Overview
The Divi Contact Form Helper plugin by Pee-Aye Creative enables you to add a Date and Time Picker field to the Divi Contact Form module. Please note, this feature is not included in Divi and is impossible without our plugin, so we hope you enjoy this exciting feature! This guide will show you how to enable and use the features and settings related to date and time picker.
How To Add A Date/Timer Picker Field
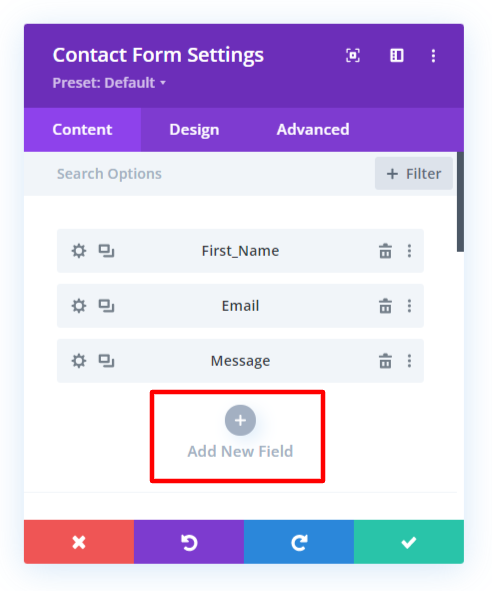
Add New Field
The first step is to add a new field. You can do this by clicking the gray plus (+) button.

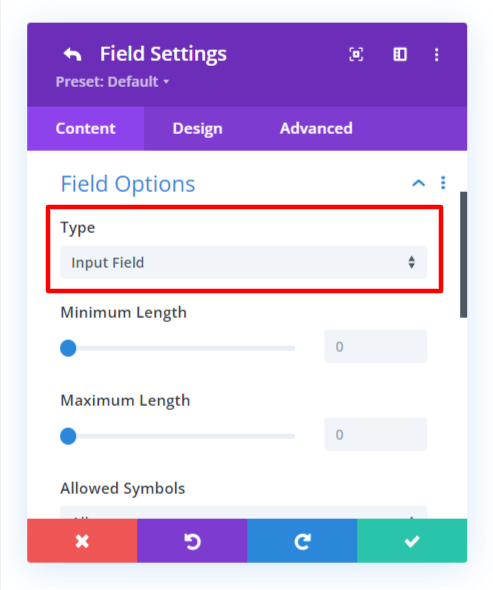
Select Input Field Type
The Field Options toggle will open. In the Type dropdown, be sure to set the Type as Input Field.

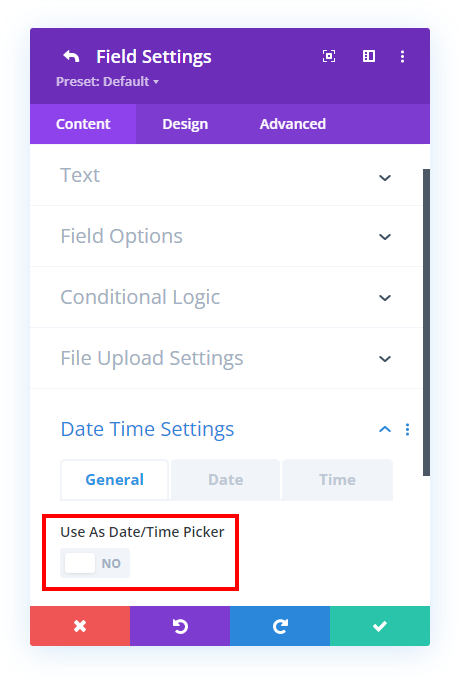
Enable Date/Time Picker
After selecting the Input Field type, locate the Date Time Settings toggle and open it. There you will see a new setting which is added by our Divi contact Form Helper plugin called “Use As Date/Timer Picker.” Turn this toggle to YES to enable the date and/or time picker settings.

General
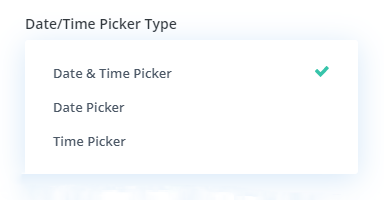
Choose Date/Time Picker Type
You can choose to use a combination date AND time picker, just a date picker, or just a time picker.

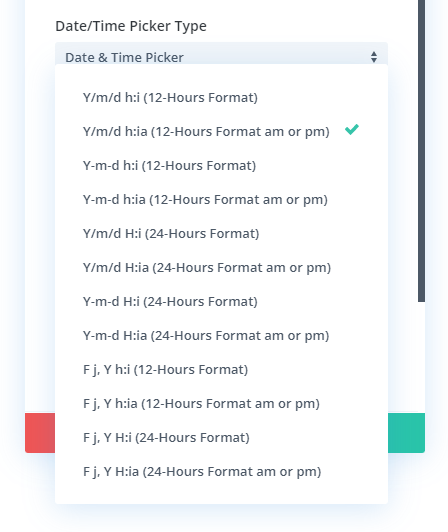
Date/Time Picker Format
Depending upon the option that you have selected in Date/Time Type, the next option you will get is to set its format. This lets you decide how you want the date and time to look. If the option you need is not here, you can set a custom format in the Date and Time tabs.

Custom Date Picker Format
This input field in the Date tab of the Date/Time Picker Settings allows you to enter a custom date format using your preferred PHP parameters. This will override and take priority over any other date format you have selected. To learn more about date formats, we recommend the blog post from Elegant Themes.

Custom Time Picker Format
This input field in the Date tab of the Date/Time Picker Settings allows you to enter a custom time format using your preferred PHP parameters. This will override and take priority over any other time format you have selected. To learn more about time formats, we recommend the blog post from Elegant Themes.

Show Date/Time Picker Inline
By default, the date/time picker will appear when the user clicks into the field. But if you want to show it as visible by default without clicking first, then enable this setting.

Set Input With Current Date/Time
This new setting lets you set the date/time picker input field placeholder as the current date/time on page load.

Set Date/Time Picker Language
The words in the date/time picker will show according to your Site Language set in WordPress General Settings. But if you want to override this, you can select the language to use per form.

Locale Direction RTL
We added a new setting to set the current locale right-to-left (RTL) for the date/time picker.

ICS Calendar Sync BETA*
Some of you are going to love us! We added an awesome feature that allows you to synchronize the available dates and times in the date picker field and time picker field with your Google and Outlook ICS Calendar URL! Simply enter the URL of your .ics calendar feed and click the button to initiate it.
This setting can be found in the Date Time Settings in the General tab after enabling the date/time picker on an individual field. Adding a URL will automatically initiate the sync and the date/time picker dates and time swill be based on your Google or Outlook calendar. After the initial sync, whenever someone visits a page with the contact form module, it will run the ICS sync function.
When the ICS Calendar Sync is enabled, the settings for available and unavailable dates and times will be hidden, and the ICS URL will take priority.
Note that this a one way feed from your calendar to the contact form, so any dates submitted in the form will not update in the source calendar.

You can check with Google and Outlook for full instructions on getting the URL, and there are various guides available online for other apps and software. Just go to the calendar settings and look for the iCal URL. In Google Calendar, you go to the main “Settings” then click an individual “Calendar Settings” and scroll down to the “Integrate calendar” section and copy the URL from the “Public address in iCal format”
*BETA: We are calling this ICS sync featured released in version 1.5 a beta feature, since it is quite advanced and will need tested with more scenarios from customers than what our team can do. If you already own the plugin and need this ICS sync feature, we encourage you to try it out and let us know how it goes! But please be patient with us if there is any issue that needs more work. It should work fine, but we want to under promise and over deliver!
Date
Custom Date Format
This input field in the Date tab of the Date/Time Picker Settings allows you to enter a custom date format using your preferred PHP parameters. This will override and take priority over any other date format you have selected. To learn more about date formats, we recommend the blog post from Elegant Themes.

Week Start Day
Some countries have a different standard day of the week that is considered the start day, so this setting allows you to choose the first day of the week in the date picker calendar.

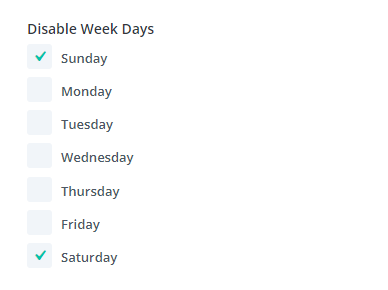
Disable Week Days
This setting enables you to disable days of the week from the date picker. Visitors on the frontend will not be able to select dates if they are on the days of the week that are checked.

Disable Past Dates
Most of the time, you would not want visitors to select a date in the past, so this new setting disables the selection of dates that are before the current date. It’s nice to have it optional, because some users may need this, depending on what the date is about.

Disable Current Date
The relative minimum dates below do not work for the current date, so we added a separate setting to handle that. Now you can prevent the current date from being selected.

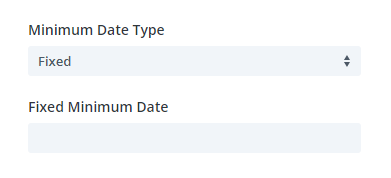
Fixed Or Relative Minimum Dates
If you want to limit which dates can be selected, you can choose either Fixed or Relative as the Minimum Date Type.
If you choose Fixed for the Minimum Date Type, then you can enter a fixed date to set a limit for the minimum date that can be selected. Set 0 for today.
You must use the Y-m-d date format for this to work. For example, if you want the fixed date to be October 8, 2023, then you would write 2023-10-8.

If you choose Relative for the Minimum Date Type, then you can enter a negative or positive number relevant to the current date to set a limit for the minimum date that can be selected. For example, entering -3 (with the minus symbol) means the minimum date you can choose is 3 days ago. Or, entering +10 (with a plus symbol) means the minimum date is 10 days in the future. NOTE: You can choose up to 31 days for minimum and maximum relative dates.

Fixed Or Relative Maximum Dates
If you want to limit which dates can be selected, you can choose either Fixed or Relative as the Maximum Date Type.
If you choose Fixed for the Maximum Date Type, then you can enter a fixed date to set a limit for the maximum date that can be selected. Set 0 for today.
You must use the Y-m-d date format for this to work. For example, if you want the fixed date to be October 8, 2023, then you would write 2023-10-8.

If you choose Relative for the Maximum Date Type, then you can enter a number relevant to the current date to set a limit for the maximum date that can be selected. Unlike the Minimum Date Type, you do not need to use + or – symbols, since we are assuming that this relative date is always in the future. For example, if you enter the number 8 in the field, then you would be able to select the next 8 days, but not any dates after that. You can choose up to 31 days for minimum and maximum relative dates.

Available and Unavailable Dates
These settings allow you to set either specific dates that are available or unavailable to be selected. If you have a few dates that are available and the rest are not, then you would use the Available Dates setting. If most dates are available but only a few are not, then you would use the Unavailable Dates. You can enter as many dates as you want separated by commas.
You must use the Y-m-d date format for this to work. For example, if you want the date October 8, 2023 to be available or unavailable then you would write 2023-10-8.

Time
Custom Time Format
This input field in the Time tab of the Date/Time Picker Settings allows you to enter a custom time format using your preferred PHP parameters. This will override and take priority over any other time format you have selected. To learn more about time formats, we recommend the blog post from Elegant Themes.

Minimum And Maximum Times
These settings allow you to enter the minimum and maximum times which can be selected.

You must use the 24 hour time format for this to work. For example, if you want the minimum time to be 9:00 AM then you would write 9:00, or you want the maximum time to be 5:00 PM, you would write 17:00.
Available and Unavailable Times
These settings allow you to set either specific times that are available or unavailable to be selected. If you have a few times that are available and the rest are not, then you would use the Available Times setting. If most times are available but only a few are not, then you would use the Unavailable Times setting. You can enter as many times as you want separated by commas. Keep in mind, the time format would be the same format as you have set for the field in other settings. You can set the global times which apply to all days, or use the individual day of the week input fields to override the global times.

You must use the 24 hour time format for this to work. For example, if you have the time step interval set to 30 minutes, and you want to only have times from 9:00 AM to 2:00 PM available, you would write 9:00, 9:30, 10:00, 10:30, 11:00, 11:30, 12:00, 12:30, 13:00, 13:30, 14:00.
Time Steps
Enter the number of minutes to set the interval between the available times that can be selected. If you want to allow times every 30 minutes, you would enter 30, or 15 for 30 minutes or 60 for every hour.

Design Settings
As if all those functionality settings were not enough, we also provide hundreds of design settings to style and customize every aspect of the date and time picker. These new design settings fall into three categories and are listed below:
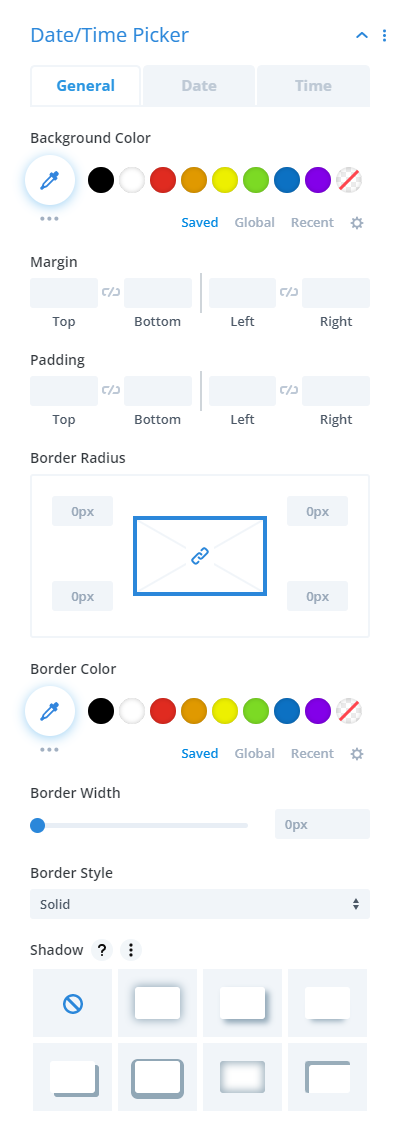
General Design Settings
The General tab is where you style the overall date/time picker container and includes all the standard options like background color, margin and padding, border settings, and box shadow settings.

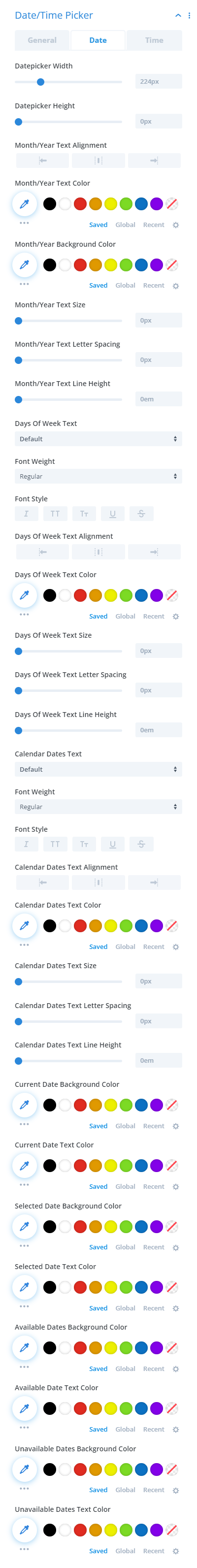
Date Picker Design Settings
This Date tab has all the styling options related to the date picker. This includes a crazy amount of options, and there’s too many to list, so have a look and see that everything has settings for it!

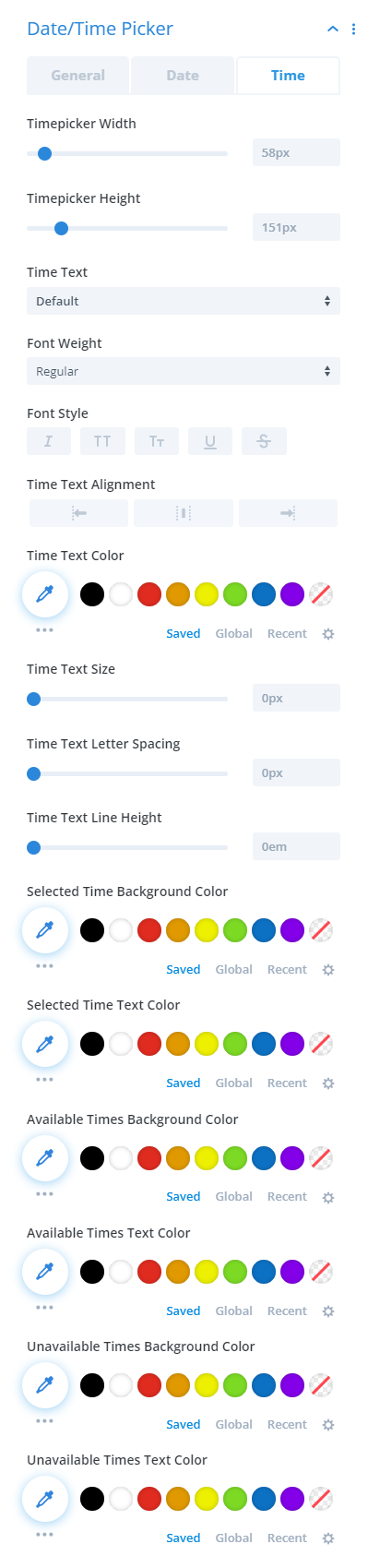
Time Picker Design Settings
This Time tab has all the styling options related to the time picker. Just like for the date picker, we include every setting imaginable, so check the screenshot and you will see you can customize everything!