Too Much Text? Collapse It!
Sometimes we need to write some lengthy text, but it would only be feasible to show a few lines of it. We can either make the text really short, or link to another page or section. But there is also another option! With some CSS, we can choose to only show a few lines of text and add a “read more” or “expand” link to reveal the rest on click. So in this tutorial I will show you how to make text that can collapse and expand with a read more button in Divi, and I think you are really going to like it!
▶️ Please watch the video above to get all the exciting details! 👆
Which Modules Will This Work On?
We are going to show you how to do this with two of the main modules that would normally need this, the Text module and the Blurb module. We have instructions and code for both of these, and it will be relatively easy to do.
I am going to focus on the Text module and then at the end show you the differences if you are using the Blurb module.
You could also do this to any module that has text, but it will be your responsibility to modify the code if you want to use another module. Off hand I couldn’t think of other modules that would be relevant, but if you have another user case then you will need to replace the CSS class selectors in our code to match those of the other module.
1. Add A Custom CSS Class To The Text Module
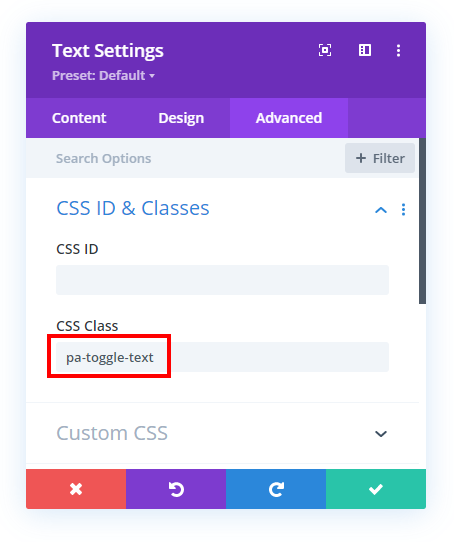
The first step is to add a custom CSS class to the specific Text module that you want to apply this effect. We use a custom class so that the snippet does not affect all the other Text modules on your site. Open the Divi Text module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-toggle-text” in the CSS Class input field.

2. Add The jQuery Snippet To Your Site
We are going to use jQuery to create the main functionality of this expanding read more text toggle. This will be complemented with some CSS in the next step, but for now the task is to copy the jQuery snippet and add it to your website. I explain this snippet in the video, so it will be super helpful to watch along as you go through the steps here.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
jQuery For Text Module
<script>
jQuery(document).ready(function() {
var text_expand_text = "Expand To Read More";
var text_collapse_text = "Collapse To Read Less";
var text_expand_icon = "3";
var text_collapse_icon = "2";
jQuery(".pa-toggle-text").each(function() {
jQuery(this).append('<div class= "pa-text-expand-button"><span class= "pa-text-collapse-button">' + text_expand_text + ' <span class= "pa-text-toggle-icon">' + text_expand_icon + '</span></div>');
jQuery(this).find(".pa-text-collapse-button").on("click", function() {
jQuery(this).parent().siblings(".et_pb_text_inner").toggleClass("pa-text-toggle-expanded");
if (jQuery(this).parent().siblings(".et_pb_text_inner").hasClass("pa-text-toggle-expanded")) {
jQuery(this).html(text_collapse_text + "<span class= 'pa-text-toggle-icon'>" + text_collapse_icon + "</span>");
} else {
jQuery(this).html(text_expand_text + "<span class= 'pa-text-toggle-icon'>" + text_expand_icon + "</span>");
}
})
})
})
</script>3. Understand The Code & Make Any Edits
Variables
The first part of this snippet is a list of four variables. These all start with the “var” and are easy to fine. These are used to make it easier for you to find and customize the code. Do not change anything else in the text, we are using this method so that it is easier for you and does not require any edits to the actual code.
Changing The Text
The only part that you should edit in the code is in the variables. If you want to change the text or the icon, you can see that in the first part of the code. Just look for the text “Expand To Read More” or “Collapse To Read Less” and feel free to change that text to whatever you want!
Changing The Icons
If you want to use a different icon, you are welcome to do that. You can choose from any of the built-in ETModules font family icons. You can change the code in the variables.
4. Add The CSS Snippet To Your Site
The last step is to add the CSS to adjust the styling and add some of the functionality. You can copy the entire snippet below and paste it into your site. Each item in the snippet has a helpful comment, and I will also explain what each item does in the video, so be sure to watch that as well.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*collpse and set the height of the toggle text*/
.pa-toggle-text .et_pb_text_inner {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-text .et_pb_text_inner:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-text .pa-text-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-text .pa-text-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-text .pa-text-expand-button .pa-text-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-text .pa-text-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-text .pa-text-toggle-expanded.et_pb_text_inner:after {
background: none;
}Using The Blurb Module Instead
I decided not to repeat every step for the Blurb module here in the writtne post, but you can watch the video if you need any help. The process is exactly the same! It just uses slightly different code, and a difference custom class of “pa-toggle-blurb” instead. So go ahead and try it! Add your Blurb module, add the jQuery, add the CSS, and let me know if you have fun!
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
jQuery For The Blurb Module
<script>
jQuery(document).ready(function() {
var blurb_expand_text = "Expand To Read More";
var blurb_collapse_text = "Collapse To Read Less";
var blurb_expand_icon = "3";
var blurb_collapse_icon = "2";
jQuery(".pa-toggle-blurb").each(function() {
jQuery(this).append('<div class= "pa-blurb-expand-button"><span class= "pa-blurb-collapse-button">' + blurb_expand_text + ' <span class= "pa-blurb-toggle-icon">' + blurb_expand_icon + '</span></div>');
jQuery(this).find(".pa-blurb-collapse-button").on("click", function() {
jQuery(this).parent().siblings(".et_pb_blurb_content").find(".et_pb_blurb_description").toggleClass("pa-blurb-toggle-expanded");
if (jQuery(this).parent().siblings(".et_pb_blurb_content").find(".et_pb_blurb_description").hasClass("pa-blurb-toggle-expanded")) {
jQuery(this).html(blurb_collapse_text + "<span class= 'pa-blurb-toggle-icon'>" + blurb_collapse_icon + "</span>");
} else {
jQuery(this).html(blurb_expand_text + "<span class= 'pa-blurb-toggle-icon'>" + blurb_expand_icon + "</span>");
}
})
})
})
</script>Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
CSS For The Blurb Module
/*collpse and set the height of the toggle text*/
.pa-toggle-blurb .et_pb_blurb_description {
max-height: 200px;
transition: max-height 0.3s ease-out;
overflow: hidden;
}
/*add gradient to the collapsed text*/
.pa-toggle-blurb .et_pb_blurb_description:after {
content: "";
display: inline-block;
position: absolute;
pointer-events: none;
height: 100px;
width: 100%;
left: 0;
right: 0;
bottom: 0;
background-image: linear-gradient(0deg, #fff 10%, transparent);
}
/*style the expand text link*/
.pa-toggle-blurb .pa-blurb-expand-button {
padding: 0.5em;
text-align: center;
color: #00d263!important;
font-weight: bold;
}
/*change the curor to a pointed when hovering over the expand text link*/
.pa-toggle-blurb .pa-blurb-expand-button span {
cursor: pointer;
}
/*define the font family for the toggle icon*/
.pa-toggle-blurb .pa-blurb-expand-button .pa-blurb-toggle-icon {
font-family: ETMODULES, "sans-serif";
}
/*set the max height and transition of the expanded toggle*/
.pa-toggle-blurb .pa-blurb-toggle-expanded {
max-height: 2000px;
transition: max-height 0.3s ease-in;
}
/*hide the gradient when the toggle is expanded*/
.pa-toggle-blurb .pa-blurb-toggle-expanded.et_pb_blurb_description:after {
background: none;
}









Is there a way to have a read more toggle open the expanded contents downward rather than from the center?
For instance, if I have a row with three columns and a text module of varying length in each column (all with the toggle CSS class applied), when I open each toggle currently, they expand from the vertical center of the module upward and downward as necessary. This then throws off the top alignment of the text modules if they’re all open as the text in each is a different length (height).
Ideally, I’d l like to be able to have the hidden contents expand downward only to somewhat preserve the look and feel of a table when I have stacked text modules in multiple columns.
Thanks for all that you do!
Hi Nelson,
Thanks for this tutorial! I have a question about multi language. I have a website with 3 different language and how i can make it to work with this script?
Thank you for your advise.
Michal