Make The Divi Email Optin Module Horizontal With Only One Field
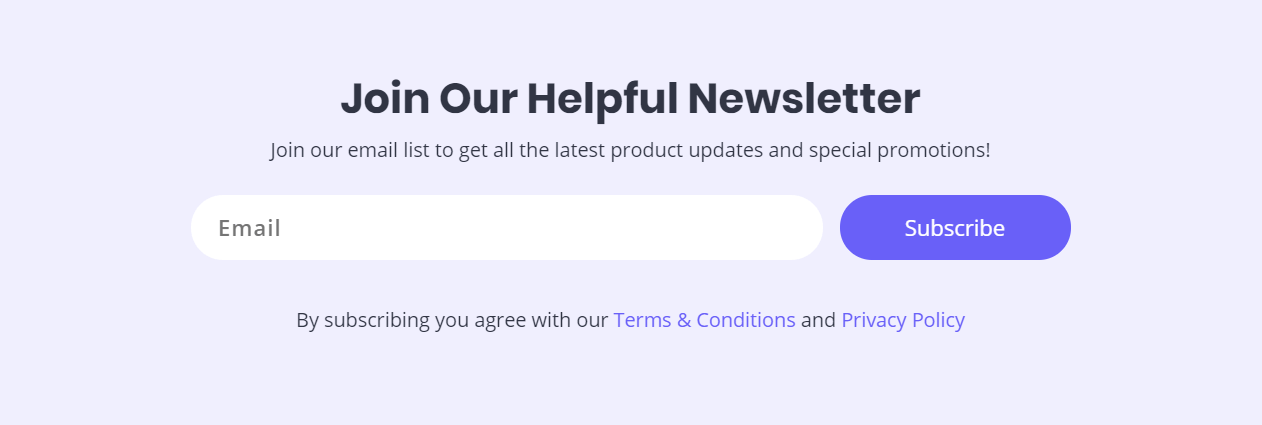
I’m a huge fan of the single field email optin. I suppose this is because it is simple and minimalist, but also people hate subscribing so the less fields they have to fill out the better. I use this a lot in our Divi child themes, so if you have seen that and wanted to replicate you have come to right place. This tutorial will show you how to change the Divi Email Optin module into a single field horizontal layout. I really like this and hope you enjoy it!
▶️ Please watch the video above to get all the exciting details! 👆
Style & Customize The Divi Email Optin Module
To begin, style the Divi Email Optin module however you want using the design settings. You can design the input fields and button using all the available Divi settings. The main benefit to this tutorial is not how to do that, since those are all standard Divi Builder features, but rather it is the CSS that makes this all work together beautifully which will be added in the next step.
Toggle Off The Email Optin Fields
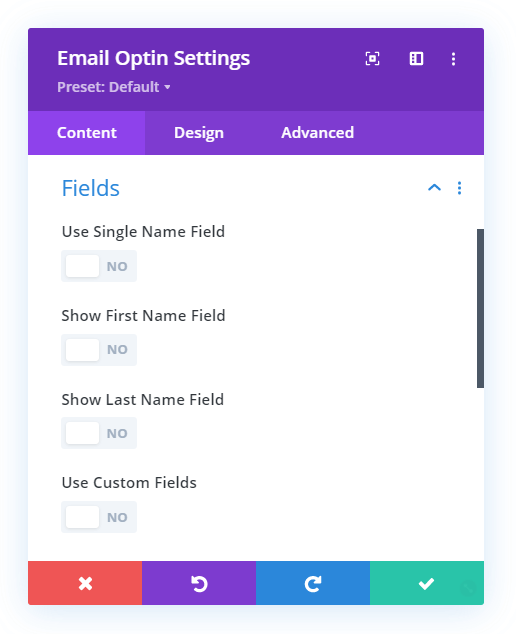
There are only a few steps that are required, and they are very easy. First, go in the module settings and turn off all the toggles for the name fields. The screenshot below shows how this will look when you are done with that.

Set The Email Optin Layout
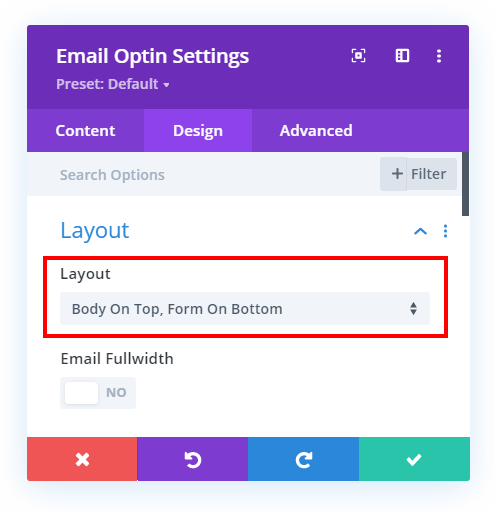
Next, be sure to set the layout to “Body On Top, Form On Bottom” for this to work well. This is the last required step, so go ahead and any other design adjustments and proceed to the CSS snippet below.

Add CSS To Make The Divi Email Optin Inline Horizontal
Now that we have the module set up, it’s time to add the CSS that does the tricks we need it to do. You can copy and paste the snippet below to your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
@media (min-width: 767px) {
/*set the width of the input fields minus the width of the button*/
.et_pb_newsletter_fields .et_pb_newsletter_field {
flex-basis: calc(100% - 225px) !important;
}
/*set the width of the button*/
.et_pb_newsletter_fields .et_pb_newsletter_button_wrap {
flex-basis: 210px !important;
}
}Media Query
You’ll notice a couple of things are happening here. First of all, the entire snippet of code is wrapped in a media query. The purpose of that is to allow the optin module to change to a stacked layout on screens smaller than 767px.
Learn More About Media Queries
Input Field Width
The first part of the code makes the input field area 100% wide, but we are using a CSS trick to calculate 100% minus the width of the button.
Button Width
The next part of the code is setting the width of the button. Notice how there is a difference in the pixel value. The reason for that is to allow space for the gap between the email field and the button.
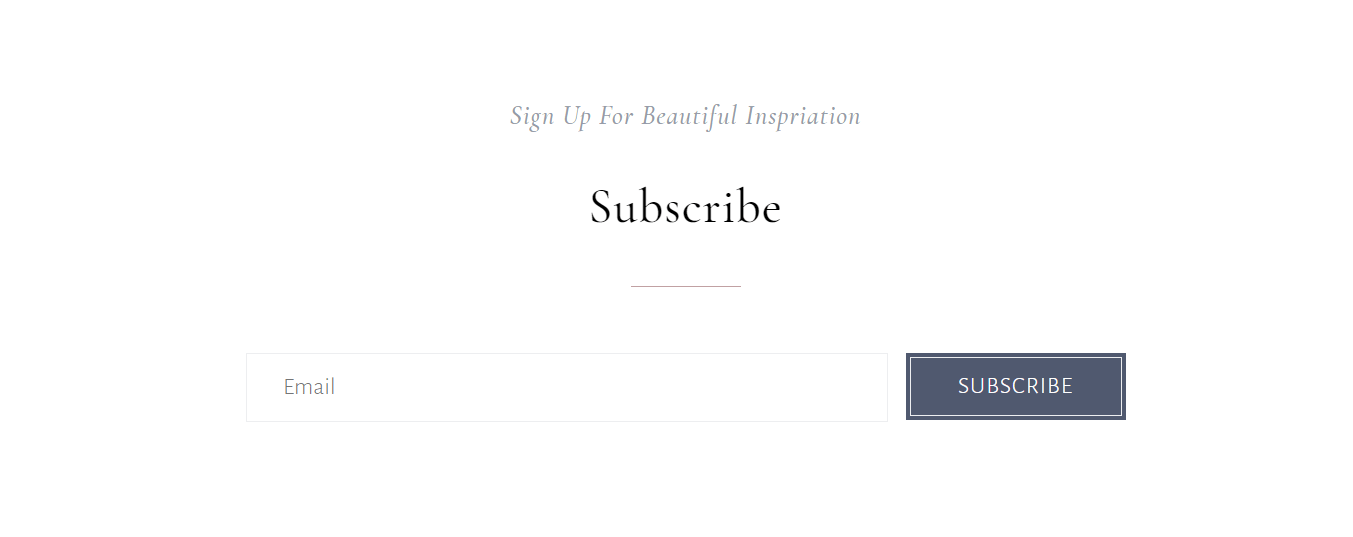
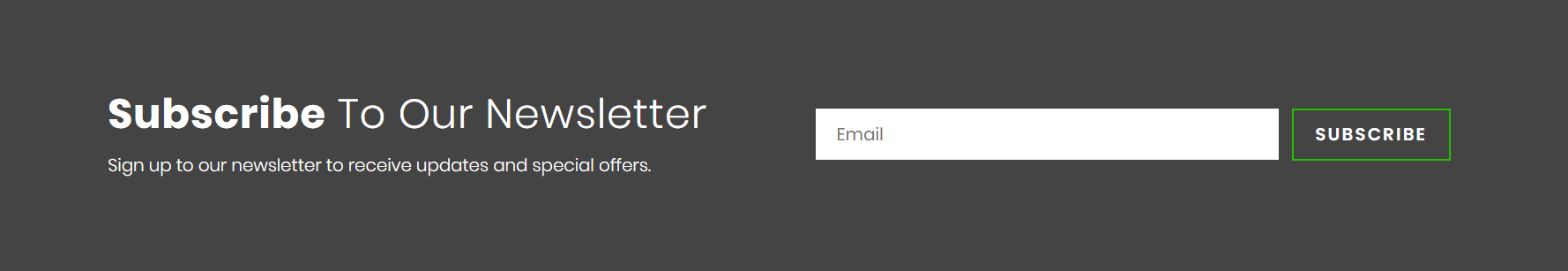
Single Field Horizontal Divi Email Optin Module Examples
Like I said at the beginning, I like to use these on our child themes and on client sites. So I thought I would inspire you by showing you some of the designs I have used.














realy help full thank you
You’re welcome!
Hey Nelson, I have a problem with this, it is showing this at the backend but not on the front end dont know why?
https://vipsolutions.org/
Hi Rufayl,
That sounds like you have not connected the email optin to an email provider, such as Mailchimp. This is just a Divi thing, Once you do that it shows.
Hi, Nelson, great tutorial! Wondering about adding a name field for the horizontal layout. Love this and have started using it.
Hi Kay,
Yes just adjust the width in the CSS, you can try this:
@media (min-width: 980px) {
/*set the width of the input fields*/
.et_pb_newsletter_field {
flex-basis: 39% !important;
}
/*set the width of the button*/
.et_pb_newsletter_button_wrap {
flex-basis: 20%!important;
}
}
Hi Nelson,
do you know how to have a name field which is optional?
Divi only offers a name field which is required, but that is in direct conflict with GDPR.
Would love to see your take on this.
At the moment we solve it using gravity forms / contact form 7 , but for small project it would be amazing to use the divi optin module.
Cheers from Germany,
Philipp
Hi Philipp,
That’s an interesting question that I never considered. You are right, they don’t have any way to set it as required or optional like they do with the Contact Form module. I’m not sure, but that may be a good thing to ask Elegant Themes to consider!
Thanks Alot Sir
You’re welcome Ali!
Hello, works beautifully by itself….but when I add custom fields, the alignment is thrown off (see screenshot). Any suggestions?
We have one more tutorial that teaches that how we can add two or three custom fields in the Divi Email Optin Module like this so to see that please go to the URL given below:
https://wordpress-292293-1617718.cloudwaysapps.com/how-to-create-a-horizontal-inline-divi-email-optin-module/
Let us know if that helps. 🙂
This. Is. Awesome. Thanks, Nelson. You freakin’ rock.
Thanks Phil, really thrilled to be able to help!
Hey Nelson. Thank you for the tutorial.
Question:
Is there a way to tell Divi to only apply this layout for one specific email opt in form? I’m trying to create another without the layout effects.
Thank you
Hi Tim,
Yes with CSS you can always add a custom class to the module and then match that class in the CSS snippet before each line of code.
How do I change the name of the field boxes alt text from ’email’ to whatever I want? Thanks
What is field box alt text?