The Quick And Easy CSS Corner Ribbon
Notice I said “simple” in the title. I realize you could make these fancier, but if you want quick and easy corner ribbon, this is for your.
▶️ Please watch the video above to get all the exciting details! 👆
Add A Corner Ribbon To Any Divi Module
So the idea here with this tutorial is to keep it simple, and avoid CSS classes and pasting snippets in Theme Options or your child theme. So I wanted you to be able to add a corner ribbon directly in the Divi Builder, to any Divi module, without span tags or custom classes, and it works great!
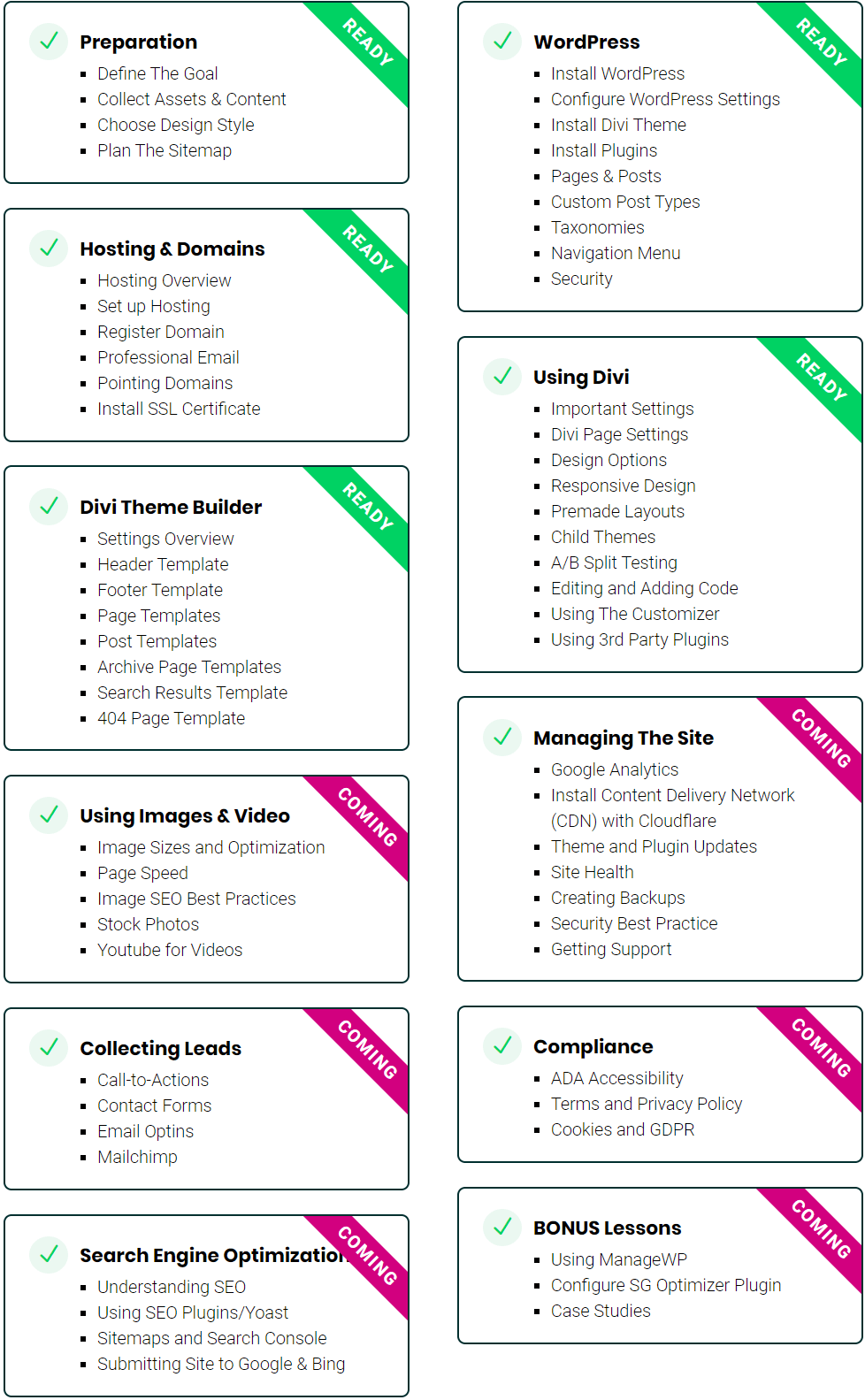
I added this to my Beyond The Builder website design course page. I wanted to indicate which lessons were ready now, and which ones were in progress. You can see the screenshot below of how it turned out:
You’ll notice I have two colors of ribbons, and that’s the beauty of this. You can customize each module’s ribbon color, text, size, etc.
Paste The CSS Code For The Corner Ribbon To Any Divi Module
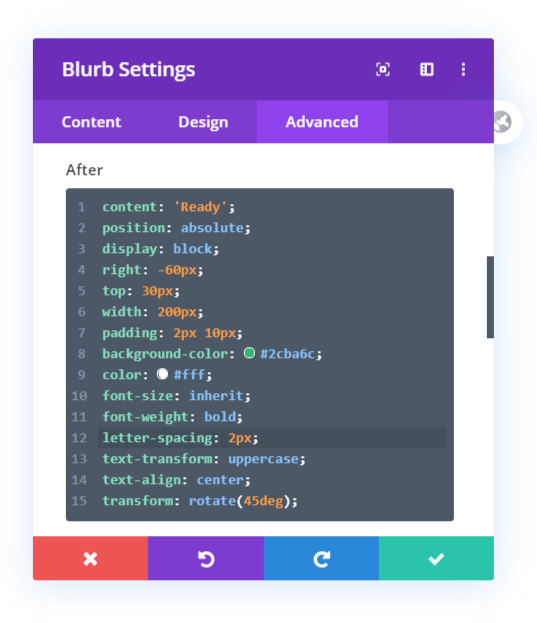
Copy the CSS snippet below. Now go to the section, row, column, or module where you want to place the ribbon. Opent the settings and go to the Advanced tab. Open the Custom CSS toggle, and look for the “After” input area. That’s where you need to paste the snippet.
content: 'Ready';
position: absolute;
display: block;
right: -60px;
top: 30px;
width: 200px;
padding: 2px 10px;
background-color: #2cba6c;
color: #fff;
font-size: inherit;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
text-align: center;
transform: rotate(45deg);
Customize The Corner Ribbon However You Want
Now, here’s where you will need to customize it. You can pretty much change anything here, and you probably will have to. If I change the text “Ready” to something longer, then it will either need a smaller font size or will need positioned differently. You can adjust the “right” and “top” values as well. And the padding, background color, literally anything. So play around with this, try to learn what each value is doing, and have fun! And that’s how you add a simple corner ribbon in Divi!











Awesome post. Is there a way to dynamically fill the ribbon with the category name of the blog post?