A Quick Fix For Divi Button Widths
Easily Make Divi Buttons Centered Fullwidth
You be surprised to here that Divi does not have any width feature in the Button module. But that’s okay, because any time you want to make your buttons go the entire width of the column, just follow this quick tutorial on how to make Divi buttons fullwidth.
▶️ Please watch the video above to get all the exciting details! 👆

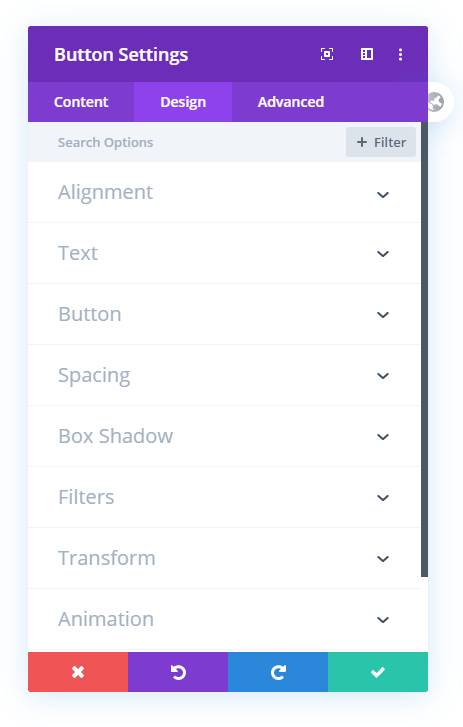
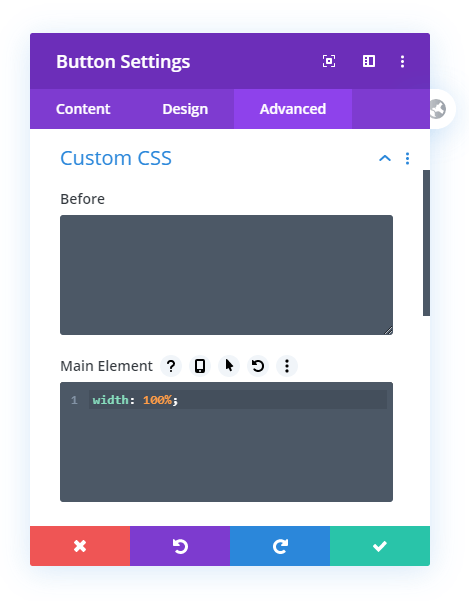
The steps are quite easy. Go to your Button module settings. Proceed to the Advaned tab and click to open the Custom CSS toggle. Then look for Main Element. That is where you need to past or write the following line of CSS:
width: 100%;
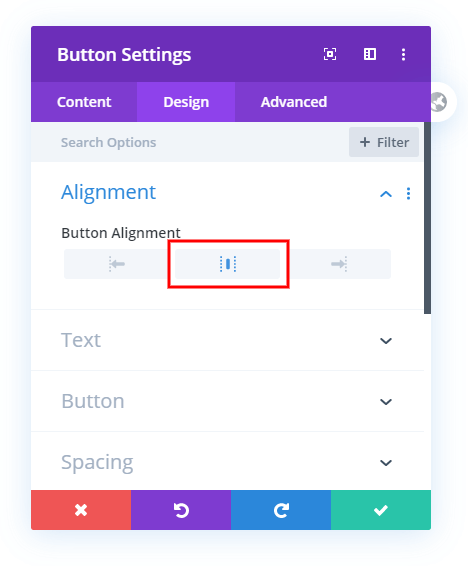
Now you probably notice an issue. The text is not centered. This looks bad to me, so let’s go in and add a second line of CSS to solve that.

Beautiful! It doesn’t get any easier than that, does it! Now your Divi buttons are fullwidth in the column and the text is centered! I hope you enjoyed this little tip!










Simple but: great!!
Those are the best combinations 🙂
Works well and makes a cleaner looking page design. Thanks
That’s great Platt, always happy to help!
Hi Nelson. Great tip but I miss the text align CSS in your post. In the video you explane it but not in this text of the post. Also live examples do not work.
Thank u so Much, Highly Appreciable!
Love From Pakistan!!! 🙂
thanks, and how about in the contact form?
Hi Alex,
That is totally different.
/*make the contact form button container fullwidth*/
.et_contact_bottom_container {
width: 97%;
}
/*make the contact form button fullwidth*/
.et_pb_contact_submit.et_pb_button {
width: 100%;
margin: 0 auto;
}
Thanks a lot :))
You’re welcome Bruno!
Hi Nelson,
I’m using your code to place buttons next to each other.
/*knopppen naast elkaar > plaats ‘inline-buttons’ in CSS Class in de rij*/
.inline-buttons .et_pb_button_module_wrapper {
display: inline-block;
}
In that case the code from above doesn’t work. Do you know if there is another way of making the buttons full width for mobile?
Thanks, Sander
Hi Sander!
If you’re looking for the buttons to be fullwidth on mobile and inline to each other on tablet and desktop, then we can use media query with your code. The code will be:
@media all and (min-width: 767px){
.inline-buttons .et_pb_button_module_wrapper {
display: inline-block; }
}
Quick fix. Thanks.
I add `width: 100%` in advanced > Custom CSS and chose mobile view. As i want full-width for mobile devices only. Thanks for quick guide.
Hi Hassam!
Thanks for sharing the fix with us!
I am SO happy I’ve discovered you. You have easily explained and solved half a dozen DIVI issues I’ve run into today. I’ll totally be linking to you in the resources section of my website. Thank you!