Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 165
Deprecated: Use of "parent" in callables is deprecated in /home/292293.cloudwaysapps.com/ejxumdpjev/public_html/wp-content/plugins/divi-module-code-snippet/divi-shim/class_DBCS_Builder_Module_3_1.php on line 158
Too Much Text? Collapse It!
Sometimes we need to write some lengthy text, but it would only be feasible to show a few lines of it. We can either make the text really short, or link to another page or section. But there is also another option! With some CSS, we can choose to only show a few lines of text and add a “read more” or “expand” link to reveal the rest on click. So in this tutorial I will show you how to make text that can collapse and expand with a read more button in Divi, and I think you are really going to like it!
▶️ Please watch the video above to get all the exciting details! 👆
Which Modules Will This Work On?
We are going to show you how to do this with two of the main modules that would normally need this, the Text module and the Blurb module. We have instructions and code for both of these, and it will be relatively easy to do.
I am going to focus on the Text module and then at the end show you the differences if you are using the Blurb module.
You could also do this to any module that has text, but it will be your responsibility to modify the code if you want to use another module. Off hand I couldn’t think of other modules that would be relevant, but if you have another user case then you will need to replace the CSS class selectors in our code to match those of the other module.
1. Add A Custom CSS Class To The Text Module
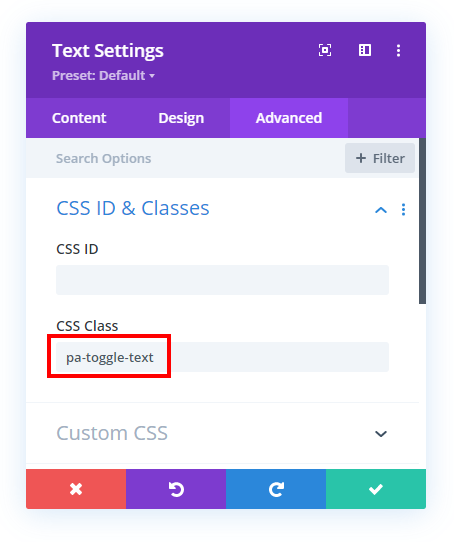
The first step is to add a custom CSS class to the specific Text module that you want to apply this effect. We use a custom class so that the snippet does not affect all the other Text modules on your site. Open the Divi Text module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-toggle-text” in the CSS Class input field.

2. Add The jQuery Snippet To Your Site
We are going to use jQuery to create the main functionality of this expanding read more text toggle. This will be complemented with some CSS in the next step, but for now the task is to copy the jQuery snippet and add it to your website. I explain this snippet in the video, so it will be super helpful to watch along as you go through the steps here.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
jQuery For Text Module
<script>
jQuery(document).ready(function() {
var text_expand_text = "Expand To Read More";
var text_collapse_text = "Collapse To Read Less";
var text_expand_icon = "3";
var text_collapse_icon = "2";
jQuery(".pa-toggle-text").each(function() {
jQuery(this).append('<div class= "pa-text-expand-button"><span class= "pa-text-collapse-button">' + text_expand_text + ' <span class= "pa-text-toggle-icon">' + text_expand_icon + '</span></div>');
jQuery(this).find(".pa-text-collapse-button").on("click", function() {
jQuery(this).parent().siblings(".et_pb_text_inner").toggleClass("pa-text-toggle-expanded");
if (jQuery(this).parent().siblings(".et_pb_text_inner").hasClass("pa-text-toggle-expanded")) {
jQuery(this).html(text_collapse_text + "<span class= 'pa-text-toggle-icon'>" + text_collapse_icon + "</span>");
} else {
jQuery(this).html(text_expand_text + "<span class= 'pa-text-toggle-icon'>" + text_expand_icon + "</span>");
}
})
})
})
</script>3. Understand The Code & Make Any Edits
Variables
The first part of this snippet is a list of four variables. These all start with the “var” and are easy to fine. These are used to make it easier for you to find and customize the code. Do not change anything else in the text, we are using this method so that it is easier for you and does not require any edits to the actual code.
Changing The Text
The only part that you should edit in the code is in the variables. If you want to change the text or the icon, you can see that in the first part of the code. Just look for the text “Expand To Read More” or “Collapse To Read Less” and feel free to change that text to whatever you want!
Changing The Icons
If you want to use a different icon, you are welcome to do that. You can choose from any of the built-in ETModules font family icons. You can change the code in the variables.
4. Add The CSS Snippet To Your Site
The last step is to add the CSS to adjust the styling and add some of the functionality. You can copy the entire snippet below and paste it into your site. Each item in the snippet has a helpful comment, and I will also explain what each item does in the video, so be sure to watch that as well.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*collpse and set the height of the toggle text*/
.pa-toggle-text .et_pb_text_inner {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-text .et_pb_text_inner:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-text .pa-text-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-text .pa-text-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-text .pa-text-expand-button .pa-text-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-text .pa-text-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-text .pa-text-toggle-expanded.et_pb_text_inner:after {
background: none;
}Using The Blurb Module Instead
I decided not to repeat every step for the Blurb module here in the writtne post, but you can watch the video if you need any help. The process is exactly the same! It just uses slightly different code, and a difference custom class of “pa-toggle-blurb” instead. So go ahead and try it! Add your Blurb module, add the jQuery, add the CSS, and let me know if you have fun!
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
jQuery For The Blurb Module
<script>
jQuery(document).ready(function() {
var blurb_expand_text = "Expand To Read More";
var blurb_collapse_text = "Collapse To Read Less";
var blurb_expand_icon = "3";
var blurb_collapse_icon = "2";
jQuery(".pa-toggle-blurb").each(function() {
jQuery(this).append('<div class= "pa-blurb-expand-button"><span class= "pa-blurb-collapse-button">' + blurb_expand_text + ' <span class= "pa-blurb-toggle-icon">' + blurb_expand_icon + '</span></div>');
jQuery(this).find(".pa-blurb-collapse-button").on("click", function() {
jQuery(this).parent().siblings(".et_pb_blurb_content").find(".et_pb_blurb_description").toggleClass("pa-blurb-toggle-expanded");
if (jQuery(this).parent().siblings(".et_pb_blurb_content").find(".et_pb_blurb_description").hasClass("pa-blurb-toggle-expanded")) {
jQuery(this).html(blurb_collapse_text + "<span class= 'pa-blurb-toggle-icon'>" + blurb_collapse_icon + "</span>");
} else {
jQuery(this).html(blurb_expand_text + "<span class= 'pa-blurb-toggle-icon'>" + blurb_expand_icon + "</span>");
}
})
})
})
</script>Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
CSS For The Blurb Module
/*collpse and set the height of the toggle text*/
.pa-toggle-blurb .et_pb_blurb_description {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-blurb .et_pb_blurb_description:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-blurb .pa-blurb-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
font-weight: bold;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-blurb .pa-blurb-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-blurb .pa-blurb-expand-button .pa-blurb-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-blurb .pa-blurb-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-blurb .pa-blurb-toggle-expanded.et_pb_blurb_description:after {
background: none;
}









You’ve been reading my mind again Nelson, I’ve been wondering for weeks how to do this with the ‘fade’ gradient on the text – thank you!!
That’s great, I’m so glad it was timely and just what you were looking for!
Hello, Nelson. Thanks for your valuable information.
Could you please tell me how to do it in the “read more” part, how to do it inside a box. That’s possible?
Thank you
I’m not sure what you mean about a box. This tutorial is already the answer to your question, so I guess I am not understanding.
Hi Nelson, thanks for this helpful information! Is there a way to adjust the code so it functions only in table/mobile view? Would this be accomplished with a media query in the CSS? Thanks again!
Hi Nelson, Can you make it such that, when it is collapsed the viewport should return to the top with the read more button again. Or can you please provide an improvised code for that functionality?
Hi Vijay,
I guess this is what the code does, if you click, it will open and if you click again, it will collapse. Does it behave differently for you?
If yes then please remove the code you placed and share the URL so that I can check.
Hello, it should go back to top of collapsed text (scroll back effect) when u click on “Collapse To Read Less”. Otherwise it leave you wherever expanded text end. This is really problem for long text – it cause problem for users to miss a lot of content on page, especially on mobile phone.
Hi, we have used this code and it opens correctly when you press ‘Read more’ however on desktop and mobile when you press ‘read less’ it jumps to a random part of the page not returning them to the text module they expanded. Any one help? As Divi support said they can’t help as it’s the code. Thanks for your help, not sure who to ask and spotted this. Staging development site link added below for you to see.
Hi Gemma!
We’re aware of the issue and working on it. The solution will be posted soon. Thank you!
hola como hacer un botón o un modulo q palpite así como tienes uno ¡hágase miembro! gracias soy de Lima PERU
Hi Nelson
Thanks once again for another informative tutorial.
I’ve tried to do this with the person module, but it’s not expanding. Can you please see where I might’ve gone wrong.
I’m targeting: et_pb_team_member and et_pb_team_member_description
jQuery(document).ready(function() {
var person_expand_text = “Expand To Read More”;
var person_collapse_text = “Collapse To Read Less”;
var person_expand_icon = “3”;
var person_collapse_icon = “2”;
jQuery(“.pa-toggle-person”).each(function() {
jQuery(this).append(” + person_expand_text + ‘ ‘ + person_expand_icon + ”);
jQuery(this).find(“.pa-person-collapse-button”).on(“click”, function() {
jQuery(this).parent().siblings(“.et_pb_team_member”).find(“.et_pb_team_member_description”).toggleClass(“pa-person-toggle-expanded”);
if (jQuery(this).parent().siblings(“.et_pb_team_member”).find(“.et_pb_team_member_description”).hasClass(“pa-person-toggle-expanded”)) {
jQuery(this).html(person_collapse_text + “” + person_collapse_icon + “”);
} else {
jQuery(this).html(person_expand_text + “” + person_expand_icon + “”);
}
})
})
})
/*collpse and set the height of the toggle text*/
.pa-toggle-person .et_pb_team_member_description {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-person .et_pb_team_member_description:after {
content: “”;
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-person .pa-person-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
font-weight: bold;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-person .pa-person-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-person .pa-person-expand-button .pa-person-toggle-icon {
font-family: ETMODULES, “sans-serif”;
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-person .pa-person-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-person .pa-person-toggle-expanded.et_pb_team_member_description:after {
background: none;
}
Hey David,
After analyzing your code, I realized that your jQuery is not right and that’s why the issue is happening. I will definitely help you but first I need to know the layout of the person module that you are having on the website as from your CSS I am imagining that you want to show and collapse only the description and not the photograph but I need to have an exact idea of what you are trying to achieve.
Yeah, i’m trying to expand and collapse a very long bio in a person module. Can you post this code or fix the person’s above?
Scott, Hemant already gave a very fair response, so let’s respect that and if you want this code fixed, provide what was asked.
I was able to use his original code for the person module. Anywhere in the jquery or css that it said .et_pb_text_inner, I switched it with .et_pb_team_member_description.
Hi, Does anyone know what code I use for the post content module instead of the text module?
Something like this: (et_pb_module et_pb_post_content et_pb_post_content_0_tb_body pa-toggle-text)
I am struggling with this …..
THX Freek
Hi there!
The customization has not yet been tested for the post-content module.
Hi Nelson,
Thanks for the solution. Interesting that this is a standard solution in Joomla.
I am trying to add it to a text in a post and although it shows the functionality in the post itself, but the button READ MORE doesn’t show on the Divi Blog Module when it is set to show all the blog content. Maybe it’s a jQuery conflict?
Again thanks for your great help for the Divi Community.
Hi Victor,
I am afraid that I am not able to completely understand the issue here. Could you please elaborate “although it shows the functionality in the post itself” part for me?
Interesting; this code works perfectly on this page:
https://www.travel-magical-morocco.com/en/group-tours/
but not on this page:
https://www.travel-magical-morocco.com/nl/groepsreizen/
there you see the ‘Expand To Read More 3’ at the bottom of the section. The same issue happens on my mobile phone; on both pages. Could you please check?
These links show the exact same thing for me. Maybe a cache issue?
Hi Nelson,
it’s seem not looking well on phone screen, it make dark background on text. so could you please fix this issue?
https://www.dropbox.com/s/xvbcdqt4xjhxy5b/snapshot.png?dl=0
There’s no issue on my end to fix. Not sure what is happening. Maybe something with your browser
I had this issue only when viewing on Safari.. which apparently has a bug with gradient css. Found the answer!! never use “transparent” in css…
“The problem is: –tw-gradient-from: transparent;
Safari renders transparent as rgba(0,0,0,0) (maybe a safari bug?)
If I change transparent to rgba(255,255,255,0) it looks good and as intended.”
Here is link to thread where i found it.
https://github.com/tailwindlabs/tailwindcss/issues/2985
Hello. I am using this and also using magic mouse js on my website. To apply The hover effect by magic mouse js i need to add
“magic-hover magic-hover__square”
as a class. I tried to add it in the js code you provided next to each class like
” jQuery(this).append(‘
but it doesnt work. any help? I am a js beginner
Hey there,
Could you please share the code that you are using and also elaborate on where exactly you want to add this class so that I can help you out with this?
Hi Nelson,
I did what you wrote in the tutorial. Unfortunately, the opening link is 2x on the page. Can you help me where I messed up?
Thanks,
Joe
Hey Kontra,
I am afraid that I totally understood what the issue is as everything works fine on the URL that you provided. Are you trying to slow down the speed of the toggle?
On mobile, all the text, including the H3 headings, are smaller than the text in other text modules on the page. It’s fine on my laptop. On my iPad Air2 the fade shows as a gray gradient.
Hey Derfall,
I have checked the code on my end and I am not able to replicate the issue. Could you please try using incognito mode or a different browser and see if that helps?
Let me know how it goes.
I have the Code implemented in a new version of a website I am building and Thank you! I was wondering if I could define the Minimum size of the Text Box By line count or First Paragraph only? I just want the first overview paragraph and then the Detailed part of the story. https://www.psilo.game/homev2
Hey Ken,
You can manipulate the max-height property to show or limit the content.
Hi Nelson,
I have the same issue as one on the previous posts, All works fine except for mobile where the gradient is a darker colour. Did you manage to find what issue this was and how to fix it?
Hey Daniel,
I have checked the URL and I cannot spot any issue in the toggle. Could you please direct me to the issue so that I can investigate and provide you with an accurate answer?
Hi Nelson, so this is super helpful and saved me a whole bunch of time so thank you! I used the blurb version and it works great but I was expecting to have all of the blurb text be cut off at the same height and instead they are all still different heights which in my case kind of defeats the purpose…
How do I make it so all of the blurbs are cut off at the same height or the same amount of text? I want all of the blurbs to be the same hieght.
I’m not sure what you mean, but you can set the blurb heights with all the standard Divi module settings.
Hi Nelson and all, just wanted to share a possible solution to what some of you are experiencing with the dark/black gradient. I think this is likely happening for those of you using Safari (including iPhones). This is because Safari apparently has issues interpolating “transparent”, so in the CSS instead of typing “transparent” use the rgba value for white (or whatever colour you are using for your gradient) – for white this is rgba(255,255,255,0). Hope this helps some of you! 🙂
Thank you Krista this helped me so much!!! I was driving crazy not finding the error for iPhone & Safari! 😀
Hi Nelson I’ve used this code before and it worked fine both on the desktop and the mobile . Divi recently did an update to the theme and now it wont work on mobile only on desk top .. Is there any way to fix this . also thanks for a great toggle option.
Hey Konnie,
Could you please share the URL of the website for me to investigate further?
Is it possible to do the same with a Woo Product Description module?
Hey Kurt,
We haven’t tried it yet but we will definitely try this.
I’m working on a replacement website for a non-profit and using the Woo database for the communities that they serve. When a local community coordinator has a particularly long biography, I’d like to collapse it. I could go to a text field but there are over 200 community coordinators and I would prefer to keep it in the database. Here is an example of a long bio by Primitiva Roca in the hibiscus block:
https://bcfdev.org/product/oruro/
Do you have any suggestions?
Hey Kurt,
I have checked the URL provided and the code is working fine on this page. Just to confirm, as you mentioned that you have a lot of pages so do you want to implement this functionality on all the pages at once without going to each module?
Did you ever figure out how to modify the code to use on a woo product description? This is what I need to do.
Hi Amber!
The Woo Woo Product Description module is currently in our upcoming features. I’m afraid we can’t provide you with an ETA right now. Stay tuned!
Thank you so much for this tutorial! I have implemented this on a new client site and it looks great.
I am trying to change the icons to a plus and a minus but I cannot figure out how to do it.
From what I understand of the code, the expand and collapse icons seem to be set to “3” and “2” respectively. I presume these correspond to the up and down carrots but I cannot find any correspondence between those symbols and those numbers.
Am I missing something about how those values are used? How do I find the equivalent values for the plus and minus icons in circles?
Thanks so much!
William
Hey William,
Code for plus: L
Code for minus: K
Please use these codes instead of 3 and 2 to achieve the results. 3 and 2 are the number that gets changed to the arrow icons because these numbers are registered in Divi Dynamic icons.
Ah, so the character L becomes a + in that font? Is there a table of the correspondence somewhere for future reference?
Thanks so much!
Hey William,
You can search for the Divi codes online and you will see all the codes that you can use.
Hi! Trying to increase the size of the icon. I removed the text and am using L and K to expand and collapse but it’s miniscule. Ideas? Many, many thanks!
You can use the snippet .pa-toggle-text .pa-text-expand-button .pa-text-toggle-icon to change the icon size.
How can I have three different collapse heights? One height for mobile, one height for desktop and one height for tablets?
Hey Demitris,
You can use height instead of max-height in the CSS Snippet and that will work for the desktop.
For Tablets copy the code, place it between these curly brackets, and change the height value:
@media all and (min-width: 768px) and (max-width: 980px){
//place code here
}
For mobiles copy the code, place it between these curly brackets, and change the height value:
@media all and (max-width: 768px){
//Place code here
}
Let me know how it goes.
This is a thing of beauty. This was exactly what I was looking for. Thanks so much for a great tutorial.
Thanks JB, so glad you like it!
Hello there,
thanks for the sharing. I have a problem with this tutorial. everything works fine until I click on the “read more”. The text expands but then it goes to an another page on my website, and it goes everytime, on every module i make.
how can I solve this? thanks for the answer and sorry for my english.
Hey Diaz,
Could you please share the URL of the page where you are applying the code in order for me to check the issue on my end?
Perfect, thanks for this exactly what I was looking for. Great tutorial aswell. Thank you!
Hi, I have a two text module in a a row, I want to expand right and left module text at once by clicking the read more button which I have placed on the left text module. How can i expand two text module by clicking left text module Read more button? If I add the css class for the right text module, it also shwoed read more button. I just want to make a one read more button for the left text module, and when you will click on , the left and right text module will be expand. Is it possible? Please let me know. Thank you.
This tutorial is not related to buttons, so we cannot help as we only reply to questions about the tutorial.
Hi Nelson,
Thanks for this tutorial! I do have a different module this would be great to apply to.
I’m using the ‘Slider’ module for my testimonials section. It’s just text based, but some client testimonials are significantly longer than others.
I’d love to apply the ‘read more’ option so I don’t have huge gaps above and below shorter testimonials, particularly on mobile view.
I tried to change the Class CSS Selectors for the slide, but there wasn’t that option, only to edit custom CSS in the advanced tab.
Is there a way for this to work inside the Slider module?
Thanks so much for your time (and fantastic Divi tutorials!)
Michelle
The child modules like the slider and accordion do not have custom CSS classes, so you cannot do that. You can usually find their own unique class by inspecting though.
Thank you very much for this article.
There’s a missing in the following JS line:
jQuery(this).append(” + text_expand_text + ‘ ‘ + text_expand_icon + ”);
It should be:
jQuery(this).append(” + text_expand_text + ‘ ‘ + text_expand_icon + ”);
Your code is identical. Not sure what you mean but it is not coming through.
Hi All,
Question.
What we want to do with this expand and collapse text is have just one section on our website where the “Read More” button is aligned to the right. Do we have to create a new CSS class and add it to the jQuery or is there a simpler way where we don’t repeat ourselves and add excess code?
Hey there,
You need to follow the instructions given in the guide to achieve the desired results.
Hi,
I would like to thank you for your you help. Thank you! I like your blog, i`m sending some good respects from Croatia – Zadar! 🙂
Kind regards,
Darko
You are welcome, I am glad you enjoy it!
Hi Nelson,
Thanks for this tutorial! I have a question about multi language. I have a website with 3 different language and how i can make it to work with this script?
Thank you for your advise.
Michal
I’m not sure, but I don’t think that would be related to the code.
Hi there,
Very helpful tutorial. Is there a way to have the expand option only show on tablet and mobile versions?
You can always place any code in a media query.
Hi Nelson,
Thanks for this tuto ! Loved it and works like a charm !
What would be the additional CSS to hide the “read more” button on desktop please ?
I actually have the following :
@media only screen and (max-width: 767px) {
.pa-toggle-text-white .et_pb_text_inner {
max-height: 375px;
transition: max-height 0.3s ease-out;
overflow: hidden;
background: #ffffff;
}
In my personal case, on desktop I just get “READ MORE 3” (I don’t need the function on desktop).
It’s written in black, if hiding is not possible, setting text in white will be acceptable.
You could try changing the visibility on the code module per device, not sure if that would work or not?
Hey there! How do we customize the code so we can have custom expandable text settings on different pages?
Say on the home page you want to show 3 lines of text with white gradient, one the blog page you want to show 1 line of text with a white gradient. Hoping you can help me out!
You can copy the code, change the custom class, modify any values and properties in the code. That’s all up to you, and if you need help with things like that you would need to hire a developer.
Hey there! Thanks for this very helpful tutorial – the code works great on almost every single page of the site I’m building now, except for one.
The “Expand to read more” and “Collapse to read more” functions appear, but when you click to expand, the text does not expand, though the command changes to “collapse.”
Here’s the page I’m struggling with: https://alisonteal.net/events/
And the issue is happening under the class entitled “King, Queen, Warrior, Magician, Lover.”
As you’ll see, the collapsibles work on every other description on that page and on every other page on which I use them on this site – just this one doesn’t seem to want to work.
Thanks in advance for your time and support!
Nevermind – there was a problem with the HTML. Managed to fix it by looking in the “Text” section of the editor (instead of the “Visual” editor). Wanted to make sure I replied to my own thread in the event that someone else is struggling with this and needs to find a solution.
Hi Nelson, thanks so much for this great solution!
In my case everything works fine in Chrome and Safari but in Firefox the text modules are expanded by default and at the bottom appears: “Read more3” (‘Leggi tutto3’, in Italian). Could you help me, please?
Thanks so much and kind regards!
Hi Simone!
Everything works fine at our end. Could you please share the URL of the page where you are applying the code to check the issue further?
Thanks for sharing. I tried exactly as you said and unfortunately it doesn’t work.. just has the “read more” read less” text underneath but doesn’t create the function.
Hi Danielle!
Everything works fine at our end. Could you please share the URL of the page where you are applying the code to check the issue further?
Beautiful!! When I open the text, it expands and I scroll down the page. When I close the text, though, it appears to collapse where the bottom of the website lifts to the top. The result is that I have read the first section of collapsible text, but when I collapse it, I’m now so far down the page that I’ve missed several sections. Is there a way that when I collapse the text, the page “lands” back at the top of that particular collapsible section?
Here’s the page I’m working on. See the first section “Aircraft Registration”. When I open it, read it, then collapse it, I’m all the way down at the bottom of the page in the Drones section. I would like it to land back at the Aircraft Registration section.
https://env.e96.myftpupload.com/practice-areas/faa-matters/
Hi Dawn!
I have checked the page and it seems you have removed the collapse button and feature from the script. Can you please add the whole script again so that I can check again?
Hi Hemant,
Firstly, let me thank to Neelson for this tutorial.
I am at the same situation with the exact problem that Dawn has mention.
If you can see this link where I have been using this code:
https://tractordost.com/brand/johndeere/
After collapsing back the text, it should scroll back to where the “Read more” button is.
Thanks.
Hi Bhushan!
I can see the script and the styles are added for the customization, but the class is not applied in any element of the page. Can you please follow the full guide again and let me know if it works?
Thank you so much! I am a total beginner and was so proud to be able to include a read-more-button into my homepage with your help.
Just wanted to say thank you 🙂
You are most welcome Solveig!
We are glad to know that our guide helped you in some way. Stay tuned for more such guides.
Hi Nelson,
Unfortunately, it seems the code for the blurb just stopped working. I am not too sure what is going on.
For awhile, everything was working fine on acadianacareer.com/career-counseling. Now all of a sudden, the text to expand just doesn’t show up. It cuts my information down just fine, but the words that act as the button no longer appear. I was wondering if you have any suggestions for fixing this?
Hi Louie!
It seems you have removed the module. Can you please add it again so that I can check further?
Hi there,
On acadianacareer.com/career-counseling I can not seem to get my toggle to work again. The font is not showing up. The gradient that hides the text still works. But the text that functions as a button is no longer showing up.
Do you guys know what I may be able to do to fix this?
Hi Louis!
It seems you have removed the module now. Can you please add it again so that I can check further?
Hello, fisrt of all, thank you so much for code. I would like to ask you if is there any possibility, how to add scroll back effect to top of collapsed text after click on “Collapse To Read Less”? Now when you click on “Collapse To Read Less” it leaves you wherever expanded text end. Its a little bit frustrating, especially on mobile phone, where you can miss whole page content, because it leaves you at very bottom of page for instance, and you have to manually scroll back… 🙁
Thank you for your reply
Hi there!
Sorry, I did not understand the required feature properly. Currently, the “Collapse To Read Less” scrolls back to the point where the expansion started. Do you need to change the scroll back limit manually to a certain point?
Hi Nelson, great work, thx a lot.
I have a problem with the expand/collapse button. When expanding the text it works fine but when you hit the collapse button the text collapses but the site don´t go back to the viewpoint of the expand button. I didn´t change much, just the color and alignment of the buttons and the maximum height of the expanded text.
Would be great if you can help.
Hi Arnold!
Everything works fine at our end. Could you please share the URL of the page where you are applying the code to check the issue further?
Hi, thank´s for the quick response.
Here is the URL:
https://www.petragell.com/text/
If you click on “mehr…” it expands and if you click on “weniger” at the end of the text it callapses but it don´t go back to the beginning of the text.
I use the code in a childtheme. Would be great if you have any idea what the problem could be.
Thx in advance.
Thank you for sharing the website. I’m able to replicate the issue. We will update the guide soon. Stay tuned!
Hallo Nelson,
Really happy with your free code, verry helpful.
Question, how do I make it work for 2 text collapses with different heights on 1 page. Text 1 has a height of 300px en text 2 I want a height for 150px. Do I have to copy all the codes and rename and if so how do I do this.
Thank you in advance
Paul (Netherlands)
Hi Paul!
Please another class in the second text module, lets it be second-module. Then add the following code in Theme options:
.second-module.pa-toggle-text .et_pb_text_inner {
max-height: 150px;
}
.second-module.pa-toggle-text .pa-text-toggle-expanded{
max-height: 2000px;
}
Let me know how it goes!
Hi Hemant, thank you for the reply.
After adding the class second-module and the code in theme options there was no result at all
The url is placed in the form. On this page see
under section RECENTCIES the first 2 columns. The first column has the new class en the second one the original.
If you would be so kind to take a look.
Thanks
Hi – a very great tutorial, just implementet it on the below site. but when I click on the “read more” , does it take me to the top of the page? What have I done wrong. I hope that I could remain at the spot where I clicked.
Is there a way to have a read more toggle open the expanded contents downward rather than from the center?
For instance, if I have a row with three columns and a text module of varying length in each column (all with the toggle CSS class applied), when I open each toggle currently, they expand from the vertical center of the module upward and downward as necessary. This then throws off the top alignment of the text modules if they’re all open as the text in each is a different length (height).
Ideally, I’d l like to be able to have the hidden contents expand downward only to somewhat preserve the look and feel of a table when I have stacked text modules in multiple columns.
Thanks for all that you do!
Hi Reed!
The requirement you have shared is outside scope of this guide. However, we will consider it and possibly create a new guide with it.
For us, it turned out that all we needed to do was to disable the “equalize column widths” setting and that populated everything downward rather than from the center.
Follow-up question: is it possible to limit this to select devices? For instance, if I wanted to have the toggle “Read More” text only apply to anything over 981px?
Hi Reed!
I’m glad the it worked for you. Thank you for sharing the solution. To make the customization work on specific screen size, add the above CSS code in the media query.
@media all and (min-width: 981px){
//code
}
Let me know how it goes!
Hi Nelson,
thanks for sharing your code. It was very help full to me. I Used it in your carousel plugin and have the issue that it don’ts work on iPhone 14 pro. I checked everything but couldn’t find the reason. Can you perhaps help me out?
Section Unser Team https://capture.dropbox.com/EzAHteZrK69BM8He
https://proxp.moellering.design/ueber-uns/
Thanks Flo
Hi Flo!
I have checked and the text is collapsing and expanding without any issue on the page you have shared above. Is the issue resolved?
Thanks for this great tutorial! We implemented it on our client’s site and it’s working perfectly. I was wondering about if you might suggest some additional CSS to implement a hover-over color for the “Read More” / “Read Less” text link. And also possibly to update the “background” color on hover-over (Our client wanted the look of a button vs. just a link so we added “background” to the CSS for: .pa-toggle-text .pa-text-expand-button )
Hi Jane!
Please add the following code to make the link work as button on hover with different color and background:
.pa-toggle-text span.pa-text-collapse-button:hover {
color: red;
background: #000;
padding: 20px;
transition: all 0.5s ease-in-out;
}
Let me know how it goes!
I have followed all the instructions and it didn’t work for me at all. Nothing happened to the text.
I’m not sure why. You are welcome to share more details for the community to help.
I see you are using something similar for accordions on the “Divi Responsive Helper Documentation & Support” (https://wordpress-292293-1617718.cloudwaysapps.com/docs/divi-responsive-helper/settings-and-features/) page. Can you update this page or add a new tutorial for making it work for accordions?
I’m not sure what you mean. The Divi Responsive Helper does have a collapse feature for the menu submenus, but is not related to accordions in any way, and this tutorial would be used instead of an accordion, otherwise just use an accordion.
Hello, how can we do the same but with the text of the testimonials module? thanks a lot for another great tutorial!
Sure, you can use this same method to modify it to work with any module textarea in Divi.
Hi! Thanks for this. I would love to see a version of the code for the person module if you have it (for when someone has a long bio and to make them all equal heights.)
Never mind, solved it 🙂 Anywhere in the jquery or css that it said .et_pb_text_inner, I switched it with .et_pb_team_member_description.
Hi! Awesome tutorial it helped a lot! I’m wondering how to force the expanded text module to collapse when a new expands?
Hi Philip!
It is not possible right now. We will look into it and come up with a solution soon. Thanks for letting us know.
Hi,
I love this snippet, it works really well for my website. Is there any way to make this work in different languages using Polylang? I tried setting a different snippet for each language but can;t get it to work. Any ideas how to do that?
Hi Wolter!
The same code should work for all languages. Why are you trying to add a different snippet for other language pages?
Hi Nelson, thanks so much for sharing your knowledge. This works great! Is there a way to have it only show on mobile devices?
The dev site is: https://amf.wprandy.com/anniversary-flowers/
Thank you again!!
Randy
You could place the code in a media query: https://wordpress-292293-1617718.cloudwaysapps.com/how-to-add-custom-css-media-queries-to-divi-for-making-your-site-responsive/
Hi, thanks for the tutorials on expending and collapsing text area, its really helping, in addition how can I instead of clicking the collapse button, click other info….or pics… and causing the expended one to collapse?
Hi,
Many thanks for this – works briljantly on desktop, however on mobile the whole text is showing. Any thoughts on how to resolve this? Filled out the url below.
Margriet!
Could you please share the URL of the page where you are applying the code to check the issue further?
what about conatct form?
Hi Shahzaib!
Could you please share some more details of the feature you’re looking for?
Hi loved your code, works like a charm however i am facing an issue on mobile phones. when you close the texts again it goes to another section it should land on the same text module. check the video
https://www.awesomescreenshot.com/video/20100413?key=5869409a09ee55c0c1de907cdd2e2fd8
Hi Asif!
We’re aware of the issue. A fix will be provided soon.
Hi Nelson! This was very helpful and easy to use and has much better functionality than my old workaround of adding more text when hovering.
My only issue – If I expand the text and go to collapse it again, the newly collapsed link still says “show less” instead of going back to “read more”. Does that make sense? I’m not sure if I need to add more code so that when I click it a second time it goes back to displaying as “read more”.
Hi Laura!
There is no additional code required for it. There must be a conflict with the jQuery on your end. Try disabling the cache plugin and Defer jQuery And jQuery Migrate option in the Performace tab and see if it helps.
If the issue persists, share the page URL with me to investigate further.
any tips or code mods you can help make this module keyboard accessible?
Hi Eric!
The customization is not keyboard accessible. We will look into it further. You can try basic keyboard shortcuts for now.
WOW! After 2 days of struggling with this with the Divi guys and their own code etc… you have finally given me an amazing solution that worked right away.
Thank you so much!!
Is there a way to change the color of the read more text?
Hi Alani!
You’re very welcome! To change the the color of the read more text, find the following piece of code in the above CSS and change the color in it.
.pa-toggle-text .pa-text-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
}
Hope it helps!
Thank you for this detailed instructions! Just implemented.
You’re welcome!
I’m trying to follow this but for making an exapandable accordion, however, I can’t get it to work. I would appreciate some help. For context I have a 200+ item accordion but I’d only like say 10 of the first elements visible.
Hi Peter,
I don’t understand what you mean about 200+ or 10 item accordion. This tutorial is not related to accordions. Please clarify and share a link and describe what you mean is not working.
Hi. Love your content. Purchased your tab maker plugin and its great.
I’m using this to target a piece of content from divi machine. I’ve got it working in my video gallery, but when I click load more to add more videos to the results, the additional results do not have the read more toggle. Any ideas on how to resolve this?
Link to page:
https://sachseconstruc.wpenginepowered.com/about-us/videos/
USER: demo
PASS: sachse123
Hi Zak,
I am confused what you mean here. This tutorial is not like a pagination read more, but more like an accordion. I would assume their plugin has a load more pagination feature built-in to their loop.
thank you sir ji, best information
You’re welcome, I’m glad you like it!
Finally found a solution thank you for sharing
Hi! thanks a lot for your tutorials and plugins!
I bought and discovered a lot of things on your great website! 🙂
Regarding this code, is possible to have a clickable text area that expand and collapse itself on click? without the .pa-text-collapse-button area I mean
Obviously the pa-toggle-text area cursor must be set to pointer I know that, but I’m not familiar with js changes.
The onclick function must be set on pa-toggle-text and not to pa-text-collapse-button but I don’t know how to do that in the js code integration.
Thank you!
Hi Francesco!
We will add the feature in our feature request list and will provide a solution soon.
Is there a way to add a read more toggle like this to the text in the divi “person” module? Thanks
Hi Caleb!
I’m afraid the code won’t work for the Person module. However, we’ll provide more solutions soon for other modules.