSS or jQuery code to a custom field, connect the Code module to the field, and the code will run on that page!
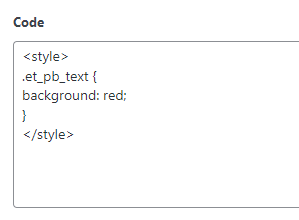
Here’s a basic example, let’s say I want all my Text modules to have a red background on any page with this custom field. First I add the the code to a custom field.

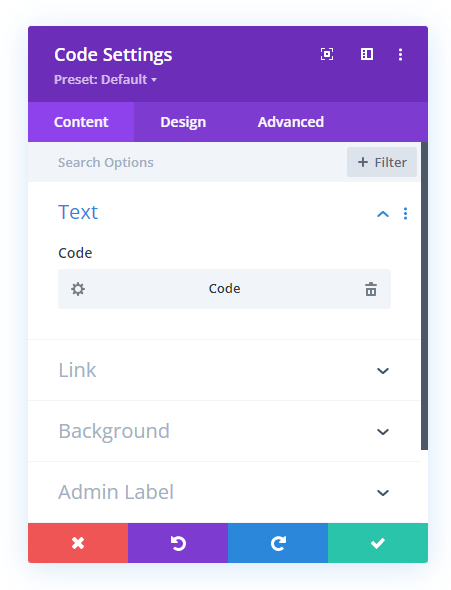
Then add the Code module and connect it to the custom field.

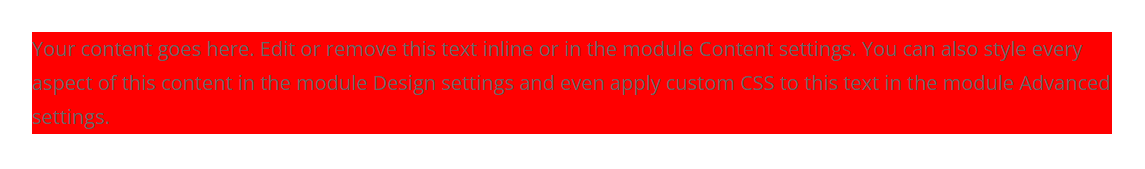
When you exit the Visual Builder, the code takes effect and the Text module has a red background!

This was not the main reason for adding dynamic content to the Code module, but it’s fun that this also works. I’m sure some of you are going to find some good use cases for this! I tested this with HTML, CSS, and jQuery, and they all worked great!
New Dynamic Colors
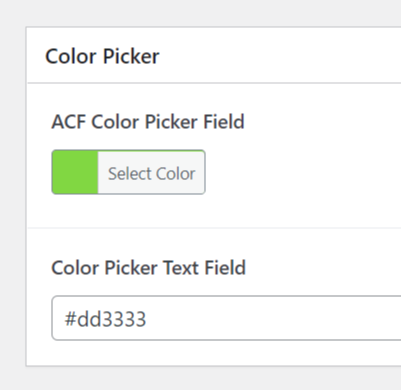
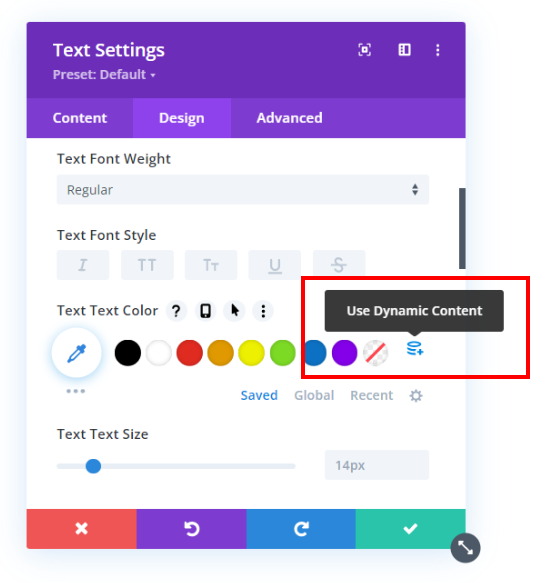
Now you can use dynamic content to set your website colors from custom fields! Simply add a hex color to a custom field, or use a color picker such as the Advanced Custom Fields color picker field, and connect the color picker in the Divi section, row, or module to the custom field, and the color will take effect on the frontend!


This dynamic content for colors feature and icon option is available in all the color picker fields in the Divi Builder, including things like the background in sections, rows, and modules, text colors in all text related modules, and border colors. Note that colors from custom fields are not rendered in the Divi Builder preview due to the nature of this hack. Also note, this dynamic color feature is not working for border colors yet, we are having some trouble getting those to work.
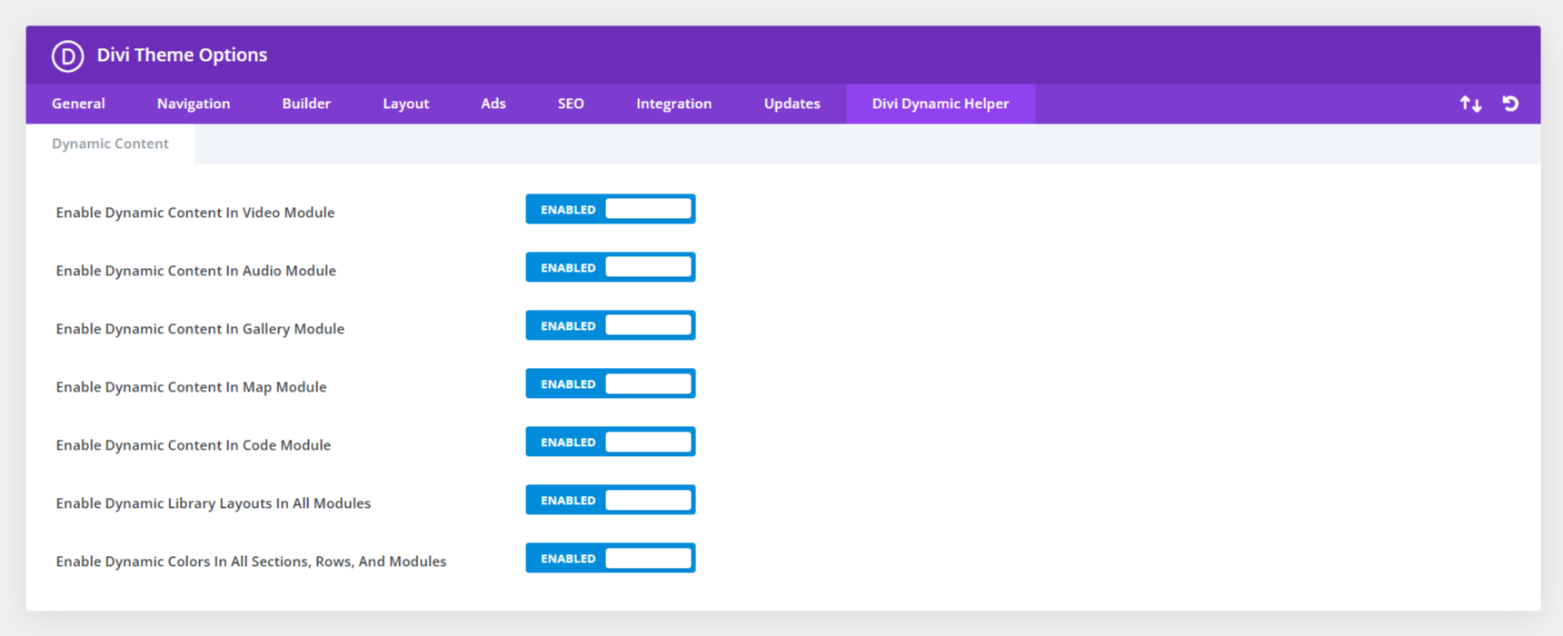
New Settings Panel In Theme Options
We have added settings in the Divi Theme Options area for each of the plugin features. Now you can enable or disable each feature!

Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for the getting stared guide and very thorough videos and written guides.
Learn More About Divi Dynamic Helper
If you are not using this plugin yet, please visit the product page and learn how you can enable the missing Divi dynamic content features for adding data from custom fields in the Video, Audio, Gallery, Map, Code, Number Counter, Circle Counter, and Bar Counter modules, add dynamic content to color pickers, and add Divi Library layouts to any textarea with dynamic content.












This is such a powerful plugin Nelson! Just what I needed. Now I can put html code in 2 custom fields on my posts template.
Before I could only display the categories and clicking on it showed the archive page. Now using the dynamic helper I can display the hyperlinks to specific pages.
I am very happy
https://www.kpmzwf.nl/organisaties/philadelphia/
Hi Sabine,
I’m so happy you like this! If you want to leave a review on the product page that would be so helpful! https://wordpress-292293-1617718.cloudwaysapps.com/product/divi-dynamic-helper/